CMS ที่ดูทันสมัยสมกับเว็บสมัยใหม่
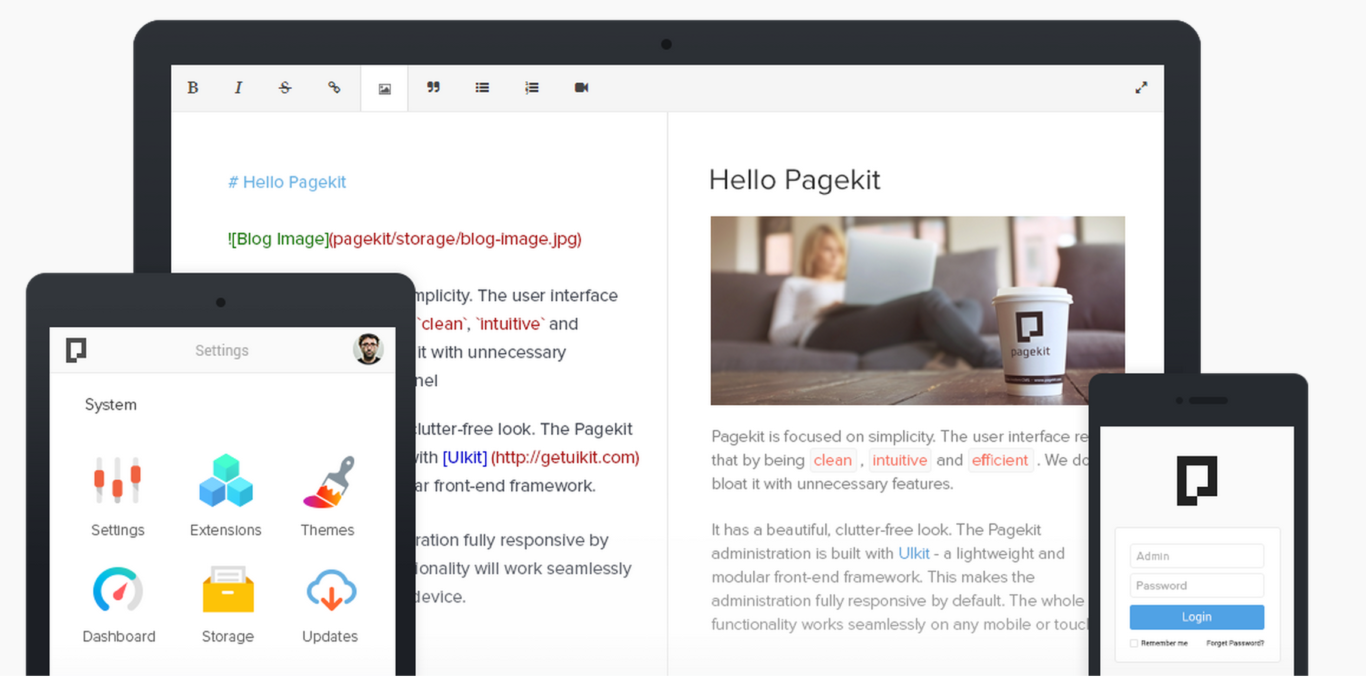
เมื่อประมาณเดือนที่แล้ว ผมได้เปิดเข้าไปเจอกับเว็บไซต์ของ Pagekit โดยบังเอิญ ซึ่งตอนนั้นเองยังอยู่ในช่วง beta ซึ่งก็ยังไม่ได้เปิดให้ดาวน์โหลดมาใช้งานกัน แต่ด้วยความที่ว่าเว็บไซต์หลักนั้นดู clean แล้วก็ให้ข้อมูลที่น่าสนใจเกี่ยวกับ CMS ตัวใหม่นี้ อย่างเช่น Responsive mobile first ตั้งแต่ front-end ยัน back-end ใช้ UIkit และ สามารถเขียน markdown ใน edtior ได้เลยโดยที่ไม่ต้องไปหา extension เสริมให้ยุ่งยาก..

