Override CSS ให้ bbPress
หลังจากเขียนบทความติดตั้งเว็บบอร์ดให้กับ WordPress ด้วย plug-in ที่ชื่อว่า bbPress ไปเมื่อสักพักใหญ่ๆ ก็คิดอยากจะปรับแต่งหน้าตาที่ดูธรรมดาๆ ให้มีอะไรน่าสนใจขึ้นมาบ้าง ซึ่งก็พอดีกับเว็บของ JindaTheme ที่อยากจะแก้ไขธีมของ subdomain พอดิบพอดี บทความนี้จะเป็นเกร็ดเทคนิคเล็กๆ น้อยๆที่จะช่วยให้ผู้อ่านสามารถปรับหน้าตาเว็บบอร์ดที่สร้างขึ้นด้วย bbPress กันได้ไม่ยาก
ใครที่กำลังสนใจเว็บบอร์ดสำหรับ WordPress ลองอ่านบทความเก่าก่อนครับ(สร้างเว็บบอร์ด-ด้วย-bbpress)
การปรับแต่งหน้าตาของ bbPress นั้นไม่ได้มีอะไรซับซ้อน หลักการก็เพียงแค่เขียน CSS ทับลงไปกับ code เก่า โดยเราจะเกาะ class และ id ด้วย developer tool จาก web browser ที่ผู้อ่านใช้กันอยู่เป็นปรกติอยู่แล้วเช่น Google Chrome ก็จะกดคีย์ลัดด้วย
cmd+option+i (สำหรับ mac)
ctrl+alt+i (สำหรับ window)
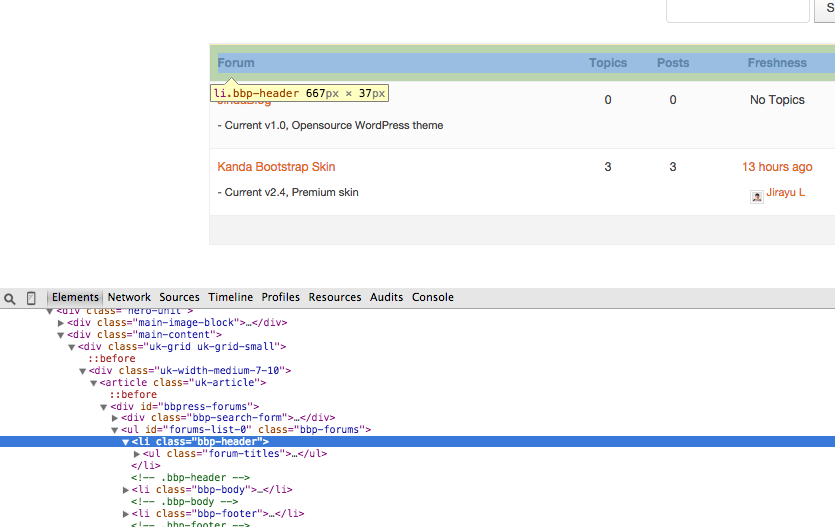
ส่วน Firefox ก็ใช้วิธีเดียวกัน จากนั้นทำการชี้ไปยังวัตถุที่เราต้องการจะปรับแต่งลงไปดังเช่นภาพด้านล่าง

เช่นผู้เขียนต้องการจะปรับแต่งส่วนหัวของตารางก็จะทำการชี้ไปยัง element ดังกล่าวก็จะได้เป็นชื่อ class มาเขียน CSS (bbp-header จากตัวอย่าง) ส่วนไฟล์ที่เราต้องเปิดเข้าไปแก้ไขนั้นก็ทำได้สองวิธีคือ 1.แก้ไฟล์ CSS ของ bbPress เองเลย 2. สร้างไฟล์ใหม่ หรือเขียนรวมลงไปกับ style.css ที่อยู่ในแฟ้มธีมของเรา

* ไฟล์ CSS ของ bbPress อยู่ที่ wp-content/plugins/bbpress/templates/default/css
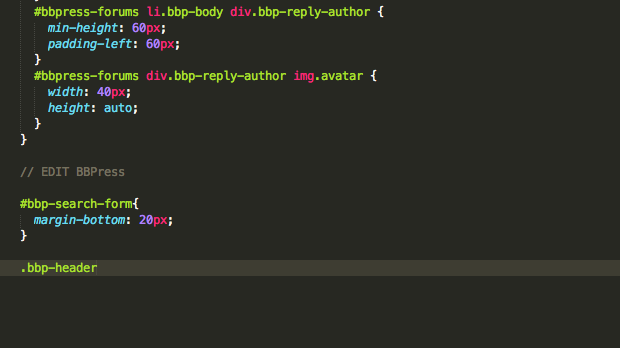
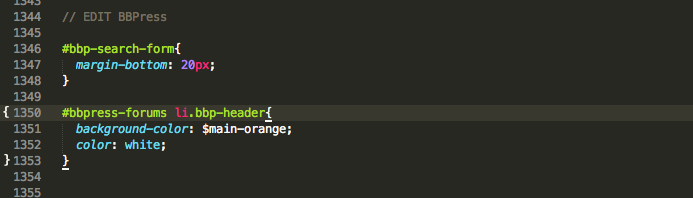
ผู้เขียนแนะนำว่าเขียนลงไปในไฟล์ style.css ในธีมของเราจะดีกว่า เพราะหาก bbPress มีการปรับอัพเดทเวอร์ชั่นใหม่ สิ่งที่เราเขียนไปอาจจะหายไปได้ครับ ส่วนวิธีการเขียนนั้นก็สามารถเขียนด้วย CSS ธรรมดาได้เลย หรือใครที่ใช้ SASS/LESS ก็อาจจะต้อง compile มาในตอนหลัง

วิธีการเขียน CSS เบื้องต้นสามารถหาอ่านได้จากบทความก่อนๆ คลิกที่นี่
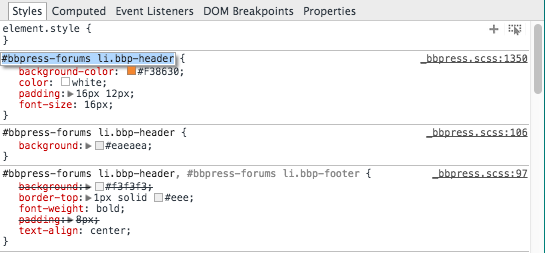
เทคนิคเล็กน้อยสำหรับคนที่ใช้ web developer tools เวลาเราคลิกที่ตำแหน่งใดๆ ที่กรอบด้านซ้ายจะขึ้น style ของตำแหน่งนั้นขึ้นมาดังรูปด้านล่าง ซึ่งตรงนี้เราสามารถคัดลอกไปเขียนทับได้โดยไม่ต้องเสียเวลาไปนั่งแกะ code มากนัก

เมื่อเราทำไปจนพอใจแล้วจะเห็นว่าเราเองก็สามารถสร้างเว็บบอร์ดสวยๆ ด้วย bbPress กันแบบไม่ยากเย็นนัก


เข้าไปลองดูเว็บบอร์ดที่ใช้ในบทความนี้ได้ที่ http://support.jindatheme.com ครับ