การทำงานของเว็บไซต์
ต่อจากบทความที่แล้ว ( เริ่มต้นเขียนเว็บไซต์ ตอนที่ 1 ) เราพูดถึงเครื่องมือที่จะนำมาใช้พัฒนาเว็บไซต์กันไปบ้างแล้วพอสมควร ซึ่งในบทความที่ 2 นี้เองจะเป็นการแนะนำการทำงานของเว็บไซต์ เพื่อที่จะตอบคำถามหลายคำถามที่อยู่ในใจผู้อ่านเองด้วยเช่น “ใช้ Mac OSX จะเขียนเว็บไซต์ได้หรือไม่” หรือ “ต้องมีโปรแกรม และ เครื่องมืออะไรบ้างถึงจะเขียนเว็บไซต์ได้” คำถามเหล่านี้จะหมดไปหากเราเข้าใจหลักการทำงานเบื้องต้น
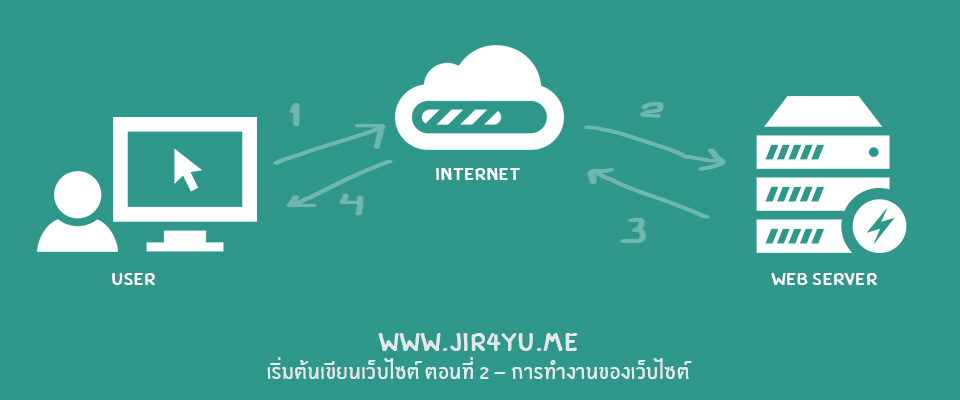
เดิมที่แล้วเว็บไซต์ที่เราใช้กันอยู่ทุกวันนี้เป็นการเชื่อมต่อผ่าน Protocol ที่ชื่อว่า HTTP เป็นหลัก สังเกตุได้จากเวลาที่เราต้องการจะเข้าหน้าเว็บไซต์ใดเว็บไซต์หนึ่งในช่อง Address bar ของ web browser จะมีคำว่า “http://” แล้วตามด้วย www เว็บไซต์ที่เราต้องการจะเข้าถึง ซึ่ง Protocol นี้เองจำเป็นต้องใช้งานผ่านระบบอินเตอร์เน็ตเพื่อดึงข้อมูลจาก Web server ที่เก็บหน้าเว็บไซต์เอาไว้ มาแสดงผลตามที่เราได้เรียกหน้าเว็บไซต์นั้นๆ ขึ้นมา ผู้อ่านอาจจะยังไม่เข้าใจมากนัก แต่ถ้าลองเลื่อนลงมาดูภาพด้านล่างนี้จะเข้าใจวิธีการทำงานเบื้องต้นของเว็บไซต์มากขึ้น

