จำได้ว่าเขียนถึงเรื่อง technical ครั้งสุดท้ายคือต้องย้อนไปประมาณปีที่แล้ว ซึ่งช่วงหลังๆ นี่รู้สึกว่าอยากจะเขียนถึงเรื่องทั่วไป สังคม และพวกทฤษฎีต่างๆ ทางจิตวิทยามากกว่า เพราะอ่านหาข้อมูลต่อแล้วสนุกดี ประกอบกับคิดว่าการเขียนเรื่องพื้นฐานเกี่ยวกับซอฟแวร์ที่ตัวเองรู้อยู่แล้วอาจจะไม่มีประโยชน์กับตัวเองมากนัก
เมื่ออาทิตย์ก่อนได้อ่านบทความนึงของฝรั่ง ซึ่งเขียนถึง Seth Godin ที่ฝึกฝนเขียนบทความทุกวัน จนออกมาเป็นหนังสือ bestsellers หลายเล่ม หนึ่งในนั้นที่คนทำการตลาดน่าจะรู้จักกันเป็นอย่างดีคือ Purple Cow หรือชื่อไทย การตลาดแบบวัวสีม่วง

ทำให้กลับมาคิดว่าเออ จริงๆ แล้วการเขียนเรื่องที่ตัวเองรู้อยู่แล้ว อาจจะช่วยเพิ่มพูนทักษะการเขียน การบรรยาย และการถ่ายทอดได้ รวมทั้งหลายคนที่เพิ่งเข้ามาสู่วงการเขียนโปรแกรมน่าจะได้ประโยชน์ไปบ้างไม่มากก็น้อย เหมือนกับเวลาใครหลายคนเพิ่งศึกษาเข้าไปเล่นหุ้น ก็อยากจะหาอ่านเรื่องพื้นฐาน การวิเคราะห์งบการเงิน เครื่องไม้เครื่องมือที่เป็นประโยชน์ในการลงทุน รวมถึงความเสี่ยงต่างๆ นาๆ จากประสบการณ์ของผู้เขียนด้วย
วันนี้เลยอยากจะย้อนไปเรื่องพื้นฐานที่สุดก่อนคือส่วนเสริมที่จะติดตั้งใช้ทำเว็บไซต์ บนโปรแกรม text editor ยอดนิยมอย่าง Sublime Text
ทำไมต้อง Sublime Text
