Ruby on Rails first time
ปรกติแล้วผมจะทำงานด้าน front-end เป็นหลัก ซึ่งถ้าพูดถึง back-end อย่างมากที่สุดก็เคยแค่เข้าไปลอง php framework อย่าง Yii เท่านั้น(หากไม่นับ WordPress ว่าเป็น back-end ด้วย) แต่ด้วยความที่ว่า startup ที่ผมทำอยู่ นั่นก็คือ Parking Duck ใช้ภาษา ruby เขียน back-end ทั้งหมด และก็ใช้ ruby on rails framework เมื่อก่อนตอนที่ผมทำงานประจำอยู่บริษัทหนึ่งก็เคยผ่านตามาบ้าง แต่ก็ไม่ได้เขียนอย่างจริงจังอะไรนัก ก็แค่ดู syntax เบื้องต้นเพื่อที่จะทำงานกับ programmer ที่ทำด้าน back-end ได้อย่างสะดวก
ประกอบกับช่วงนี้อยากจะลองหันไปจับด้านอื่นดูบ้าง ซึ่งตอนแรกก็มีเพียงสองตัวเลือกคือ MeteorJS กับ Ruby on Rails เนี่ยแหละ ตัวนึงสร้าง back-end ได้ด้วย Javascript ส่วนอีกตัวใช้ Ruby ตอนแรกก็คิดว่าจะไปเล่น MeteorJS อย่างจริงจังเลย หาซื้อ text จากเว็บไซต์ discovermeteor มานั่งอ่าน ลองทำตามได้สักประมาณ 2-3 วันก็เริ่มรู้สึกแปลกๆ อย่างบอกไม่ถูก อย่างแรกคิดว่าตัว MeteorJS เองเพิ่งปรับรุ่นออกมาเป็น stable ที่ 1.0 อีกทั้ง package อะไรก็ยังดูไม่เข้าที่เข้าทาง อีกอย่างคือเหมือนกับรู้สึกว่า MeteorJS เองยังมีข้อจำกัดเยอะอยู่ด้วย
เลยเปลี่ยนแผนมาศึกษา Rails ได้สักอาทิตย์นึงก็เลยเริ่มขึ้น project ขึ้นมาดูบ้าง

ปรากฏว่าเข้าใจค่อนข้างง่าย หรือจะบอกว่า framework มันดีสำหรับนักพัฒนาอย่างเราๆ ก็ด้วย ยกตัวอย่างเช่นความเข้าใจของภาษา syntax อ่านเข้าใจค่อนข้างง่าย มี package ให้เลือกใช้เยอะ และส่วนมากก็ค่อนข้าง stable อยู่แล้ว เช่นอยากจะขึ้นโปรเจคใหม่สักตัวที่มีระบบสมาชิก อัพโหลดรูป หรือคะแนนรีวิว ไปจนถึง chat ก็ขึ้นได้โดยใช้เวลาไม่นานเลย.. เมื่อเทียบกับคนที่เขียน front-end มาโดยตลอดจะเข้าใจว่า CSS แค่ภาษาเดียวแม่งก็กินเวลาไปมากมายแค่ไหนแล้ว
แค่เขียน css rule นึงสำหรับ element นึงอาจจะใช้มากถึง 8-10 บรรทัด ก็ลองคิดดูว่าเขียน ruby ทำงานได้ไปถึงไหนต่อไหนแล้ว