เรื่องของเรื่องคือมันดูสวยเรียบร้อยน่าใช้ครับ อย่างอื่นก็แค่ข้ออ้างที่ผมหามาเขียนไปเรื่อย
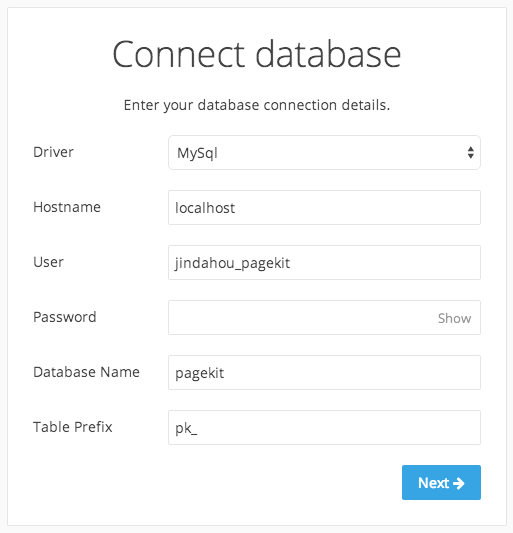
โอเค เราลองมาดูกันสักหน่อยว่าเจ้า Pagekit นี้จะเจ๋ง และ ใช้งานได้ดีแค่ไหน (จะมาเทียบเคียงกับ WordPress ที่มีผู้ใช้งานมากมายอย่างตอนนี้หรือเปล่า) ผมเริ่มดาวน์โหลดมาติดตั้งบน server ของ JindaTheme เลยเพื่อลองใช้งานดูว่าเวลาเรียกหน้าเว็บไซต์แต่ละครั้งจะใช้เวลานานแค่ไหน อีกอย่างเวลาดาวน์โหลดไฟล์เสริม หรือ อัพเดทเวอร์ชั่นจะได้ดาวน์โหลดไฟล์จากเว็บไซต์หลักเองได้ไวกว่าโหลดมาใส่กับเครื่องตัวเอง (JindaTheme ใช้ DigitalOcean ที่ สิงคโปร์) ซึ่งหน้าตาก็ดูสะอาดเรียบร้อยตั้งแต่ส่วนของ connect database เลยครับ
Pagekit เขียนด้วย PHP ซึ่งจะใช้ UIkit ontop ในเรื่องของ interface