ใครที่ชื่นชอบความรวดเร็วในการเปิดขึ้นมาใช้งาน มีส่วนเสริมช่วยเหลือพอครบครัน และที่สำคัญคือกินแรมน้อย ซึ่งจะเหมาะกับคนที่มีคอมทำงานไม่แรงมาก เมื่อเทียบกับ editor หรือ IDE ที่มีฟังก์ชั่นอำนวยความสะดวกครบแต่ค่อนข้างหนักอย่าง WebStorm, VS Code ฯลฯ แต่ก็ไม่ได้ลีนเร็วแรงอย่างพวก Vim ซึ่งอาจจะยากหน่อยสำหรับมือใหม่
งั้นมาดูกันว่า 5 plugin พื้นฐานที่คนทำเว็บไซต์ควรมีติดเครื่องไว้คืออะไรบ้าง
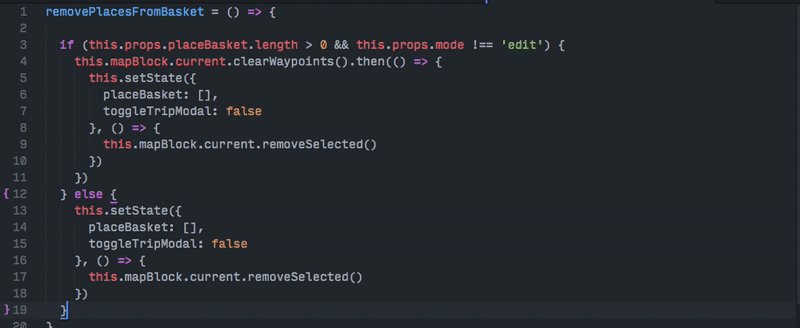
Bracket Highlighter

plugin ตัวนี้จะช่วยให้เรารู้ว่า block ที่เราเขียนโปรแกรมนั้นมีเครื่องหมายเปิดอยู่ตรงไหน และเครื่องหมายปิดที่ไหน เหมาะกับเวลาที่เราเขียนชุดคำสั่งไปเยอะๆ แล้วเริ่มสับสนว่าเครื่องหมาย ) หรือ } เป็นตัวปิดของ block ไหน แน่นอนว่าถ้าใส่ไม่ครบอาจจะเกิดข้อผิดพลาดทำให้ตัวโปรแกรมไม่สามารถทำงานต่อไปได้ ซึ่ง plugin ตัวนี้จะช่วยเน้นตัวหนากับเครื่องหมาย และขีดเส้นใต้เครื่องหมายที่ตำแหน่ง pointer ของเราให้ด้วย
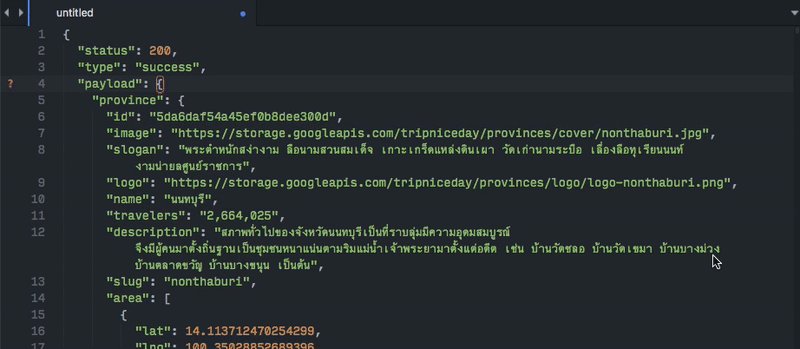
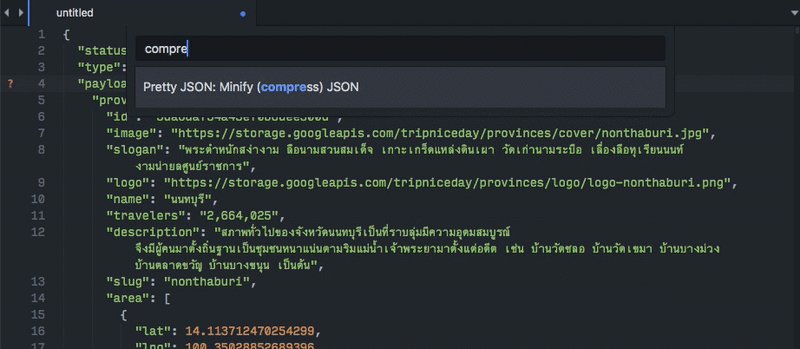
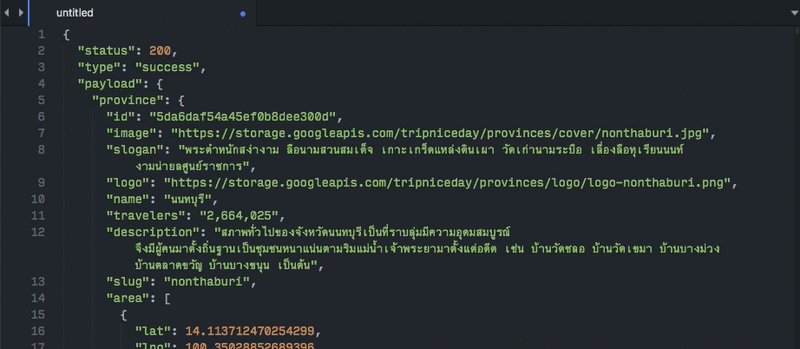
Pretty JSON

