เพิ่มความรวดเร็วในการโหลดหน้าเพจ(ขึ้นอีกนิด)

ใครที่ทำงานในฝั่งของ front-end เป็นหลัก หรือนัก SEO ที่ต้องการปรับแต่งคุณภาพหน้าเพจของเว็บไซต์ให้โหลดได้เร็วยิ่งขึ้นตามคุณสมบัติพื้นฐานของ Google PageSpeed Insights ก็อาจจะต้องมาติดปัญหากันที่ข้อนึงคือในเรื่องของ blocking-render หรือการทำให้ Stylesheet และ JavaScript ไฟล์ทั้งหลายไม่หน่วงเวลาการโหลดหน้าเว็บไซต์ในตอนแรกมากเกินไป ยกตัวอย่างให้คุณผู้อ่านเห็นภาพกันง่ายๆ เช่น เราเปิดหน้าเว็บบล็อกบทความสักเรื่องนึงขึ้นมา พวกเนื้อหาก็จะถูกโหลดมาแสดงถูกไหมครับ
ทีนี้ถ้าเนื้อหามันมีแต่ข้อความเสียเป็นส่วนใหญ่ หรือ HTML ของเราไม่ได้มีอะไรมากมายเป็นพิเศษก็แค่แท็ก div, heading, p หรืออะไรทั่วไปก็ตามแต่ พวกนี้มันจะโหลดขึ้นมาเร็วมากเพราะไม่ได้ประมวลผล หรือมีขนาดใหญ่โตอะไรเหมือนกับพวกไฟล์ CSS และ JavaScript ดังนั้นเมื่อหน้าเพจทำการโหลด HTML เป็นที่เรียบร้อยแล้ว ก็ต้องรอให้โหลด CSS และ JavaScript ให้เสร็จตามมาด้วยจึงจะถือว่าการโหลดหน้าเพจนั้นเสร็จสมบูรณ์
ตรงนี้เองที่ตัว PageSpeed มองว่า “เห้ย มันเสียเวลานะที่จะรอพวกนั้น ทำไมเอ็งไม่ render หน้าเพจให้ลูกค้าเค้าไปก่อนวะ แล้วค่อยโหลดเสร็จแล้วแปะพวกนั้นไปพร้อมๆ กันจะได้ไม่ช้า”
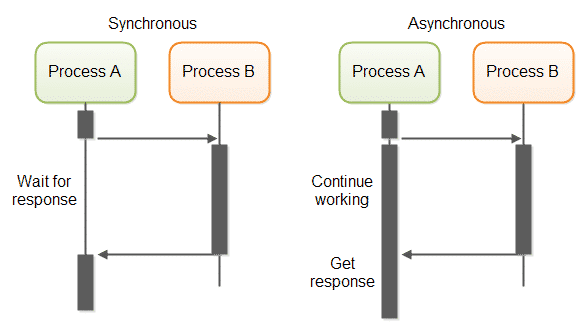
จึงเป็นที่มาของการโหลด CSS และ JavaScript ไฟล์แบบ Async หรือ เรียกเต็มๆ ว่า Asynchronous ซึ่งตรงนี้ สำหรับผู้อ่านที่ไม่ได้มาทางด้านไอทีก็อาจจะสงสัยว่าไอ้พวก keyword อะไรซิ้งๆ เซิ้งๆ นี่คืออะไร จำเป็นที่ต้องรู้มากแค่ไหน ผมอยากให้ลองดูที่รูปภาพด้านล่างแทนการเขียนในเชิง technical แล้วกันครับ เข้าใจง่ายดี

ปัจจุบันที่ใช้กันอยู่อย่างแพร่หลายคือแบบ Asynchronous และ Synchronous สรุปง่ายให้เห็นภาพเลยคือ
- Sync = การส่งรีเควสขอข้อมูล แล้วก็ต้องรอจนกว่าจะโหลดเสร็จจึงจะทำงานต่อ
- Async = ส่งรีเควสขอข้อมูล แต่ทำงานอื่นต่อไปเลย เสร็จเมื่อไหร่พี่ค่อยบอกผม