เหมือนจะใช้ Ajax เป็นแกนสำคัญในการควบคุมการแสดงผล ทำให้ผู้ใช้งานรู้สึกว่า เว็บไซต์สามารถทำงานได้อย่างประติดประต่อกันได้ดี ไม่ต้องมาจึ๊กๆจั๊กๆกระพริบหน้าเว็บไซต์เวลาจะโหลดข้อมูลแต่ละครั้ง ซึ่งอะไรที่ใช้งาน Ajax นี้ ผู้เขียนก็ค่อนข้างจะชอบอยู่แล้ว


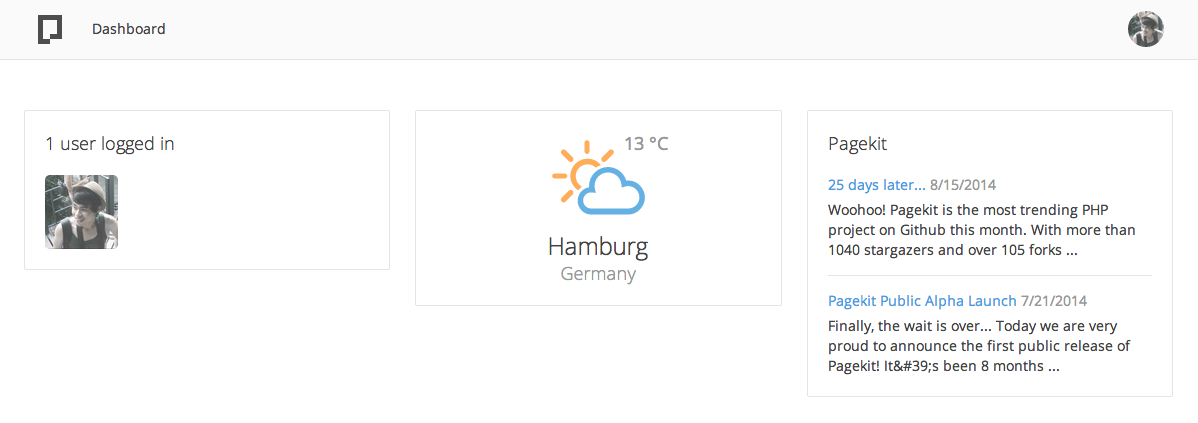
Dashboard เมื่อเข้ามาแล้วดูโล่งมาก สะอาดจนแทบจะไม่มีเมนูอะไรให้คลิก หรือ กดเลย แรกๆ เวลาจะเริ่มใช้งาน ผมคิดว่าตรงนี้เองจะทำให้ผู้ใช้เกิดความสับสนแล้วก็อาจจะหาทางไปต่อไม่ถูกได้

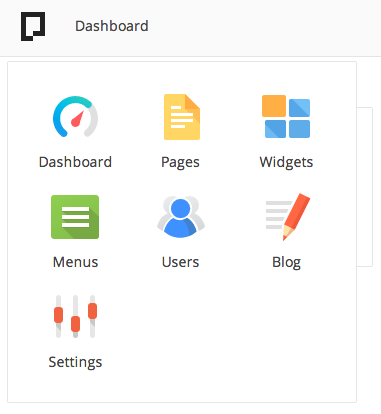
จนคลำไปคลำมาสักพัก ก็ไปเจอกับเมนูแบบจิ๋วที่ต้องนำเมาส์ไป hover ก่อนถึงจะแสดงขึ้นมา โดยส่วนตัวคิดว่าในเรื่องของ UI อาจจะต้องปรับกันอีกเยอะพอสมควร เพราะถ้าขืนใช้แบบนี้กันต่อไปจริงๆ end user ที่ไม่ได้มีความชำนาญเรื่องคอมพ์คงบ่นกันอุบแน่นอนเรื่อง UX ที่ใช้งานยากจนเกินไป

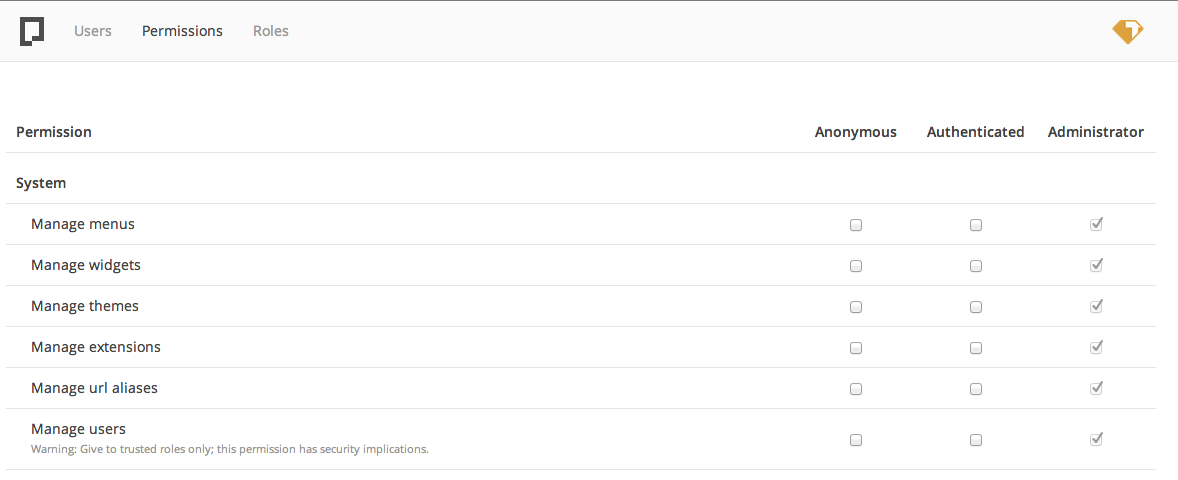
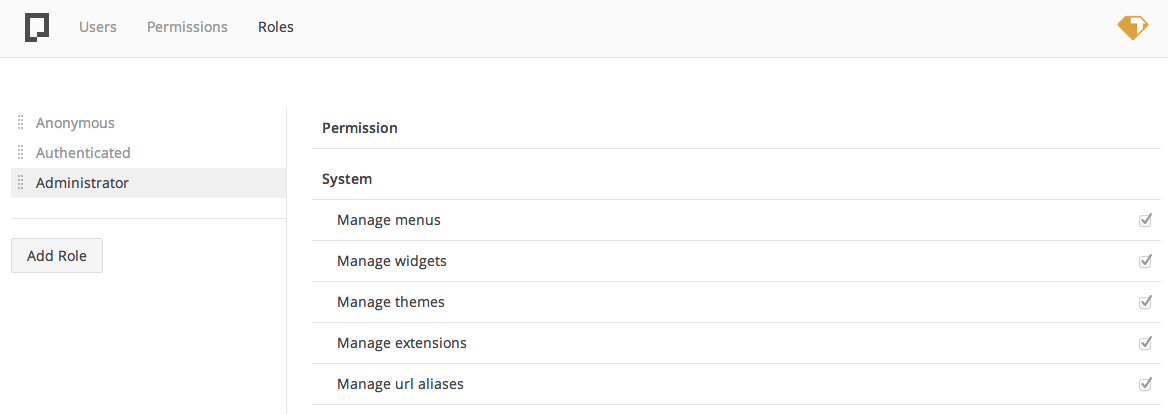
