ผมมักจะใช้ CSS framework อย่างพวก Bootstrap, Semantic UI ในการสร้างเว็บไซต์ให้ลูกค้าเป็นประจำ เพราะมันช่วยให้คนอื่น(ที่ไม่ใช่เรา) สามารถนำโค้ดมาแก้ไขได้ง่าย ไม่ต้องเสียเวลาไปนั่งแกะ CSS ของแต่ละคนอย่างเช่นพวก form, modal หรือ component อื่นๆ จะให้พูดกันง่ายๆ ก็คือสมมติว่าเวลาบำรุงรักษา(maintain) ในแต่ละงานหมดลง ลูกค้าสามารถไปหา vendor เจ้าอื่นเพื่อมาแก้ไขดูแลได้ง่าย หรืออาจจะดีสำหรับเราเองด้วยที่จะยกหน้าที่ให้น้องในทีมเป็นคนรับช่วงต่อ แค่รู้ tag พวก Bootstrap ก็สามารถคลำทางต่อไปได้ไม่ยาก
ทีนี้ผมมักจะได้ยินคำถามจากใครหลายคนบ่อยมากเรื่องการเขียน responsive website หรืออาจจะเข้าไปดูโค้ดแล้วก็รู้สึกว่าการทำแบบนี้อาจจะมีปัญหาแน่ๆ ในอนาคต ก็เลยอยากจะเขียนเทคนิคที่ตัวเองใช้อยู่ในการทำงานทุกวันนี้ ซึ่งเป็นการ override พวก framework ต่างๆ หรือทำงานร่วมกับ framework ต่างๆ อย่างไม่มีปัญหาในอนาคตครับ
1. เขียนโครงสร้าง HTML ให้ดี
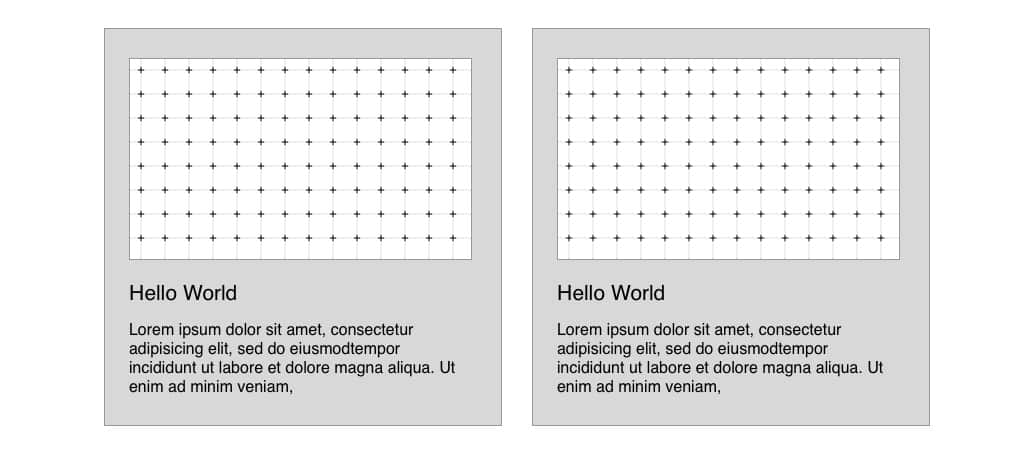
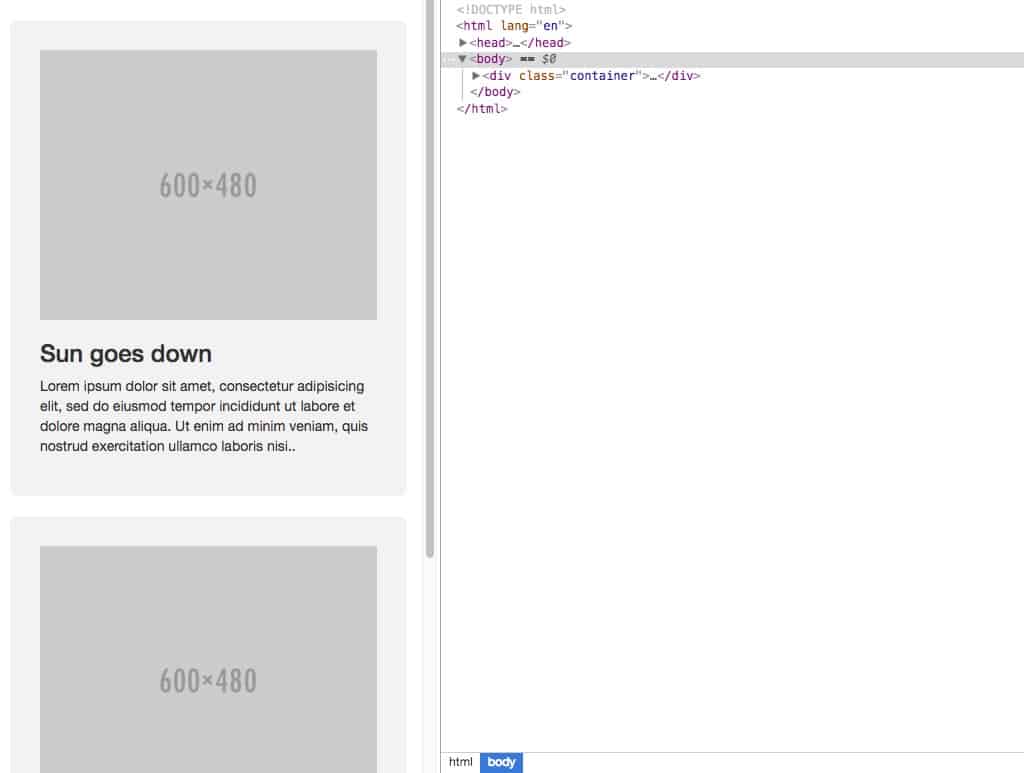
สิ่งแรกที่ผมเจอเลยคือบางคนเขียน tag แบบประหยัดจนเกินไป หรือบางคนก็ใช้มันมากจนเกินไปทำให้เวลาอ่าน หรือเขียน CSS ใส่ลงไปเพิ่มเกิดความซ้ำซาก อาจจะเป็นปัญหาในภายหลังได้ อีกอันที่พบบ่อยคือการใส่ class ลงไปใน level เดียวกับกับที่ framework นั้นใช้ ยกตัวอย่างเช่นเราต้องการสร้าง grid layout ที่มี 2 คอลัมน์ โดยกล่องแต่ละกล่องมีพื้นหลังสีเทา และเว้นระยะห่างจากขอบถึงวัตถุสักเล็กน้อย ดู wireframe ด้านล่างนี้ประกอบ

สมมติว่าเราตั้งชื่อ class ที่เราสร้างขึ้นเองชื่อ box-item แล้วกันครับ ซึ่งผมมักจะเห็นบ่อยมากสำหรับการตั้งชื่อ class ใน level เดียวกันกับที่ Bootstrap ใช้ ตัวอย่างโค้ดก็จะประมาณนี้
จะเห็นว่าเรียก box-item ลงไปใน level เดียวกับ col-sm-6 ซึ่งเป็นคอลัมน์ของ Bootstrap ซึ่งแน่นอนว่า col-sm-6 นั้นถูกเขียนให้มี padding-left และ padding-right อีกทั้งเป็น float ไว้อยู่แล้ว จึงทำให้การแก้ไข หรือการจัดรูปแบบนั้นเป็นไปได้ยากพอสมควรหากเราเอา box-item ไว้ใน level นี้
ตัวอย่างการเขียน CSS ของ box-level พื้นหลังเทา ขอบมน แล้วก็ต้องการเว้นระยะจากขอบเล็กน้อย
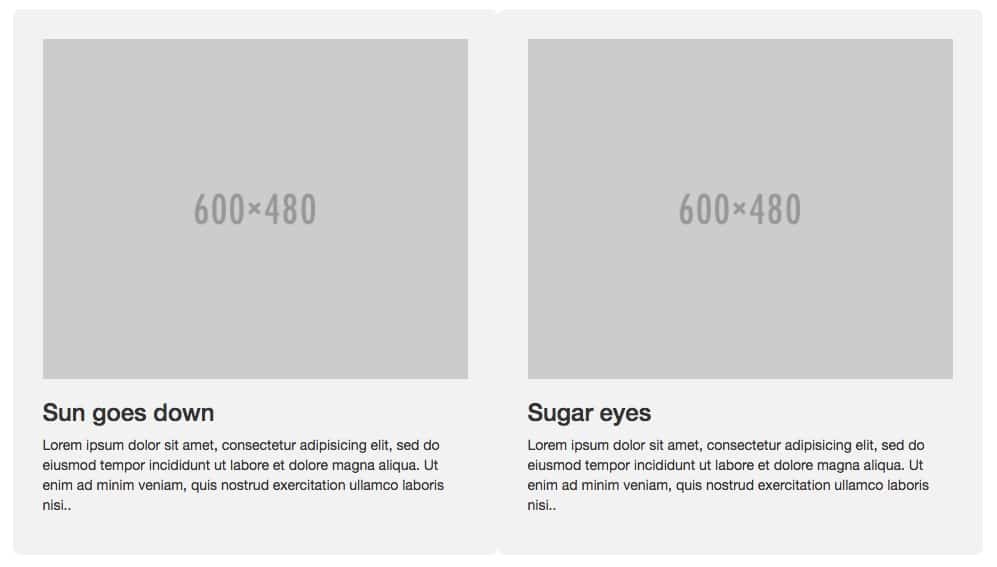
แต่ถ้าคุณย้อนกลับไปดูผลลัพธ์ที่อยู่บนหน้าเว็บไซต์ก็จะเห็นว่ากล่องแต่ละอันอยู่ติดกันจนไม่เห็นระยะห่างของแต่ละคอลัมน์ที่ Bootstrap สร้างขึ้นเลย นั่นเป็นเพราะเรากำลังใช้ class ที่สร้างขึ้น ทับกับอีกอันที่ถูกเขียน CSS ไว้อยู่แล้วของ framework (col-sm-6 มี padding-left, padding-right อยู่แล้ว 15px จาก Bootstrap และพื้นหลังเทาก็ถูกใส่ลงไปใน level เดียวกับ class ที่ใช้แสดงผล จึงทำให้กล่องดูติดกันเพราะสีของพื้นหลัง)

