Styling Google Map
เมื่ออาทิตย์ที่ผ่านมา ผมได้เขียนบทความนึงเกี่ยวกับการเรียกใช้งาน Google Map บนหน้าเว็บไซต์ของเรา โดยบทความดังกล่าวได้แนะนำถึงการไปสมัคร API Console ของ Google และนำ API Key มาใช้งาน ( เรียกใช้ Google Maps API ) ซึ่งบทความนี้เองที่จะเขียนวิธีทำให้ Google Map ที่เราดึงมาใช้งานนั้นมีรูปร่างหน้าตาที่สวยงามมากขึ้น ทำให้มีทางเลือกในการตกแต่งหน้าเว็บไซต์อีกนิดหน่อย แต่ในบทความนี้เองเราจะใช้เครื่องมือตัวนึงที่จะช่วยให้เราปรับอะไรต่ออะไรได้สะดวกขึ้น โดยไม่จำเป็นต้องเขียน code สักบรรทัดเลย
ต้องขอบคุณเว็บไซต์ mynameisdonald.com ที่ช่วยสร้างเครื่องมือตัวนี้ขึ้นมาให้เราได้ทำงานกันอย่างสะดวก และ รวดเร็ว http://googlemapbuilder.mynameisdonald.com/ เป็นเครื่องมือที่ช่วยจัดการตำแหน่ง และ ปรับหน้าตาของ Google Map ให้น่าใช้มากขึ้น เพียงแค่เรากรอก API KEY ที่ได้จาก Google API Console แล้วเลือกแสดงผลส่วนต่างๆได้ตามต้องการ อีกทั้งยังไปเรียก Style website สำหรับ Google Map โดยเฉพาะอย่าง SNAZZY MAPS มาให้เราเลือกใช้งานได้เลยทันที

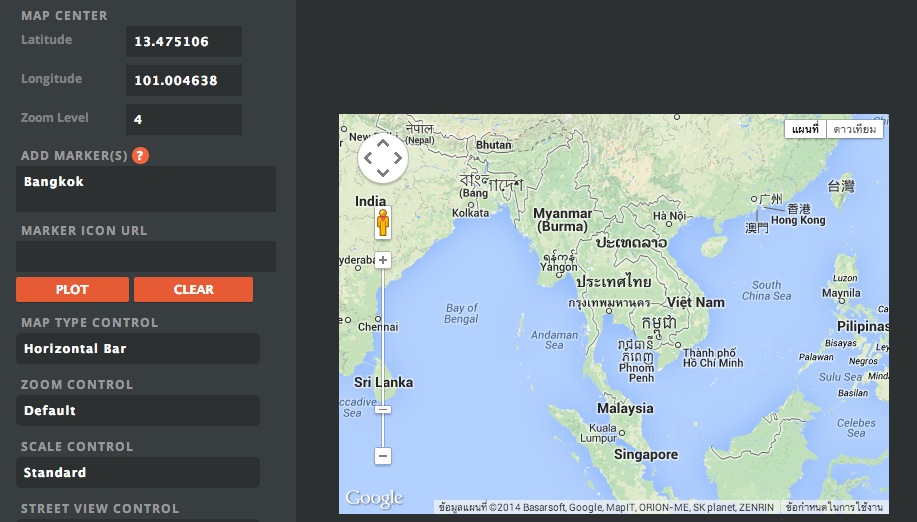
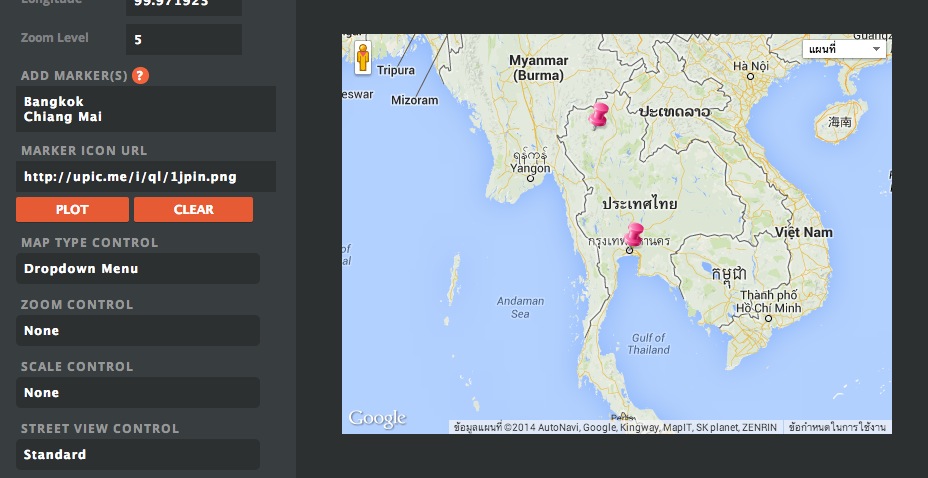
เราสามารถกำหนดตำแหน่งของ Marker เองได้เลยเพียงแค่กรอกชื่อเมืองที่เราต้องการ โดยหากผู้อ่านต้องการ marker หลายจุดก็สามารถขึ้นบรรทัดใหม่แล้วพิมพ์ชื่อเมืองอื่นๆต่อไปอีกได้ อีกทั้งยังสามารถกำหนดรูปแบบของ Icon ของ marker ได้เอง แล้วกดที่ปุ่ม Plot