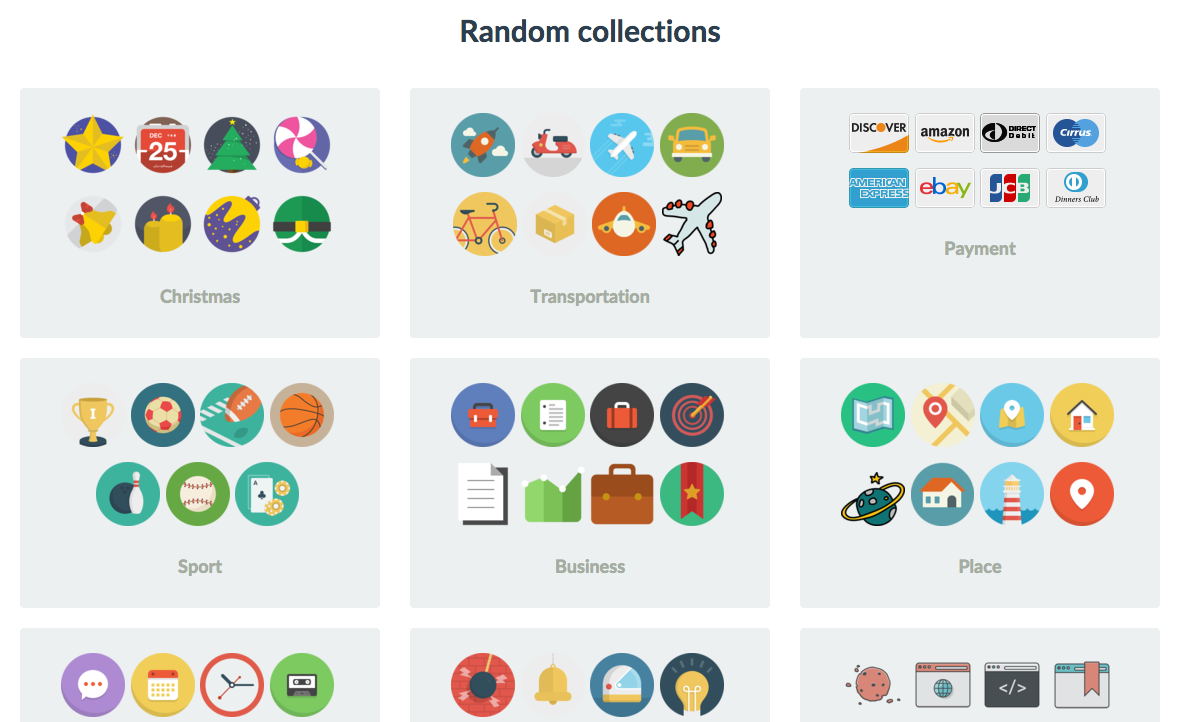
ผมมีไอคอนที่โหลดมาตามเน็ตเก็บไว้บนเครื่องอยู่เยอะพอสมควร ซึ่งก็เป็นไอคอนที่เก็บมาจาก collection ที่ปล่อยฟรีตามเว็บไซต์ทั่วไป รวมๆกันแล้วก็เกือบๆ 500 หรือมากกว่านั้น เวลาจะหาทีก็หาโครตลำบาก ต้องมานั่งเปิด finder แล้วไล่ไปทีละตัว กว่าจะครบก็เสียเวลามากมาย เลยสร้าง asset library เฉพาะไอคอนขึ้นมาใช้เอง โดยถือว่าเป็น rails ตัวแรกที่หัดเขียนด้วย ก็แค่ให้แอดมินอัพโหลดไอคอน แล้วใส่ tag กับเลือก collection ตามหมวดเอง โดย user ทั่วไปมีสิทธิ์แค่เข้ามาดู
จะได้ไม่ต้องกังวลเวลาใครอัพไอคอนผิดลิขสิทธิ์ขึ้นมาด้วย

UI นั่งเขียน นั่งวาดจนเป็นรูปเป็นร่างประมาณ 3-4 วัน โดยใช้ Bootstrap ขึ้นอย่างง่ายแบบไม่ต้องเสียเวลามากมายนัก สุดท้ายก็ใส่ code จากหลังบ้านเข้าไปก็เป็นอันใช้งานได้ สุดท้ายแล้วใช้เวลาไปมาณอาทิตย์นึงเว็บนี้ก็พอใช้งานได้แบบไม่ต้องคิดอะไรมาก และผมก็เชื่อแล้วว่าการเขียน code back-end ด้วย rails นั้นมันน้อยจริงๆ เมื่อเทียบกับ CSS ที่ต้องเขียนไป พอเรา control ทั้งหน้าบ้านหลังบ้านได้ด้วยตัวเอง ทีนี้ก็ง่ายเลย อยากจะได้อะไร เพิ่มอะไรก็ทำเองได้ เว็บไซต์ดู smooth ไปในทิศทางเดียวกันดี

อย่างเช่นเพิ่ม autosuggest เข้ามาในส่วน search ก็สบายๆเลยทีนี้
JindaHouse เลยถือเป็นเว็บไซต์ตัวแรกที่ผมเขียนขึ้นด้วย Ruby on Rails ด้วยตัวเองตั้งแต่ 0 จนถึง deploy ขึ้น server ซึ่งก็ขอขอบคุณ @pawit.k ที่ช่วยแนะนำ และเช็คเรื่อง relation ของ model, gem และอื่นๆ แค่อยากจะเขียนมันขึ้นมาเพราะตอนนี้รู้สึก happy กับ framework ตัวนี้ครับ
เยี่ยม