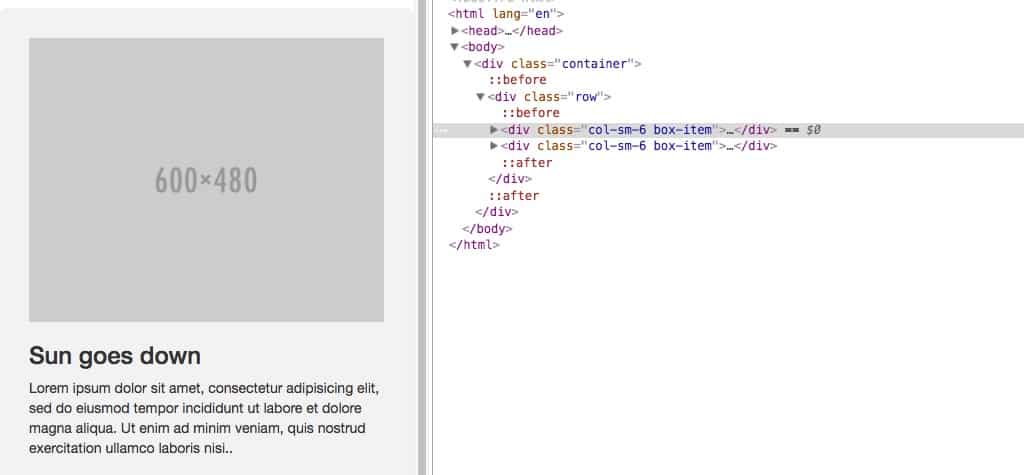
แล้วก็ยังส่งผลต่อหน้าจอขนาดเล็กอื่นๆ ด้วยเช่นกัน

วิธีแก้ที่ง่ายที่สุดแล้วก็ช่วยในเรื่องของการบำรุงรักษาในอนาคตด้วยคือการแยก level ของ class ให้ชัดเจน หรือไม่ควรใส่ class ลงไปใน level เดียวกับ class ประเภทรูปแบบที่ framework นั้นเขียนมาให้ครับ ซึ่งอาจจะมีชั้นของ HTML มากขึ้นหน่อยแต่ปลอดภัย และจัดการได้ง่ายกว่าแน่นอน ซึ่งผมจะเปลี่ยนมาเขียนเป็นแบบนี้
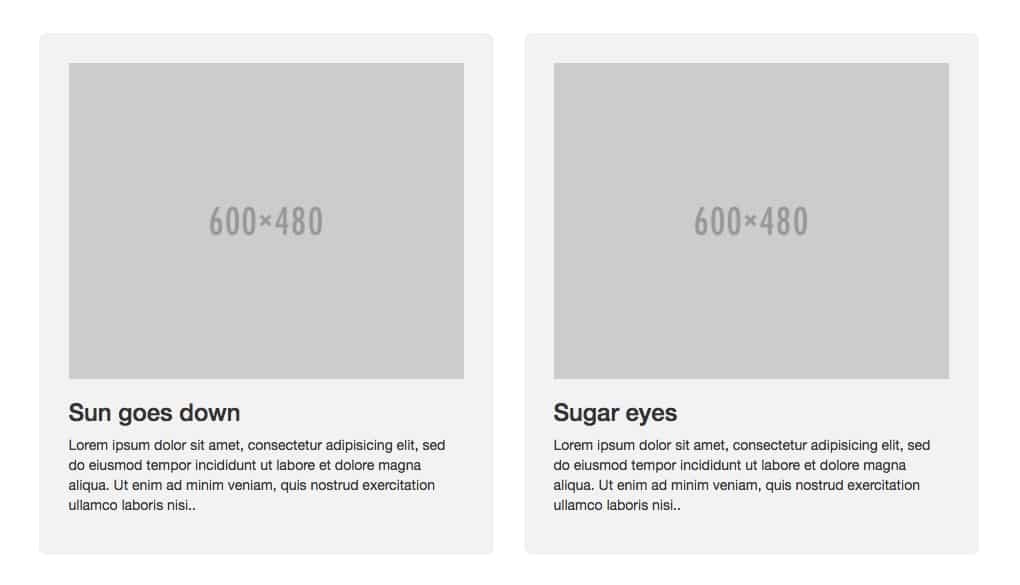
โดยจะแยก box-item ออกมาเป็นอีกชั้นนึงให้อยู่ใต้ col-sm-6 เวลา CSS เรียกใช้งานก็จะไม่ทับกับของเดิมที่ framework เขีัยนมาแล้ว ซึ่งวิธีการแบบนี้จะช่วยให้ class ประเภทรูปแบบสามารถแสดงผลได้อย่างถูกต้องในหน้าจอขนาดอื่นๆ ด้วยเช่นกัน


สรุปง่ายๆ คือควรแยก class ที่เรากำลังจะสร้างขึ้นออกมาเป็น level ใหม่ อาจจะครอบไปเลย หรืออาจจะอยู่ใต้ class รูปแบบ เพื่อช่วยในเรื่องการแสดงผลในทุกขนาดหน้าจอ และการบำรุงรักษาในอนาคต
2. การ Override หรือเปลี่ยนค่าเดิมของ framework
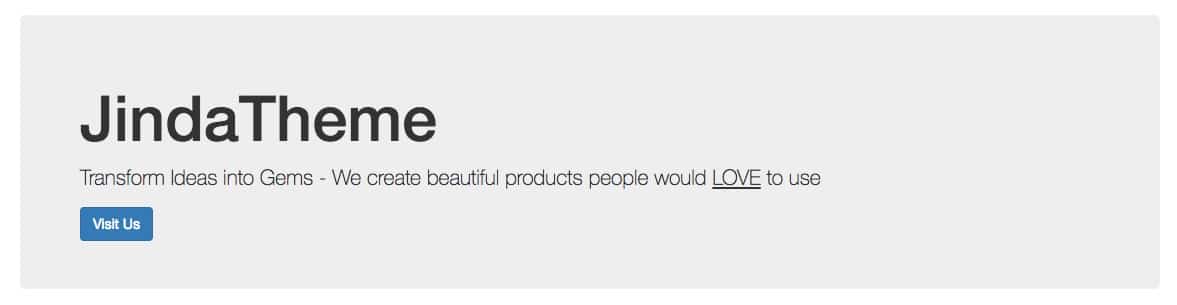