ข้ามมาในเรื่องของการสร้าง permission หรือสิทธิ์ในการเข้าใช้ของ user, role แต่ละแบบ จะเห็นได้ว่ามี checkbox อยู่มากมายก่ายกอง และยิ่งถ้าเรามี role มากขึ้นอย่าง Admin, Writer, Moderator หรืออะไรก็ตามแต่เข้ามาเพิ่มอีก อาจจะมีคลิกเลือกกันมือหงิกได้เหมือนกัน

แต่ข้อดีของการใช้ checkbox แบบนี้คือละเอียดครับ มันทำให้เรามั่นใจได้แน่นอนว่าที่เราสร้างสิทธิ์ผู้ใช้งานแต่ละส่วนเนี่ย อะไรใช้อันไหนได้บ้าง อะไรสำหรับผู้ใช้แบบนี้ อะไรที่เข้าได้ อันไหนเข้าไม่ได้ ก็ทดแทนกันไปแล้วกัน

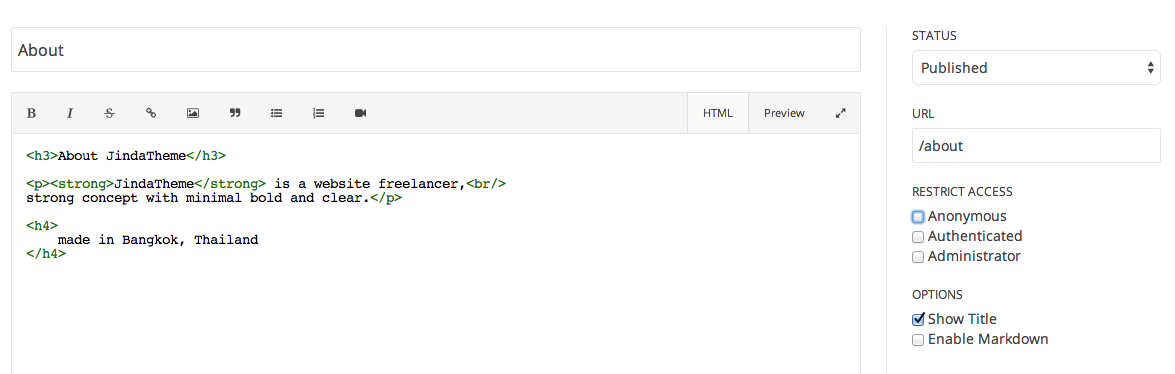
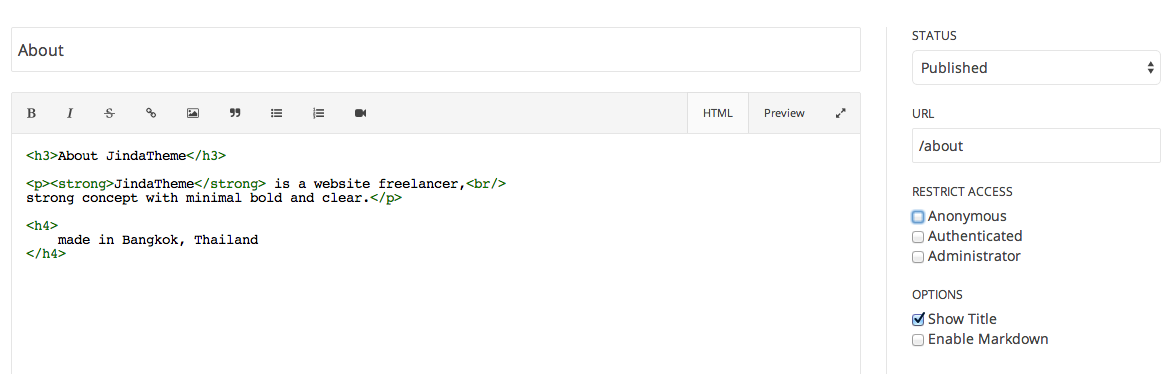
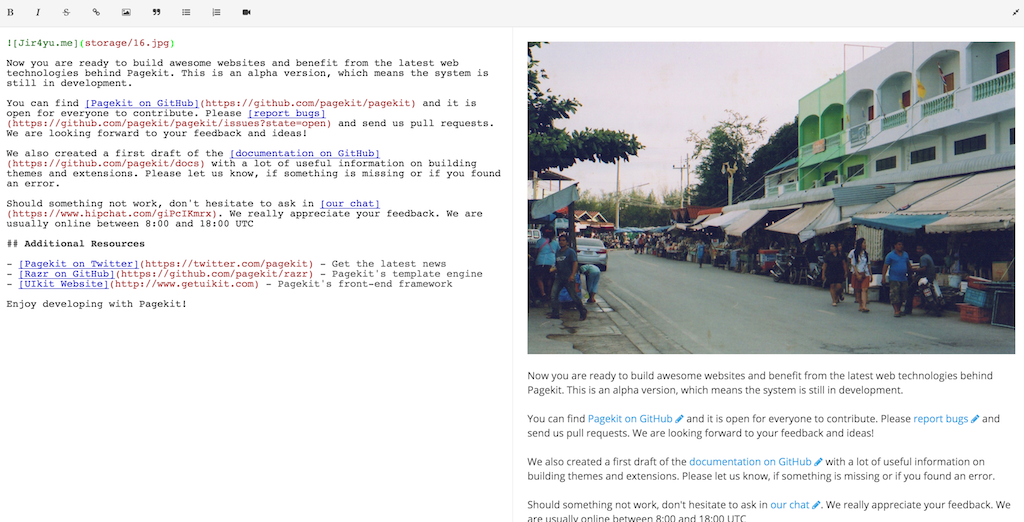
ส่วนที่สำคัญไม่แพ้กันส่วนถัดมาคือเรื่องของ editor ที่เอาไว้สร้าง content ที่จะแสดงผลในหน้าเว็บไซต์ Pagekit นั้น built-in เอา markdown เข้ามาให้เสร็จสรรพ์ ซึ่งน่าจะเป็นที่ถูกใจของนักพัฒนาบางท่านที่ใช้งานพวกไฟล์ md(อย่างเช่น git) ด้วย ซึ่งตรงนี้เองสามารถสลับไปมาระหว่าง HTML กับ markdown ได้