เพื่อให้ผู้อ่านได้เข้าใจหลักการของเว็บไซต์เบื้องต้นได้ ผู้เขียนจึงได้ทำรูปขึ้นมาเพื่อแสดงให้เห็นถึงการทำงานอย่างง่ายระหว่างการเชื่อมต่อจาก user(ผู้ใช้) – internet – web server ซึ่งในความเป็นจริงแล้ว อาจจะมีกระบวนการเชื่อมต่อที่มากกว่านี้ แต่โดยรวมๆ รูปข้างต้นก็แสดงให้เห็นถึงการทำงานได้ครอบคลุมพอสังเขป โดยจะขออธิบายจากภาพข้างต้นเป็นดังนี้
- เมื่อผู้ใช้เชื่อมต่อ internet และเรียกโปรแกรมจำพวก Web broswer ขึ้นมาทำงาน ทันทีที่ผู้ใช้ทำการกรอกชื่อเว็บไซต์ลงใน Address bar แล้วกด enter จะเป็นการเรียกข้อมูลผ่านระบบ internet ซึ่งเป็นตัวกลางในการค้นหา web server ตามชื่อเว็บไซต์
- internet ค้นหาชื่อเว็บไซต์ – แปลงเป็นหมายเลข IP address หากพบ web server ที่มีชื่อบริการตามที่ได้ร้องขอ จะทำการร้องขอข้อมูลจากเครื่อง web server แต่หากไม่พบจะแจ้งกลับไปยังผู้ใช้งาน อย่างเช่นที่เราเคยเห็นผ่านกันมาบ่อยๆ อย่าง “Page not found”
- web server ตอบรับการร้องขอ โดยส่งข้อมูลที่ผู้ใช้ได้เรียกกลับไป (โดยส่วนใหญ่ จะส่งค่ากลับเป็นไฟล์ .html ซึ่งเป็นไฟล์แสดงผลหน้าเว็บไซต์ จะลงลึกในบทความต่อไป)
- ข้อมูล หรือ ไฟล์.html ที่เครื่อง web server ส่งมา ถูกแสดงผลบน web browser ของผู้ใช้งาน
นี่อาจจะเป็นแค่วิธีการทำงานเบื้องต้น ซึ่งไม่ได้ลงลึกไปถึงขนาดเชิงเทคนิคอย่าง การเช่าพื้นที่ hosting เพื่อฝากเว็บไซต์ และ การจดชื่อเว็บไซต์ หรือ domain name แต่โดยทั่วไปแล้ว นักพัฒนามือใหม่ หรือ web designer เองก็ควรจะรู้หลักการทำงานเบื้องต้นเอาไว้บ้าง เผื่อในการทำงานวันหลังเราอาจจะต้องขยับขยายไปเป็น freelance แล้วต้องตอบคำถามให้ลูกค้าฟัง
จำลอง Web server

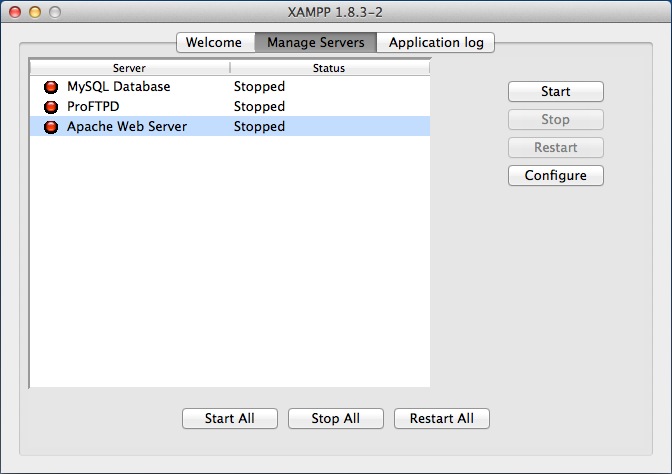
ในบทความที่แล้วผู้เขียนได้แนะนำให้ติดตั้งโปรแกรม XAMPP ซึ่งเป็นซอฟแวร์ Open source ที่ช่วยเรื่องการจำลอง web server บนเครื่องคอมพิวเตอร์ส่วนบุคคลของเราได้ เมื่อเราทำการติดตั้งเสร็จแล้วให้เรียกไฟล์ควบคุมขึ้นมา บน MAC OSX นั้นไฟล์ดังกล่าวมีชื่อว่า manager-osx
ไฟล์นี้จะเป็นตัวช่วยให้เราสามารถควบคุม หรือ สั่งการ เปิด, ปิด และ เริ่มทำงานใหม่ ได้ เพียงแค่กดปุ่มเพียงไม่กี่ปุ่ม ซึ่งอำนวยความสะดวกให้เราได้อย่างมาก และ น่าจะเป็นข้อดีสำหรับนักพัฒนามือใหม่ที่กำลังจะเรียนรู้, เริ่มใช้งาน web server ด้วย ให้เราเลื่อนไปที่ tab ที่ชื่อว่า Manager server แล้วกดปุ่ม Start all เพื่อให้ตัวโปรแกรมเริ่มทำงาน

