เรื่องเดิมยังคงอยู่ เรื่องใหม่กำลังมา
ช่วงเวลานี้ของปีที่แล้วผมเขียนเรื่อง Web Design Trends ปี 2015 ไปก็ได้การตอบรับมาค่อนข้างเยอะพอสมควร ซึ่งอาจจะเป็นเพราะคำมันดันไปเล่นโดน keyword อันใดอันหนึ่ง ทำให้กราฟ analytics พุ่งขึ้นมานิดหน่อย มาถึงตอนนี้คิดว่ามีเรื่องเดิมๆ บางเรื่องยังคงอยู่ แต่ปรับให้ตามยุคตามสมัยมากขึ้น(เช่น Material design, Full screen background, ฯลฯ) กระแสใหม่ที่กำลังเข้ามาก็น่าสนใจ ประกอบกับมีคนเริ่มหันมาใช้ เลยคิดว่าจะเก็บมาเขียนสรุปรวมเป็นบทความปีต่อปีไปเหมือนเดิม
ปีหน้าเราจะเห็นอะไรกันบ้าง แล้วมันจะมาจริงหรือเปล่า ก็ลองดูครับ
Usability

คนอาจจะพูดถึงเรื่องนี้มากขึ้นเยอะ ก็ถือเป็นเรื่องดีที่ใครหลายคนให้ความสนใจในเรื่องของ UX เพราะมันจะทำให้เราเห็นว่าเว็บไซต์ต่างๆ ก็อยากพัฒนาโดยเอาทุกอย่างไปขึ้นอยู่กับผู้ใช้ อยากให้ผู้ใช้รู้สึกดี หรือได้สิ่งที่เขาต้องการได้ง่าย สาเหตุหลักก็เป็นเพราะตัวเลือกทางอินเตอร์เน็ตมีเยอะขึ้น ใครไม่เปลี่ยนก็อาจจะเสียฐานลูกค้า อีกอย่างคือ ถึงเว็บไซต์เรา หรืองานออกแบบแม่งเจ๋งมาก แต่ใช้งานยาก หรือใช้งานไม่ได้ มันก็เท่านั้น
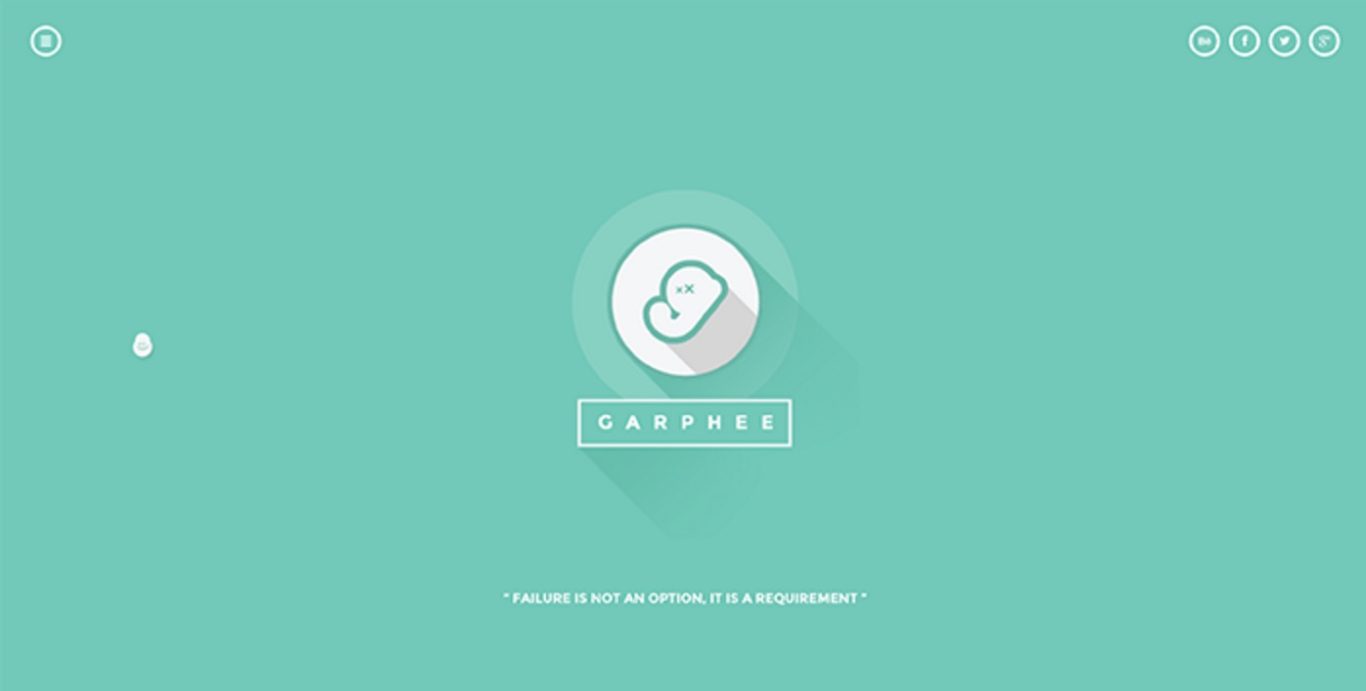
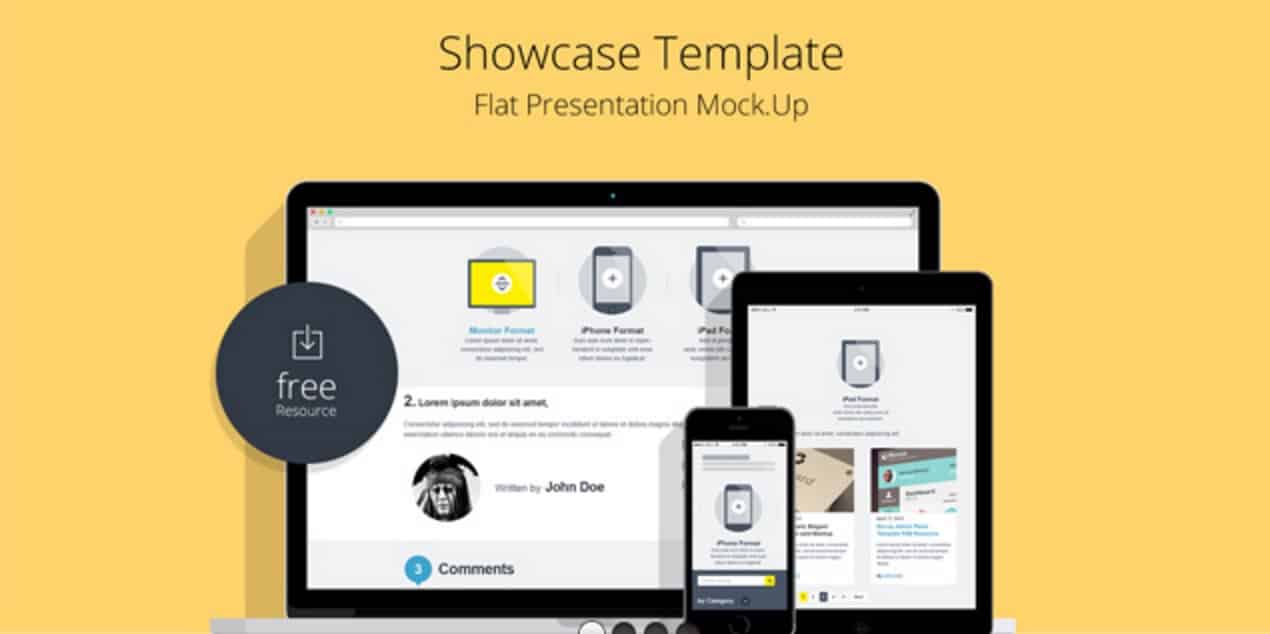
Flat Design 2.0


บางคนยังแยกไม่ออกระหว่าง Material design กับ Flat design เลยด้วยซ้ำ แค่เห็นแล้วอยากทำอยากเขียน ยังไม่ได้เข้าถึงแก่นแท้ของงานออกแบบที่ถูกสร้างขึ้นมาเท่าไหร่เลย แต่ก็ต้องมาได้ยินชื่อ Flat 2.0 บ่อยขึ้นแล้วในปีหน้า ซึ่งตัว Flat 2.0 เองก็ไม่ได้เปลี่ยนรูปแบบ หรือทรงการออกแบบจาก Flat เดิมเท่าไหร่หรอกครับ แค่เพิ่มแสงเงา(แกน Z) เข้าไป ฟังดูอาจจะคล้ายๆ กับ Material ที่เป็น layer แล้วมี drop shadow มั้ยครับ?