บ่อยครั้งที่คนทำงานฝั่งหน้าบ้าน (front-end) อาจจะต้องเชื่อมต่อข้อมูลกับระบบอื่น หรือเชื่อมข้อมูลกับฝั่งหลังบ้าน (back-end) เพื่อนำข้อมูลที่ได้จากฐานข้อมูลมาแสดงเข้ากับเทมเพลตที่เราสร้างเอาไว้ และส่วนใหญ่ข้อมูลจะมาในรูปแบบ JSON ซึ่งอาจจะบีบอัดมาเพื่อลดขนาดในการส่ง ทำให้เราอ่านข้อมูลได้ไม่สะดวกนัก ตัว Pretty JSON จะช่วยจัดรูปแบบข้อมูลให้ใหม่ ให้ง่ายต่อการอ่าน ดูเรียบร้อยเพราะจัดลำดับชั้นของข้อมูลให้เห็นชัดเจน ให้เหมาะกับการ debug
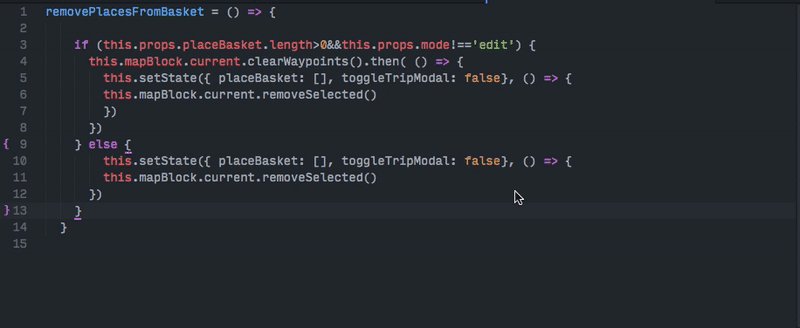
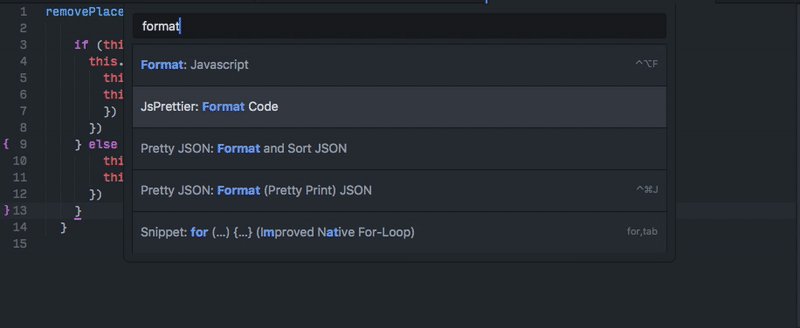
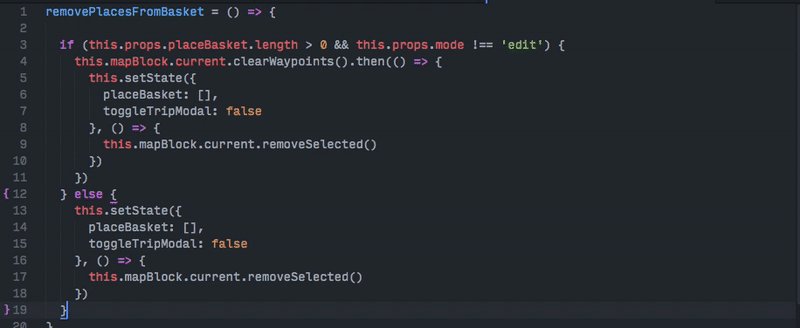
JS format

ก็คล้ายกับการใช้ Pretty JSON แต่ plugin ตัวนี้จะช่วยจัดเรียงการแสดงผลชุดคำสั่งที่เราเขียนด้วยภาษา JavaScript ให้ออกมาเรียบร้อยมากขึ้น ใครที่บางครั้งเขียนแล้วเผลอใช้ spacebar บ้าง tab บ้าง, ขึ้นบรรทัดใหม่ หรือเคาะช่องไฟเกินไปบ้าง ตัวนี้จะช่วยได้มาก เพราะมันจะจัดรูปแบบชุดคำสั่งให้เป็นไปตาม best practice ที่ควรจะเป็น สะดวกต่อคนที่จะเข้ามาทำงานต่อจากเรา และทำให้การเขียนชุดคำสั่งมีมาตรฐานที่แน่นอน
CSS Format
ทำงานแบบเดียวกับ JS Format ไม่มีผิดเพี้ยน แต่จะใช้กับภาษา CSS ที่เป็นภาษาตกแต่งหน้าเว็บไซต์ให้สวยงาม plugin ตัวนี้สามารถย่อ และขยายชุดคำสั่งได้ เผื่อในกรณีที่เราต้องการลดขนาดไฟล์ หรือง่ายต่อการอ่านเมื่อต้องเอาชุดคำสั่งมาจากที่อื่นแล้วโดนบีบอัดไว้
Emmet
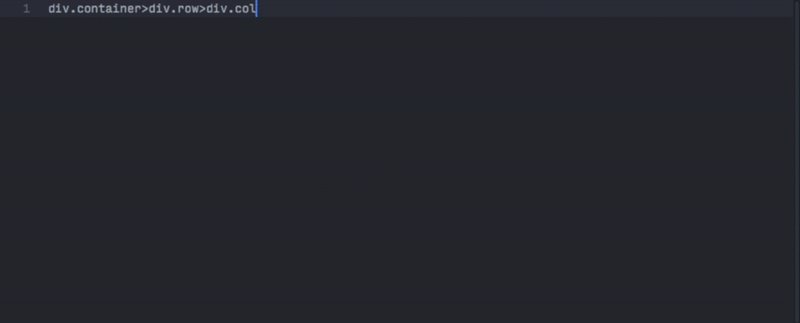