หากมีความจำเป็นต้องเขียนทับ class เดิมของ Bootstrap จริงๆ ก็สามารถทำได้เหมือนกัน แต่ควรจะศึกษา rules ของ class นั้นให้ดีก่อนว่าในหน้าจอขนาดเล็ก กลาง ใหญ่ มันมีผลกระทบมากน้อยแค่ไหน ถ้าไม่เปลี่ยนแปลงอะไรมากก็สามารถเขียนทับ หรือ override ลงไปตรงๆ ได้เลย ยกตัวอย่างหากเราต้องการใช้ jumbotron ซึ่งเป็น class นึงของ Bootstrap ในการสร้างเนื้อหาภายในเว็บไซต์ เราก็อาจจะเขียนได้ดังนี้

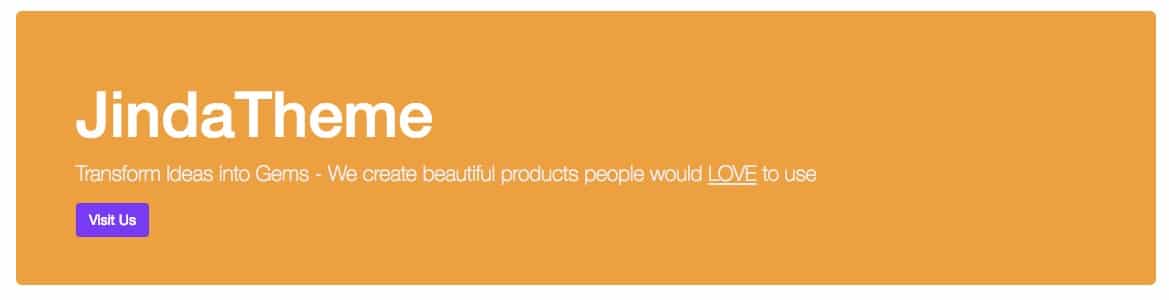
ถ้าหากเราต้องการเปลี่ยนพื้นหลังเป็นสีส้ม ตัวหนังสือเป็นสีขาว และเทา ส่วนปุ่มจะให้เป็นสีม่วงก็อาจจะต้องเขียนทับ class ที่ framework นั้นทำมาให้ อาจจะเขียนได้คร่าวๆ ดังนี้

แต่ต้องอย่าลืมนะครับว่า web browser ทั้งหลายนั้นอ่าน CSS แบบบนลงล่าง นั่นหมายความว่าที่เราเขียนทับไปทั้งหมดต้องเรียกหลังจากที่เรียกไฟล์ CSS ของ Bootstrap แล้ว สรุปของหัวข้อนี้คือทำการเขียนทับ class เดิมที่ Bootstrap มีอยู่ ซึ่งเราอาจจะต้องศึกษาก่อนว่า class ที่ต้องการแก้ไขนั้นเขียนอะไรยังไงบ้าง การเขียนทับนั้นไม่ยากครับ แต่ไม่ควรเขียนทับพวก class ที่ใช้แสดงผลอย่าง row, col-xs-, col-sm-, col-md- หรือ col-lg- ทั้งหลายเพราะต้องใช้เวลามานั่งปรับสำหรับการแสดงผลในขนาดหน้าจออื่นๆ ด้วย
3. ใช้ Preprocessor อย่าง SASS, LESS