แต่จริงๆ แล้วมันก็ต่างกันอยู่ดีนั่นแหละครับ ทั้งเรื่องของ font, transition, layout และองค์ประกอบอื่นๆ แต่งานออกแบบมักย่อมไม่มีกฏเกณฑ์ตายตัวอะไรอยู่แล้ว ไม่งั้นหอศิลป์ต่างๆ ก็คงมีแต่ภาพสไตล์เดียวกันแล้วละครับ
อ่านเพิ่มเติมเรื่อง Flat Design 2.0

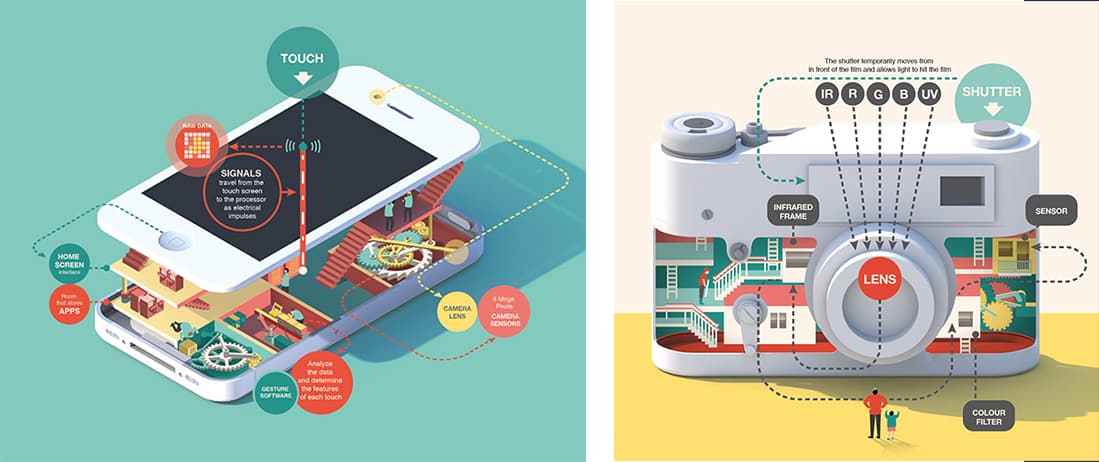
Web Infographics
แทบจะปฏิเสธไม่ได้เลยว่าเดี๋ยวนี้ผู้คนไม่นิยมอ่านบทความเรื่องยาวๆ ที่มีแต่ text หรืออะไรที่ไม่น่าสนใจแล้ว โดยสื่อที่นำเสนอได้ง่ายที่สุดแล้วก็ชักชวนให้น่าอ่านมากที่สุดนั้นจะหนีไม่พ้นเรื่องของ Infographics ยกตัวอย่างง่ายๆ ก็พวกอัลบัมรูปภาพบน Facebook ที่ชอบแชร์กัน

แต่ก็ใช่ว่าจะเป็น offline media อย่างเดียวนะครับ เราสามารถประยุกต์งานออกแบบเหล่านั้นให้ขึ้นมาโลดแล่นอยู่บนหน้าเว็บไซต์ของเราได้เหมือนกัน แล้วก็สามารถยัดพวก animate ให้กับวัตถุเหล่านั้นได้ด้วย ยกตัวอย่างเช่น เราอาจจะใช้ library พวก scroll effect(scrollrevealjs, tweenmax หรือ ScrollMagic) ในเวลาที่ผู้ใช้เลื่อนลูกกลิ้งเมาส์ลงมา แล้วค่อยแสดงผลพวกวัตถุเข้ามาก็น่าสนใจดีไม่น้อย
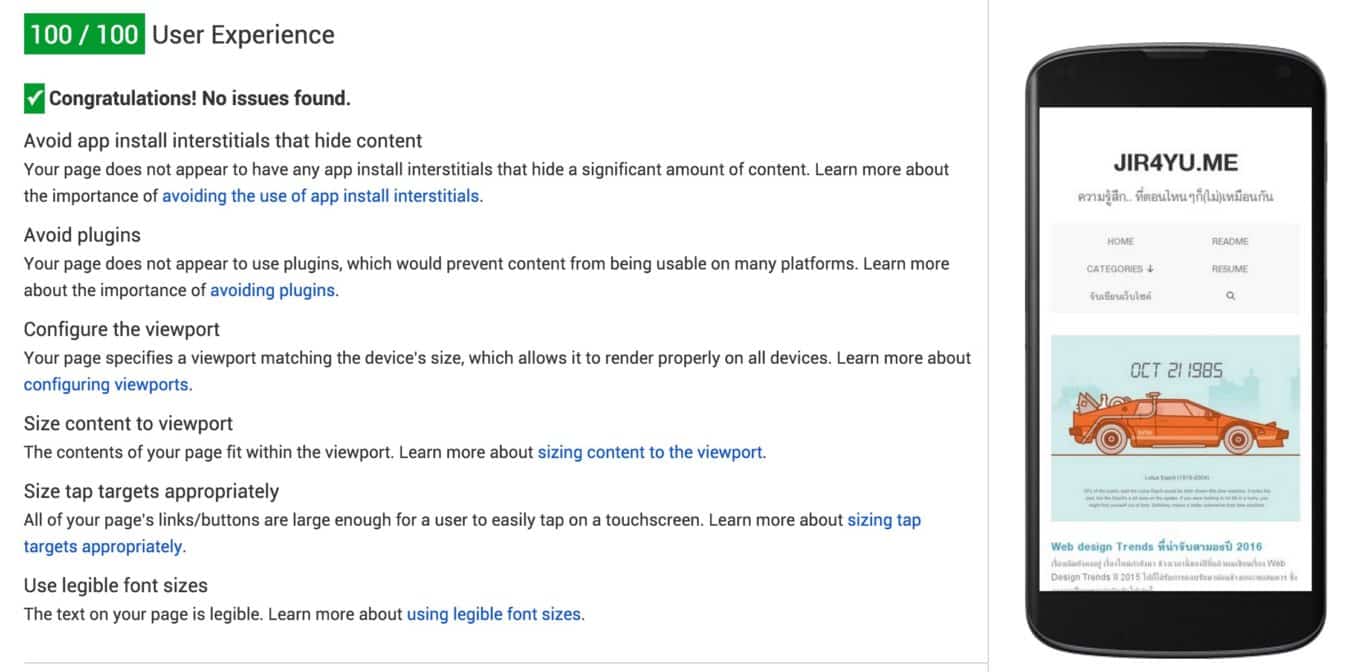
Responsive layout