แบบนี้เองจึงทำให้หน้าเว็บเพจสามารถแสดงผล HTML ขึ้นมาได้โดยที่ไม่ต้องรีรอให้ CSS หรือ JavaScript ทั้งหมดโหลดเสร็จ ไว้มันโหลดเสร็จเมื่อไหร่ก็ค่อยปรับเข้ามาใช้ ซึ่งโดยปรกติแล้วการโหลดไฟล์ JavaScript แบบ async นั้นมีหลายวิธี ทำได้ง่าย และมีบทความเขียนถึงโครตจะเยอะ จึงไม่ได้เขียนในบทความที่ท่านกำลังอ่านอยู่นี้ ทีนี้เราพอรู้กันละว่าทำไมต้องโหลด CSS แบบ async ใช้ไหมครับ เรามาดูวิธีทำกันต่อเลยดีกว่า
วิธีที่ 1 – Media bogus
วิธีนี้ไม่ค่อยเห็นคนใช้เท่าไหร่ครับ หลักการก็ง่ายมาก แค่สร้าง link tag โคลนขึ้นมาอีกหนึ่งอันโดยไว้ที่ส่วน head อันนึง และก่อนปิด body อีกอันนึง อันที่อยู่ใน head ให้เพิ่ม attribute ต่อท้ายคำว่า media=”bogus” ลงไปตาม code ตัวอย่างด้านล่างนี้
วิธีนี้คือการกึ่งสับขาหลอก browser ว่ายังไม่ต้องโหลด CSS ในส่วนนี้(ซึ่งจะออกทำนองเดียวกับ media=”print” ที่ใช้กับเครื่องพิมพ์) แต่เราก็ต้องยัด link ไปยังไฟล์ CSS เดิมที่ถูกต้องอีกครั้งก่อนปิด body นั่นเองครับ ถ้าไม่เชื่อลองนำ code ด้านบนไปใช้ แล้วนำไปทดสอบกับ Pagespeed Insights ดูแล้วกัน
วิธีที่ 2 – ใส่ DOM แบบเก่าด้วย JavaScript
แบบนี้จะฟังดูยากขึ้นมาหน่อยสำหรับมือใหม่ คือการใช้ JavaScript ในการสร้าง DOM สำหรับ link tag แล้วเรียกไฟล์ CSS ของเราอีกทอดหนึ่ง ตัวอย่างการใช้งานร่วมกับ jQuery ก็ตามด้านล่างได้เลยครับ
วิธีที่ 3 – ใช้ plugin ดิ๊ จะเขียนไรเยอะแยะ
plugin หรือส่วนเสริมที่ว่านี้ชื่อ loadCSS ครับ ซึ่งได้รับความนิยมเพิ่มมากขึ้นเรื่อยๆ เพราะใช้ง่าย ไม่ต้องรู้ syntax การเขียน JavaScript เยอะแยะ แล้วก็ไม่ต้องพึ่งพา jQuery ให้หนักหน้าเว็บไซต์ด้วย วิธีใช้ก็ง่ายๆ ครับ แค่ใส่ลิงค์ไฟล์ CSS ที่ต้องการก็เป็นอันเรียบร้อย
ก็เลือกเอาไปใช้ตามความเหมาะสมของงานแล้วกันครับ การใช้ JavaScript ช่วยอาจจะทำให้หน้าเว็บไซต์ดูหนักขึ้นมาอีกนิดนึง(ถ้าใช้วิธีที่ 2 ก็ต้องโหลด jQuery, ส่วนวิธีที่ 3 ก็ต้องลิงค์ไฟล์ loadCSS ขนาด 3KB) ยังไงก็ตามแต่ทั้งหมดทั้งมวลขึ้นอยู่กับ browser ของลูกค้าด้วยนะครับว่า support วิธีไหน
happy coding krub.