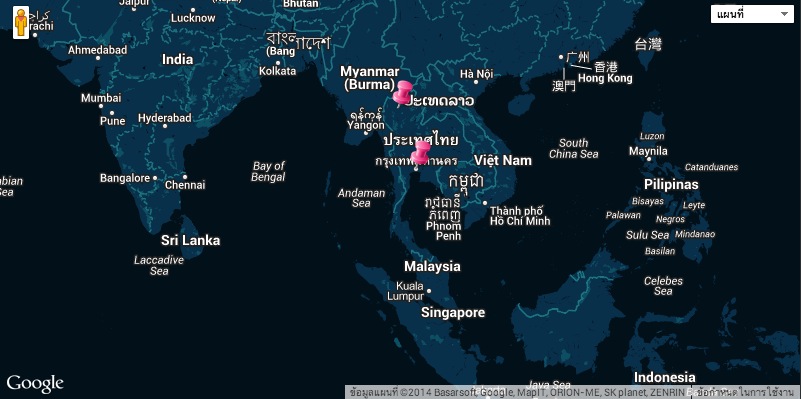
กำหนด properties อื่นๆ ได้ค่อนข้างอิสระเหมือนกับที่มีในคู่มือของ Google เอง อย่างเช่น การปิด/เปิดปุ่มต่างๆ แสดง หรือ ซ่อน การควบคุมบางอย่างที่ไม่ต้องการให้ผู้ใช้กระทำ หรือแม้แต่ปิดการลากเปลี่ยนตำแหน่งของแผนที่ได้ด้วยเช่นกัน ที่ผมถูกใจมากที่สุดก็น่าจะเป็นฟังก์ชั่นสุดท้าย ที่ตัวเว็บแอพฯ ตัวนี้สามารถไปดึง style ของเว็บไซต์ SNAZZY MAPS ขึ้นมาให้เลือกได้เลยโดยที่เราเองไม่ต้องไปหา code มายัดเข้าไปทีหลัง

แล้วก็กดปุ่ม Get code ที่อยู่ด้านล่าง ก็จะได้ Code ที่สามารถนำไปใช้ร่วมกับ javascript API ของ Google เองได้อย่างไม่มีปัญหา เรียกได้ว่าน่าจะถูกใจโปรแกรมเมอร์ทั้งหลายที่ไม่ค่อยชอบการออกแบบ และ custom style