เรื่องนี้ต่อให้เขียนมาตั้งแต่สองปีที่แล้ว ยังไงก็คงต้องว่าจำเป็นอยู่เหมือนเดิม ไม่ว่าคุณจะเริ่มออกแบบจากจอใหญ่มาเล็ก หรือเล็กมาใหญ่ แค่ให้ผู้ใช้รู้สึกว่าเขาสามารถเปิดดูเว็บไซต์ในมุมมองที่ไม่ต้องมานั่งซูมเข้าซูมออก อ่านง่าย รับรู้ง่ายก็ถือว่าเป็นข้อดีสำหรับงานที่เราสร้างขึ้นทั้งนั้น ซึ่งถ้าเขียนไปเขียนมามันก็สัมพันธ์กับเรื่องของ usability ด้วย

อีกอย่างคือ search engine จะให้คะแนนเรื่องของ SEO กับเว็บไซต์ที่เป็น responsive มากกว่าเว็บไซต์ที่ยังไม่รองรับการแสดงผลกับจออุปกรณ์ทั่วไป อย่างเวลาเรา search อะไรผ่าน Google บนมือถือ แล้วเจอเขียนว่า mobile friendly หรือ เหมาะกับมือถือ นั่นเอง
Grid System
จริงๆ แล้วเว็บไซต์ที่ออกแบบโดยยึดตาม grid system ตั้งแต่แรกเนี่ยจะขึ้น responsive layout ได้ง่ายมากด้วย สาเหตุที่ grid จะถูกใช้มากขึ้นในปีหน้าก็เป็นเพราะ layout ที่กวาดสายตามองได้ง่าย ดูเป็นระเบียบ อีกทั้งยังเป็น pattern ที่ผู้ใช้สามารถเข้าใจได้อย่างทันทีในครั้งแรกที่เห็น


ปัจจุบันมี library ต่างๆ มากมายที่สร้างขึ้นมาเพื่อทำ grid layout โดยเฉพาะ อย่างเช่น Susy, Aurora, Neat หรือพวก CSS framework ทั่วไปอย่าง Bootstrap, Foundation หรือ BaseCSS พวกนี้ก็มีมาให้เป็นพื้นฐานทั้งหมด
App inspired