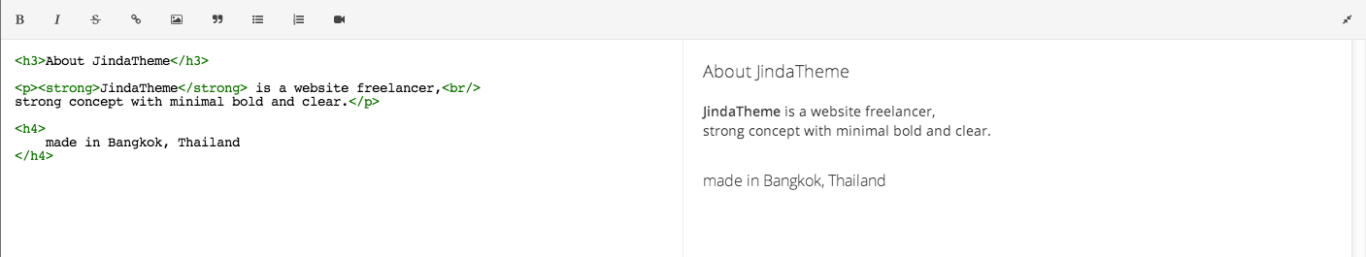
แต่จะแตกต่างกับ WordPress นิดนึงตรงที่ว่า เวลาเราใส่ style อะไรก็ตามให้กับ content จะไม่ถูกแสดงทันทีเหมือน WordPress แต่จะขึ้นเป็นการครอบด้วย tag HTML(หรือ markdown) ไว้ หากผู้ใช้ต้องการ preview ก็ต้องเปิดแท็บ preview ขึ้นมาแสดงควบคู่ไปด้วย ซึ่งจริงๆ แล้วมันก็เหมือน visual tab กับ text tab ของ WordPress แต่จัดเรียงให้ดูน่าใช้กว่านิดหน่อย




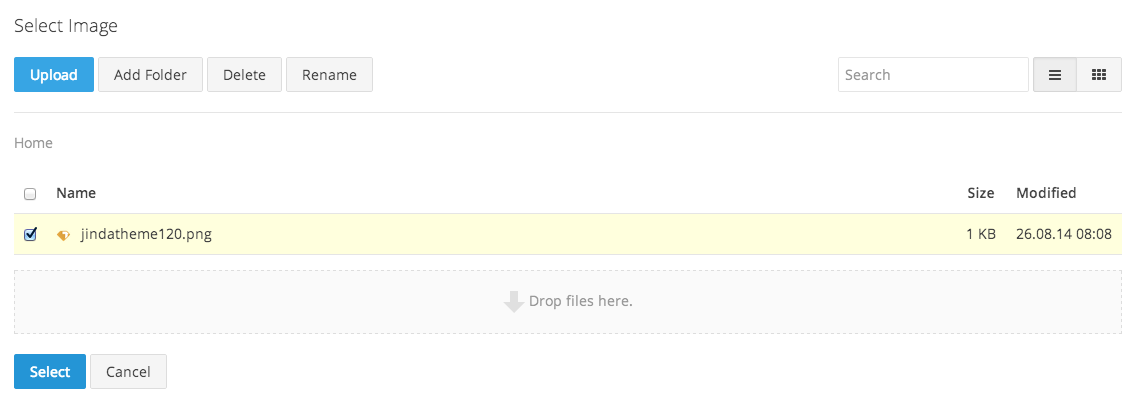
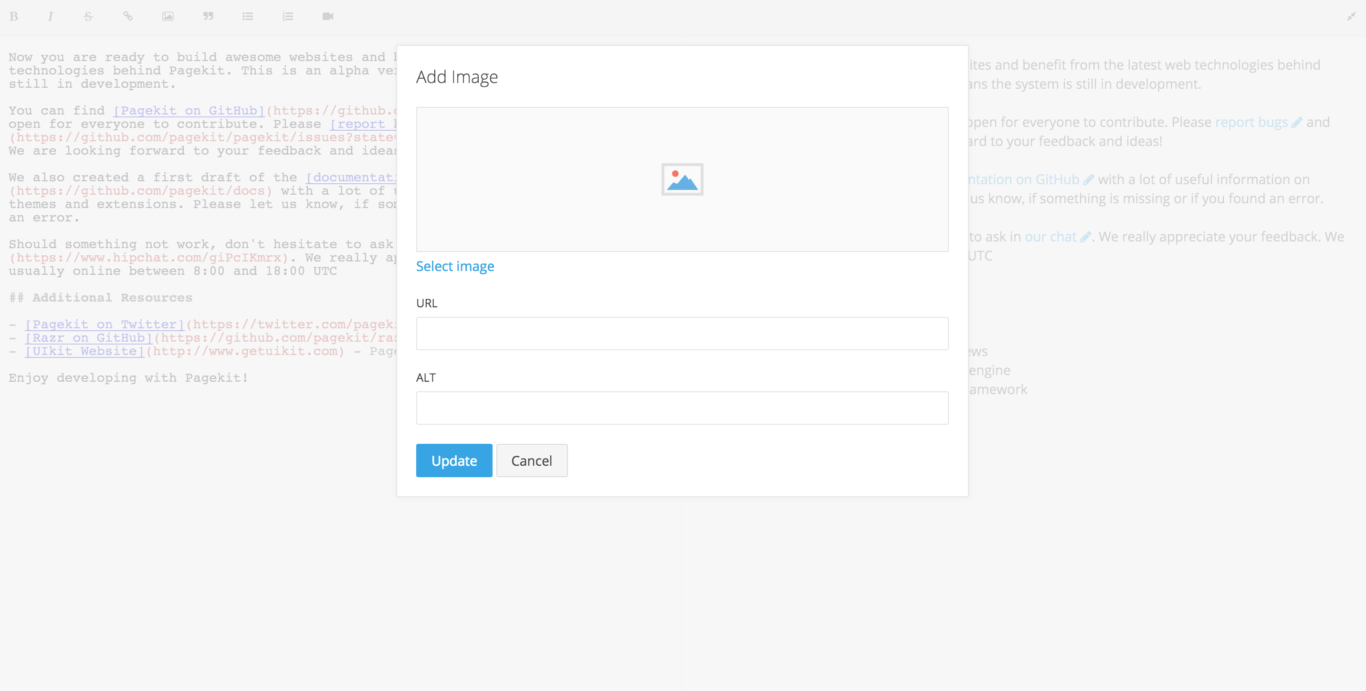
ส่วน media upload นั้นก็ไม่แตกต่างกันมาก เพราะใช้เป็น modal ในการจัดการเวลาอยู่ที่หน้า editor แต่ยังไม่มีฟีเจอร์การ crop รูป หรือ rotate รูปเหมือนกับ WordPress ในตอนนี้ แต่จะต่างตรงที่ว่า รูปที่เราใส่ลงไปในโพสต์ผ่าน Pagekit นั้นจะถูกทำให้เป็น responsive image โดยทันที