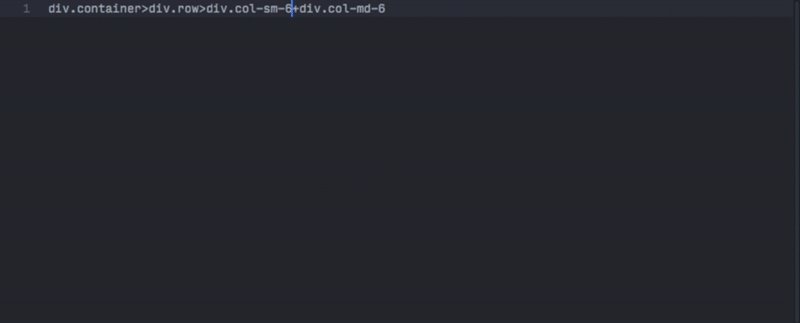
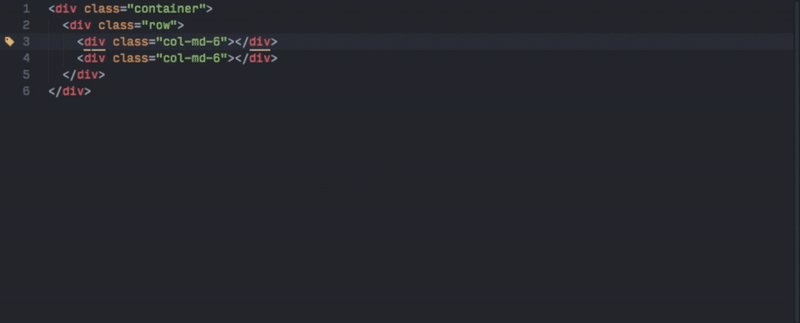
เชื่อว่ามีใครหลายคนเขียนถึง plugin ตัวนี้กันมากแล้ว และมันก็ยังเป็น plugin ที่มีประโยชน์มากอีกตัวหนึ่งที่คิดว่าหลายคนน่าจะต้องมีติดเครื่อง โดย Emmet จะช่วยย่นระยะเวลาในการเขียนชุดคำสั่งลงไปได้มาก เพียงแค่เราเขียนตามมาตรฐานที่ถูกกำหนดไว้ อย่าง . หรือ # หรือเขียนเพียงแค่ตัวย่อของ tag อย่าง “img” แล้วกด tab

จากนั้น plugin ตัวนี้จะช่วยสร้าง tag ที่สมบูรณ์ขึ้นมาให้เสร็จสรรพ (ดูตัวอย่างจากภาพประกอบ) เวลาต้องเขียนชุดคำสั่งทีละมากๆ แล้วมีเวลาจำกัด plugin ตัวนี้จะช่วยได้มาก ซึ่งตอนแรกอาจจะต้องใช้เวลาศึกษาการเขียนของ Emmet เล็กน้อย ซึ่งอ่านได้จากคู่มือการใช้งานบนเว็บไซต์ของตัว plugin เอง แต่เมื่อใช้จนคล่องแล้วก็จะประหยัดเวลาในการทำงานไปได้มาก
โปรแกรมเมอร์หลายคนอาจจะมี plugin ติดตั้งมากกว่านี้ ขึ้นอยู่กับประเภทงานที่ทำ ซึ่งผมเองเชื่อว่าเมื่อเขียนชุดคำสั่งไปได้สักพัก เราจะมี plugin ติดตั้งเพิ่มมากขึ้น ทั้งการทำงานร่วมกับคนอื่น การจัดไวยกรณ์ในภาษาต่างๆ ซึ่งทั้งหมดก็แทบจะเกิดขึ้นเพื่อช่วยอำนวยความสะดวกในการทำงานกันทั้งนั้น แต่หลักๆหากจะเริ่มต้นเขียนเว็บไซต์ ผมแนะนำว่า 5 ตัวนี้น่าจะเพียงพอต่อการใช้งานขั้นพื้นฐานแล้วครับ