เทรนด์รูปแบบเว็บไซต์ที่มาแรงปี 2558
ผมคิดว่าบทความนี้น่าจะเป็นประโยชน์สำหรับทั้งผู้ให้บริการ และก็สำหรับตัวลูกค้าที่จะจ้างทำเว็บไซต์เองด้วย เลยเขียนบทความนี้ขึ้นมาโดยอิงจากสถิติเว็บไซต์ตามเว็บใหญ่ต่างๆ แล้วก็บทความอื่นๆ จากกูรูของต่างประเทศหลายบทความรวมกัน ถ้าพูดถึงเรื่องสไตล์การออกแบบเว็บไซต์ในปี 2014 แล้ว เราก็คงจะทราบกันดีตั้งแต่ต้นปีว่า flat stlye มักจะได้รับความนิยมสูง เหตุนึงก็น่าจะเป็นเพราะ Apple เองได้เปลี่ยนการใช้ UI จากแบบเดิมที่เป็น realism มาเป็นแบบ flat จึงทำผู้คนยิ่งหันมาสนใจ แล้วก็พยายามเปลี่ยนแปลงให้เข้ากับงานที่ตัวเองทำ
Web design trends ในปีที่จะถึงนี้?
ผมเองหลังจากใช้ panda ซึ่งเป็น extension ของ Google Chrome มาได้พักใหญ่ๆ ก็เริ่มสังเกตุได้ว่า designer ทั้งหลาย ไม่ว่าจะเป็นบน dribbble หรือ behance เองก็ต่างออกแบบเว็บไซต์ตามแนวต่างๆ เหลานี้มากขึ้น ซึ่งก็เริ่มได้รับความนิยมมากขึ้นตามเวลาที่กำลังเปลี่ยนแปลง จนที่สุดแล้ว ผมก็คิดว่า เออ เว็บรูปแบบประมาณนี้แหละ กำลังมาแน่ๆ ในปีหน้า
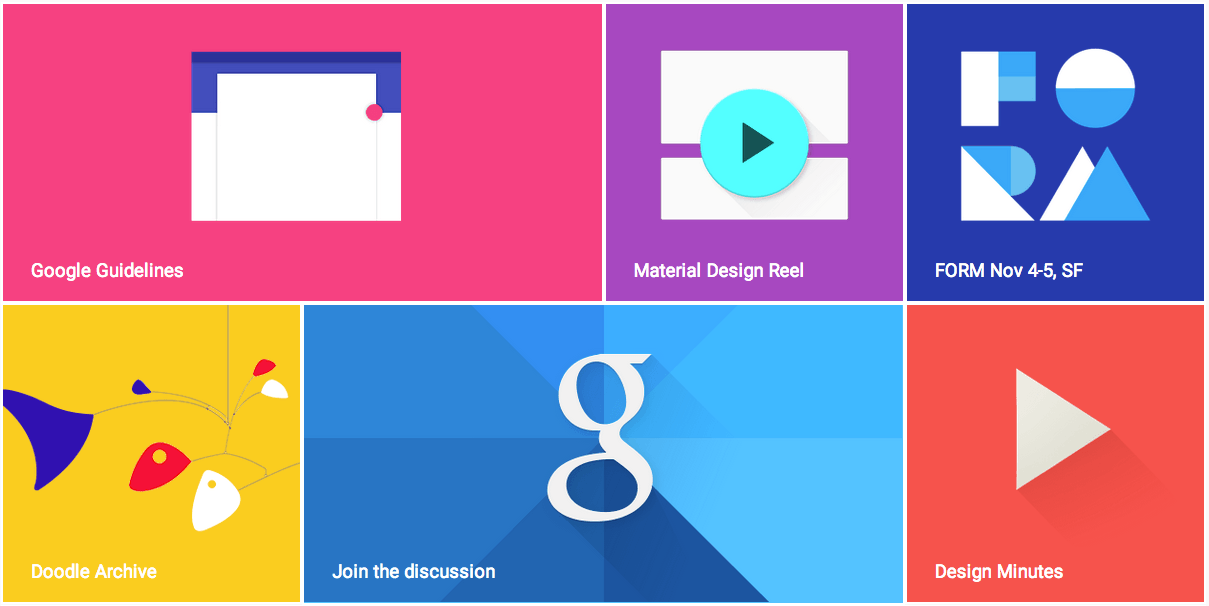
Material design


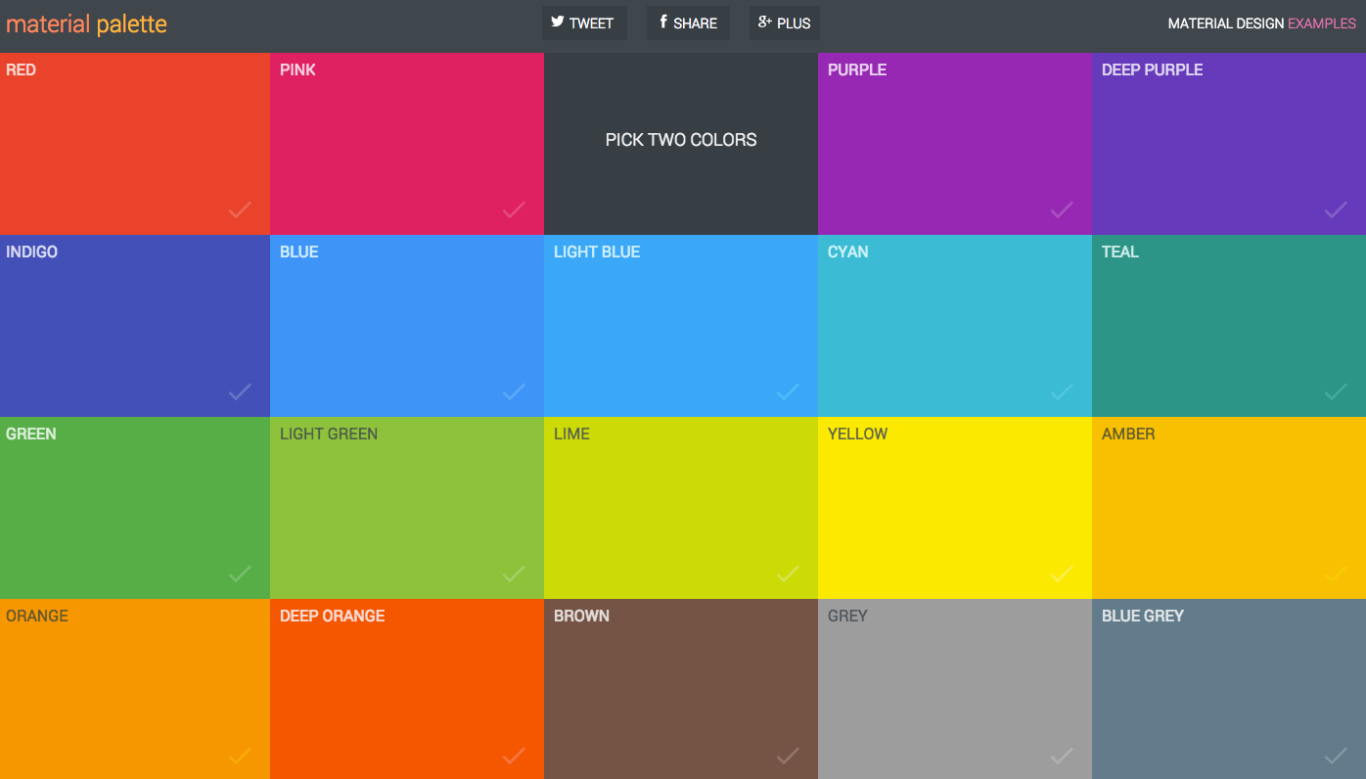