แล้วเราก็ยังใส่ video เข้าไปได้โดยเพียงแค่ระบุ url ของ video นั้นๆ ลงไปได้เลย ซึ่งก็ค่อนข้างสะดวกกว่า WordPress ที่จะต้องไปทำ shortcode สำหรับ theme ที่เราใช้อยู่ในปัจจุบันอีก


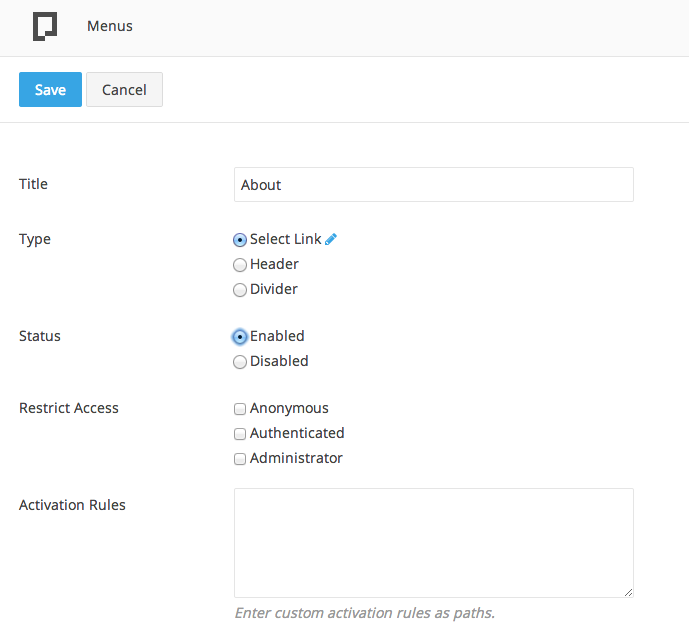
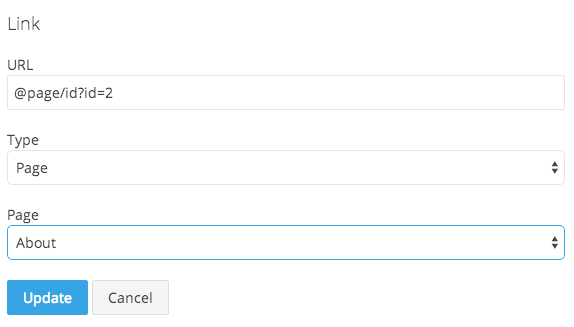
ส่วนของเรื่องเมนู และ การตั้งค่า url สำหรับแต่ละหน้า หรือ โพสต์นั้นก็ทำได้ง่ายๆ เราสามารถเลือกได้ว่าจะให้เมนูแสดงผลที่หน้าไหนบ้าง หรือข้ามการแสดงผลที่หน้าไหนไปบ้างได้ด้วย หรือจะสร้างลิงค์ขึ้นมาเฉพาะให้กดเข้าไปที่แต่ละหน้าที่เราสร้างขึ้นมาใหม่เองก็ได้เช่นกัน(Pagekit จะลิงค์ url โพสต์, หน้านั้นให้เอง)

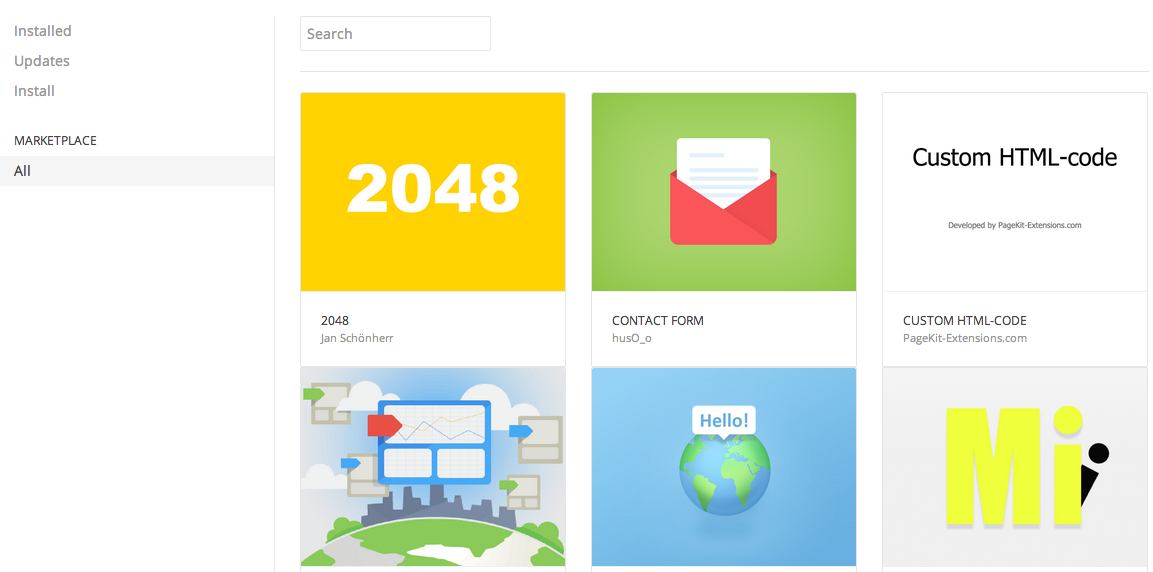
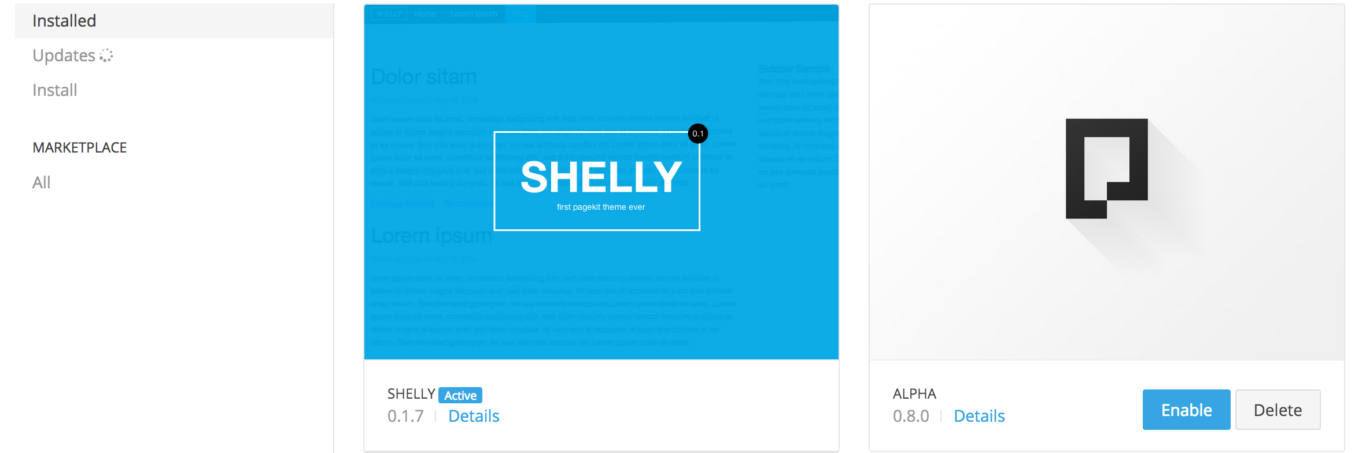