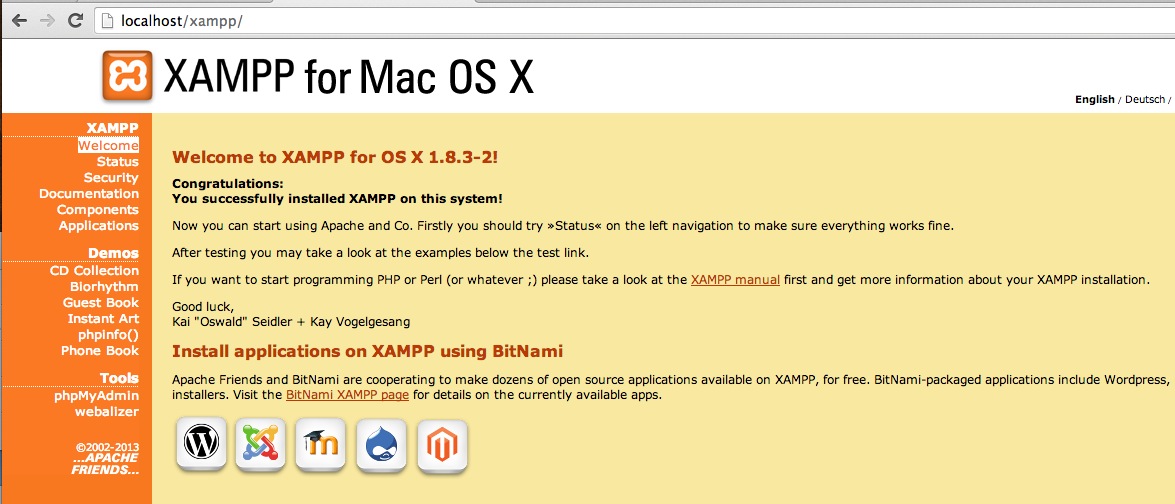
เมื่อสถานะเป็นสีเขียวแล้ว ให้เราทำการเรียกโปรแกรม web browser ขึ้นมาใช้งาน ผู้เขียนแนะนำให้ใช้ Google Chrome หรือ Firefox ซึ่งมีเครื่องมือในการพัฒนาเว็บไซต์อยู่เยอะมาก และ อำนวยความสะดวกให้เราได้มากขึ้น ในช่อง Address bar ให้พิมพ์คำว่า “localhost” ลงไปจะเจอกับหน้าดังภาพด้านล่าง

เพียงเท่านี้เราก็สามารถใช้งาน web server ที่อยู่บนเครื่องเราได้แล้ว เวลาที่เราอยากจะทดลองสร้างเว็บไซต์ขึ้นมาให้เราเข้าไปที่ folder
สำหรับ MAC OSX
/Applications/XAMPP/xamppfiles/htdocs/
สำหรับ Windows
C:\XAMPP\htdocs\
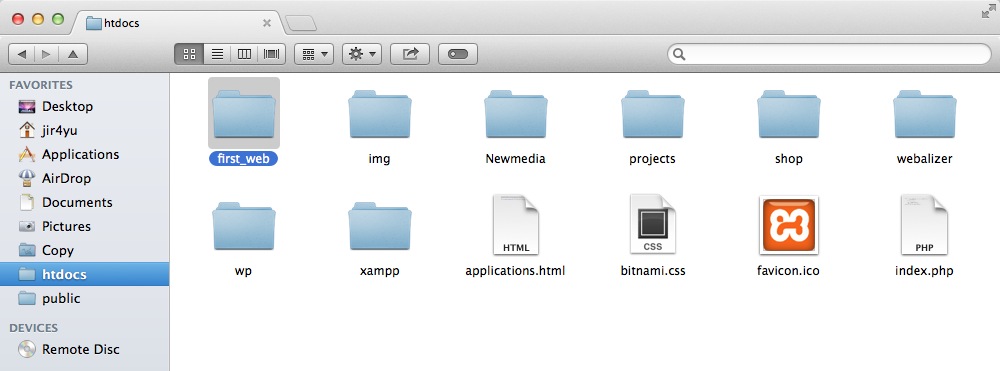
ซึ่ง htdocs นี้เองจะเป็นตัวจำลองเก็บข้อมูลไฟล์ต่างๆ บนเว็บ เพื่อให้เห็นภาพมากขึ้น ให้ผู้อ่านลองสร้าง folder ใหม่ที่ชื่อว่า first_web

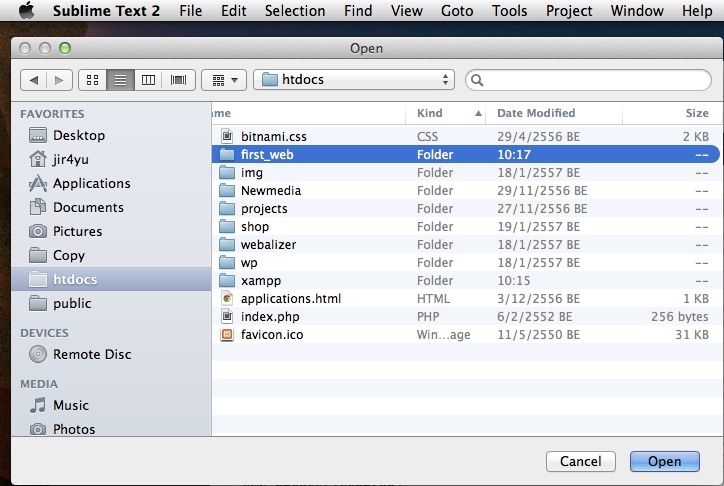
ใน folder first_web ที่เราเพิ่งสร้างขึ้น ให้ผู้เขียนสร้างไฟล์ hello.html โดยวิธีการสร้างนั้นให้เราเปิดโปรแกรม Text editor ที่ได้โหลดมาในบทความที่แล้วชื่อว่า Sublime Text ที่แถบ menu bar ด้านบนให้คลิกที่ File แล้วเลือก Open จากนั้นให้เลือก folder first_web ของเราแล้วกดที่ปุ่ม Open