หลังจาก Google เอง ได้ออก UI ที่เหมือนจะเป็น engine หลักในการสร้างผลิตภัณฑ์ของตัวเอง “Material design” มีหลักการออกแบบที่ค่อนข้างเรียบง่าย อาจจะดูไปทาง flat นิดหน่อย แต่จะเน้นในเรื่องของการใช้สีที่ฉูดฉาด ตัดกันระหว่าง 2 โทนสีอย่างชัดเจน ซึ่งนอกจากสีแล้วก็รวมไปถึงการใช้ shape, animation และความเป็นมิติของแสงเงาอีกด้วย
ยกตัวอย่างเช่น เรามักจะเห็นสีพื้นสีนึง และปุ่มที่เป็น action สีนึงที่แตกต่างกันอย่างชัดเจน แล้วปุ่มนั้นก็จะมี animation เวลานำเมาส์ไป hover หรือ click ด้วย ซึ่งผมเองก็ว่า Material design ดูดีน่าใช้งานมาก animation ก็ดู interact อย่างมีชีวิตชีวาเหมือนจะถูกใจสำหรับลูกค้าหลายๆ คนด้วย แล้วเดี๋ยวนี้ resource ก็เริ่มทำออกมาครบครันพร้อมต้อนรับปีใหม่แล้วครับ ไม่ว่าจะเป็น Material design color, Twitter Bootstrap Material design theme หรือใครที่อยากจะศึกษาให้เข้าใจอย่างลึกซึ้งก็เข้าไปอ่านข้อมูลของ Material design จากเว็บไซต์ของ Google เองได้เลยเช่นกัน
Full screen background


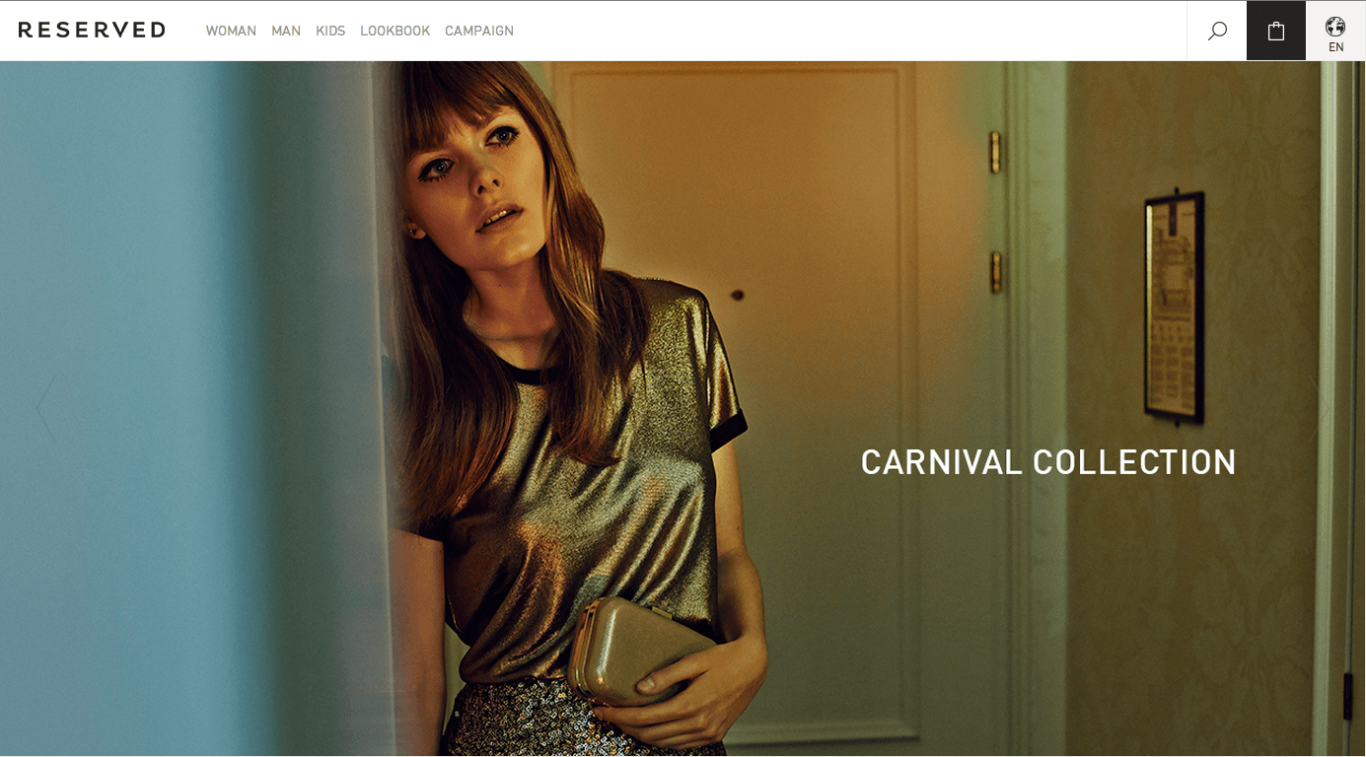
ไม่ว่าจะใช้รูปภาพธรรมดา หรือวิดีโอในการทำเป็นพื้นหลัง ผมคิดว่าเดี๋ยวนี้เว็บไซต์ใหญ่ๆ ในต่างประเทศ(รวมไปถึงเว็บไซต์ของ startup หลายเจ้าที่เพิ่งจะเกิดใหม่) ต่างก็พากัน re-design เว็บไซต์ตัวเองโดยใช้เทคนิค full screen background