สำหรับส่วนเสริมเช่น plug-ins หรือ themes สามารถหาดาวน์โหลดได้ผ่าน marketplace ของ Pagekit เอง แต่ช่วงเวลานี้ยังมีให้เลือกอยู่น้อยถึงน้อยมาก (ตอนที่เขียนบทความนี้ มี theme ให้โหลดแค่ 2 theme กับ plug-ins เพียง 6-7 อย่างเท่านั้น)

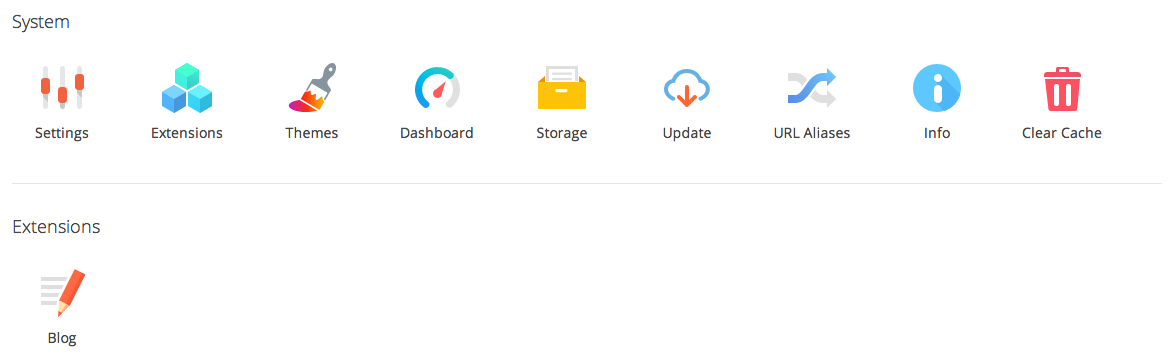
แต่อย่างไรก็ดี Pagekit ก็รองรับการเขียน blog แล้วนะครับ ผ่าน plug-in ที่ชื่อว่า “Blog” สามารถโหลดมาใช้งานแล้วลองเขียนบทความเล่นๆ กันดูได้ แต่ส่วนตัวแล้ว ผมก็ว่ายังไงก็สู้ blog system แท้ๆ อย่าง WordPress ไม่ได้อยู่ดี

หน้า Settings โดยรวมดูเรียบร้อย และ สวยดีครับ จริงๆ แล้วผมคิดว่าถ้าใช้ layout แบบนี้ที่หน้า dashboard ยังจะดูเข้าใจได้ง่ายกว่า ผู้ใช้ไม่จำเป็นต้องไปคลำหาเมนูเข้าส่วนถัดไปเองด้วย เราสามารถอัพเดทเวอร์ชั่นของ Pagekit ได้ที่เมนู update นี้เลย ซึ่งตอนที่เขียนบทความนี้ก็อยู่ที่เวอร์ชั่น 0.7 กว่าๆ เท่านั้น
เช่นเดียวกัน สามารถเปลี่ยน theme ได้ที่ส่วน settings นี้ครับ