พูดง่ายๆ ก็เหมือนเอาส่วนที่ไม่จำเป็นออกจากในเว็บไซต์ให้มากที่สุด เพราะยิ่งมีวัตถุในเว็บไซต์มากเท่าไหร่ เรื่องของความผิดพลาด และการใช้เวลาในการโหลดก็จะเยอะขึ้นตามไปด้วย สาเหตุที่บอกว่า App inspired ก็เป็นเพราะผู้ใช้งานส่วนใหญ่ที่ใช้อุปกรณ์พกพา เวลาจะทำการเชื่อมต่อเรียกหน้าเว็บไซต์มักจะเกิดความเคยชินจาก native app ที่รวดเร็ว ราบรื่น และต่อเนื่อง


อะไรที่สามารถ interact กับผู้ใช้ได้อย่างรวดเร็ว และคุ้นเคยอย่างการ touch, การ drag ก็ถ้ามันเป็นไปได้ก็พยายามใส่ action เหล่านั้นลงไปด้วยก็ดีครับ ปัจจุบันมี library ช่วยในส่วนของ front-end เกิดขึ้นมากมายไม่ว่าจะเป็น hammerJS, ParallaxJS และอื่นๆ ที่ทำให้ผู้ใช้รู้สึกสนุก และใกล้เคียงกับความคุ้นเคยเดิม
ส่วนตัวก็คิดว่า trend พวกนี้น่าจะได้รับความนิยมมากขึ้นในช่วงปีหน้าครับ เนื่องจากอุปกรณ์พวกพกพาต่างๆ มีความสามารถในการแสดงผลที่ดีขึ้น เทคโนโลยีในการประมวลผลที่เร็วขึ้น ไหนจะเป็นขนาดหน้าจอที่ใหญ่แทบจะทัดเทียมเป็นคอมพิวเตอร์พกพาขนาดย่อมๆ ได้อีก แต่ท้ายที่สุดผมก็ยังอยากย้ำเหมือนเดิมอย่างที่เคยเขียนไว้เมื่อปีที่แล้ว ยังไงเสีย brand identity ก็ยังคงเป็นเรื่องสำคัญ เราอาจจะเปลี่ยนเทคโนโลยีให้ทันโลกทันกระแสกันมากขึ้น แต่ความเป็นเราน่าจะต้องคงอยู่ต่อไป