ที่ว่าสร้างแรงดึงดูดกับผู้ใช้ที่เพิ่งจะเข้ามาเว็บไซต์ตัวเองเป็นครั้งแรก ข้อดีของมันก็คือเป็นจุดดึงสายตาได้ดี เล่าเรื่องแทนการใช้ตัวหนังสือมากมายได้ แล้วก็ทำให้ผู้ใช้งานสามารถเข้าใจส่วนต่างๆ ภายในเว็บไซต์ได้ดี
การทำ full screen background ในปัจจุบันนั้นก็ไม่ใช่เรื่องยากแล้ว มีหลาย library ที่ช่วยให้นักพัฒนาสามารถเลือกหยิบมาใส่เว็บไซต์ได้โดยแค่เขียน code เพียงสอง-สามบรรทัดเท่านั้น หรือจะเขียนเองแบบใช้ CSS ล้วนๆ ไม่ต้องพึ่งพา Javascript เลยก็ทำได้เหมือนกัน สำหรับผมในฐานะที่เป็นคนเขียนเว็บอยู่แล้ว ผมว่าความยากของเทคนิค full screen background ไม่ใช่ที่การเขียน code แต่อยู่ที่การเลือกใช้รูปภาพ หรือวิดีโอที่จะมาเป็นฉากหลังมากกว่า เราพยายามลดตัวหนังสือให้น้อยลงเพื่อดึงความสนใจมากขึ้น แต่ก็ต้องเสี่ยงขึ้นเหมือนกันหากรูปภาพ หรือวิดีโอนั้นเข้าใจยากเกินไป หรือไม่ได้เกี่ยวโยงกับสิ่งที่ในเว็บไซต์เราเป็น
ตัวอย่างเว็บไซต์ที่ใช้เทคนิค full screen background ก็ได้แก่ Airbnb, Justinmind, Y.co และ Clip เป็นต้น ส่วนวิธีการทำเทคนิคนี้ก็มีหลายเว็บไซต์ที่สอนครับ หนึ่งในนั้นผมเองก็เคยเขียนไว้แล้วด้วยในบทความ Full screen background CSS
Infinite Scroll