การใช้ SASS และ LESS จะทำให้ชีวิตในการเขียน CSS ของคุณง่ายขึ้น และเร็วขึ้นมาก คุณผู้อ่านอาจจะไม่ต้องเรียนรู้ทุกอย่างก็ได้ แค่เรียกใช้เฉพาะบางฟังก์ชั่นอย่างเช่น variable, color function และ mixins ก็จะทำให้เราสามารถเขียน responsive website พร้อมกับใช้ framework ได้อย่างไม่ยากเย็นอีกต่อไป ยกตัวอย่างการเขียนโค้ดในหัวข้อที่ 2 ครับ หากเราเขียนทับ class jumbotron ด้วย SASS ก็จะสามารถกำหนดตัวแปร พร้อมเขียนในรูปย่อได้ดังนี้
ซึ่งเวลา compile ออกมาแล้วก็จะได้เหมือนกับในหัวข้อที่ 2 แต่จะเห็นว่า syntax ในการเรียกใช้นั้นดูสวยงามเป็นระเบียบแล้วก็สามารถนำกลับมาใช้ใหม่ หรือแบ่งออกเป็นแต่ละไฟล์ได้สะดวกกว่ามาก และถ้าใครที่ชอบเขียน responsive website จากจอใหญ่ก่อนแล้วค่อยมานั่งปรับจากจอเล็กขึ้นมาอีกครั้งแบบผม ก็อาจจะใช้เทคนิคแบบเดียวกันได้ครับ คือกำหนดตัวแปรที่เก็บค่า media-query เอาไว้แล้วค่อยเรียกใช้จากเล็กไปใหญ่ ตัวอย่างข้างล่างอาจจะแสดงให้เห็นถึงวิธีการทำแบบคร่าวๆ แต่ถ้าเอาไปใช้ในงาน production grade จริงๆ ควรแยกเป็นไฟล์ให้ชัดเจนดีกว่าครับ
darken($purple, 10%) เป็น color function ที่ช่วยหาค่าสีที่มืดกว่าสีที่ระบุกี่ % ก็ว่ากันไป