สรุปแล้ว..
ส่วนตัวแล้ว ผู้เขียนคิดว่า Pagekit นั้นยังไม่สมบูรณ์เสียเท่าไหร่หากนำไปเทียบกับ CMS ที่มีอยู่ในตลาดปัจจุบันอย่าง WordPress, Joomla หรือ Drupal แต่ด้วยลักษณะของ interface ที่ดูเรียบร้อยสวยงาม เป็น responsive ทั้งเรื่องของ admin dashboard และส่วนของ front-end จึงเหมาะกับการนำไปใช้เขียนกับโปรเจ็คเล็กๆ ที่ต้องใช้กับองค์กร หรือเป็นเว็บไซต์แบบแนะนำบริการ, เว็บไซต์จิปาถะทั่วไป
ประกอบกับ editor ที่ใช้งานได้ค่อนข้างง่าย มี preview ให้ดูระหว่างเขียน น่าจะเป็นที่ชื่นชอบสำหรับผู้ที่ต้องการสร้างเว็บไซต์ หรือ มีเว็บไซต์ หรือผู้ที่ต้องการหลังบ้านแบบใช้งานได้ง่าย-เข้าใจง่าย ก็คงต้องรอดูกันต่อไปว่า Pagekit ในอนาคตจะมีลูกเล่นอะไรเพิ่มขึ้นมาเยอะหรือเปล่า เพราะถ้าเทียบแล้ว marketplace ในตอนนี้ก็ยังดูเงียบเหงาไม่มีอะไรเพิ่มมาจากเดิมตอนเปิดตัวตอนแรกเท่าไหร่เลย