แน่นอนว่าเดี๋ยวนี้เว็บไซต์ส่วนใหญ่(อย่างเช่น Social network) ต่างหันมาใช้เทคนิค “การ scroll หน้าเว็บไม่รู้จบ” แทนการใช้ pagination แบบก่อน ซึ่งผมเองก็มองว่ามันก็เป็นเรื่องดีเพราะทำให้ผู้ใช้งานนั้นเพลินกับการดูข้อมูลภายในหนึ่งหน้า แทนที่จะต้องการคลิกไปโน่นนี่นั่น ถือเป็นวิธีที่จะช่วยให้ผู้ใช้งานอยู่ในหน้าเว็บไซต์ของเราได้นานขึ้นด้วย เทคนิคการเขียน infinite scroll นั้นอาจจะยากกว่าเทคนิคอื่นในบทความนี้อยู่นิดหน่อยตรงที่อาจจะต้องใช้ back-end เข้ามาช่วยในการส่งข้อมูลกลับมายัง front-end แต่สำหรับ WordPress หรือคนที่ใช้ jQuery เป็นส่วนนึงในเว็บไซต์อยู่แล้วก็น่าจะใช้ plugin, library ภายนอกเข้ามาใช้ได้เลย
เช่น WordPress Infinite-Scroll, Jetpack Infinite Scroll, JScroll และ Infiniteajaxscroll
Minimalist
เว็บไซต์แนว minimalist หรือเว็บไซต์ที่รู้จักกันในแบบเรียบๆ และดูเหมือนไม่มีอะไร จะได้รับความนิยมมากขึ้นกว่าปีก่อนมาก เว็บไซต์แนวนี้ส่วนใหญ่มักจะใช้ข้อความเป็นตัวดำเนินเรื่อง อาจจะเป็นคำพูดที่สวยหรู ทรงพลัง หรือทำให้ผู้ใช้งานเข้าใจได้ในทันทีเพียงอ่านแค่ครั้งเดียว ส่วนตัวแล้วผมมองว่าการออกแบบเว็บไซต์แบบ minimalist ค่อนข้างเป็นเรื่องยาก คือไม่ได้อยากที่การสร้างแต่เป็นการยากที่จะทำให้ผู้คนเข้าใจในสิ่งที่เว็บไซต์ต้องการจะสื่อออกมา
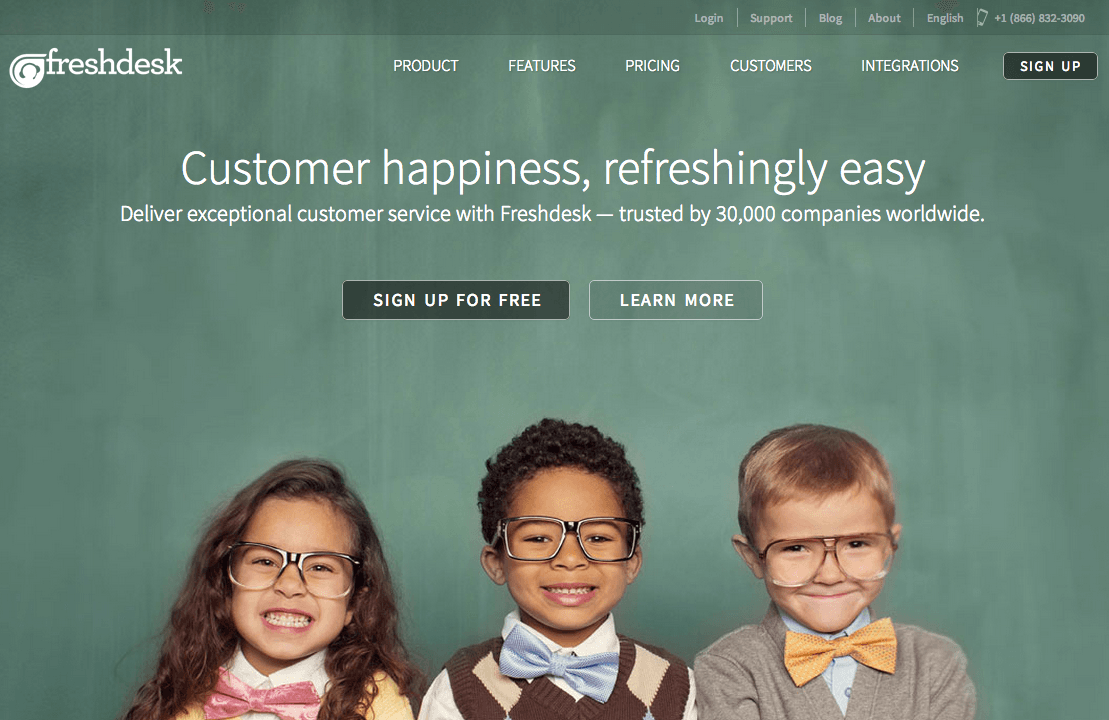