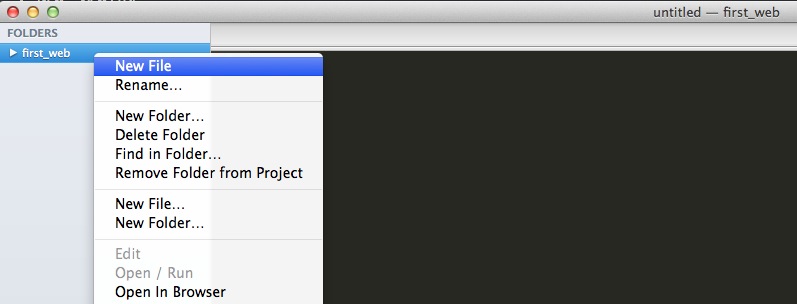
คลิกขวาที่ first_web เลือก New file

จากนั้นลองพิมพ์คำว่า
<h1>Hello world</h1>
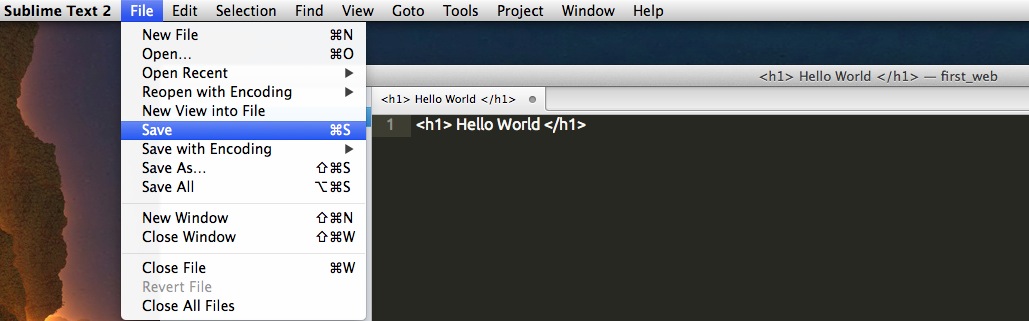
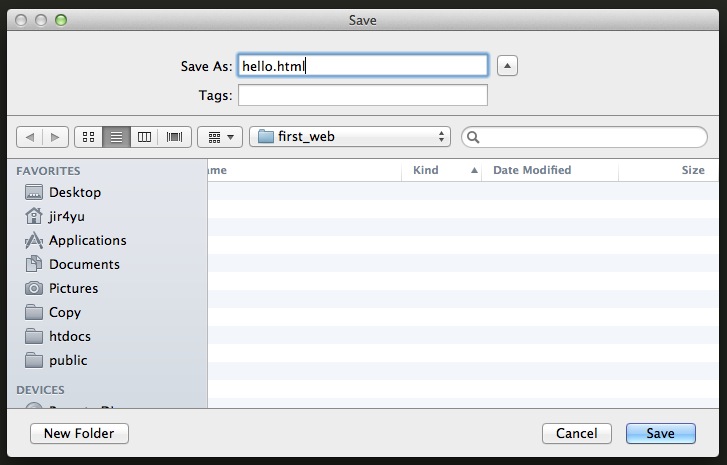
เลือก File > Save ตั้งชื่อว่า hello.html


กลับไปยัง web browser แล้วพิมพ์ localhost/first_web/hello.html ที่ช่อง address bar
![]()
ถ้าขึ้นดังภาพด้านล่างนี้ก็ถือว่าถูกต้อง และ เราก็สามารถใช้งาน web server ส่วนตัวของเราเพื่อหัดเขียนเว็บไซต์กันได้แล้ว

ในบทความถัดไปจะเป็นการแนะนำการเขียนเว็บไซต์ด้วยภาษา HTML ซึ่งเป็นภาษาโครงสร้างหลักที่ใช้ในงานเว็บไซต์ ทั้งนี้เองหากผู้อ่านยังไม่เข้าใจหลักการทำงานส่วนไหนสามารถแสดงความคิดเห็นเพื่อสอบถามได้ครับ
ขอบคุณครับ สำหรับความรู้
พิมพ์ localhost แล้วขึ้นว่า Not found ค่ะ
ไม่แน่ใจว่าเกิดจากสาเหตุอะไร มีวิธีแก้ไขไหมคะ
รบกวนหน่อยนะคะ ขอบคุณค่ะ
ลองตรวจสอบใน xampp manager ดูหน่อยครับ
ว่า apache server นั้นทำงานขึ้นเป็น start อยู่ไหม