ดังตัวอย่างจะเห็นว่าผมเพิ่มตัวแปรชื่อ $sm, $md และ $lg เข้ามาโดยกำหนดให้ค่าเป็นข้อความเหมือนเวลาที่เราเขียน media-query ด้วย CSS ปรกติจากนั้นก็ใส่ค่า min-width(ผมถนัดเริ่มแก้จากเล็กขึ้นมาใหญ่) โดยมีค่าตาม grid system ของ Bootstrap ถ้าใครใช้ framework ตัวอื่นก็อย่าลืมเปลี่ยนให้ตรงด้วยก็ดีครับ แล้วก็ทดสอบโดยการลองใช้กับ class ของปุ่ม btn-primary แทนที่จะเขียนเต็มๆ ยาวๆ หลายต่อหลายครั้งก็เปลี่ยนมาเรียกตัวแปรตามที่กำหนดไว้แล้วใส่ค่าการแสดงผลตามขนาดหน้าจอได้เลย คุณผู้อ่านที่มีโค้ดเยอะๆ อาจจะเห็นถึงความแตกต่างแล้วก็สะดวกมากกว่าการเขียนแบบ pure CSS ธรรมดาทั่วไป
สรุปแล้วการเขียน responsive website นั้นก็ขึ้นอยู่กับประสบการณ์แล้วก็วิธีการเขียนของแต่ละคน ซึ่งอาจจะมีเทคนิคการเรียกใช้ที่แตกต่างกันไป บางคนเขียนละเอียดกว่านี้เพราะต้องการเก็บแต่ละจุดให้เรียบร้อย ให้แสดงผลได้ชัดเจน บางคนที่ถืองานเยอะแบบผมก็เลือกที่จะใช้ CSS framework เข้ามาช่วยบางส่วน แล้วถ้าจุดไหนไม่เวิร์คหรือแสดงผลไม่ตรงตามที่ต้องการก็มาเขียนทับเพิ่มเข้าไปเล็กน้อย คุณผู้อ่านใครที่กำลังสนใจศึกษา SASS หรือวิธีการเขียน responsive website ในรูปแบบง่ายๆ ไม่ต้องซับซ้อนมาก สามารถเข้าไปที่ github ของ WhiteTail ซึ่งเป็นธีม WordPress ที่เขียนด้วย SASS (เป็นธีมที่ใช้งานอยู่ที่ท่านเห็นหน้าบล็อกนี้) เพื่อนั่งแงะนั่งแกะได้ตามสบายครับ
ขอบคุณครับ