เว็บไซต์แบบนี้เป็นที่นิยมในหมู่ startup เพราะสามารถทำให้ผู้ใช้งานเข้าใจว่าธุรกิจของตัวเองที่กำลังจะทำ หรือสร้างขึ้นนั้นเกี่ยวกับอะไร การทำงานเป็นยังไง แล้วก็มักจะมีตัวอย่างของผลิตภัณฑ์นั้นให้เห็นภายในหน้าเว็บไซต์นั้นด้วย ยกตัวอย่างเว็บไซต์แนว minimalist ที่ทำออกมาได้ดีและเข้าใจง่ายอย่าง Lift ที่มี slogan กำกับเป็นตัวสรุปง่ายๆ ว่าคืออะไร-ทำอะไร หรือแม้แต่ Replay เองก็ใช้หลักการเดียวกัน ซึ่งแนวคิดเว็บไซต์แบบนี้ก็ไม่จำเป็นจะต้องเป็นเกี่ยวกับ mobile app เสมอไป อาจจะนำไปประยุกต์ให้เข้ากับองค์กร หรือธุรกิจของเราเองได้อย่างเว็บไซต์ Freshdesk ที่ทำ online helpdesk software ก็ยังใช้เทคนิค full screen background เข้าไปประยุกต์ด้วย หรือแม้แต่เครื่องมือช่วยสร้างเว็บไซต์บน mac อย่าง cactus ก็ทำออกมาได้ clean เข้าใจง่ายไม่แพ้กัน
หลายๆอย่างอาจจะเข้ามาเป็นแค่กระแสแล้วก็จากไปครับ บางอย่างอาจจะดูน่าสนใจแล้วก็คิดไปว่า อยากจะได้เว็บไซต์แบบนั้นใหม่ แบบนี้ใหม่ ข้อควรจะเป็นจริงๆ แล้วควรสำรวจผลิตภัณฑ์ หรือธุรกิจของเราด้วยว่าเหมาะกับเทคนิคต่างๆ เหล่านี้หรือเปล่า องค์กรเราดูสมัยใหม่ หรือสังคมนิยมแบบที่เทคโนโลยีเหล่านี้เป็นไหม ท้ายที่สุดแล้วสำหรับผม การสร้าง brand identity ก็ยังเป็นเรื่องสำคัญที่ต้องคิดเป็นอันดับหนึ่งก่อนเสมอ
ขอบคุณครับ