Fully responsive WordPress theme for blog
WhiteTail ถือเป็นธีมตัวที่ 3 ที่ผมตั้งใจจะเขียนแล้วปล่อยเป็น opensource กล่าวคือใครก็สามารถเข้าไปดู sourcecode หรือ download มาใช้งานได้ฟรีผ่านเว็บ git(อย่าง github, bitbucket ฯลฯ) ความจริงก็คืออยากจะหาธีมที่เหมาะกับการเขียนบล็อกแบบจริงๆจังๆ มาใช้กับบล็อก Jir4yu.me ของตัวเองด้วย ส่วนตัวคิดว่าที่มีอยู่ หรือหาเจออยู่ในตอนนี้มันไม่ได้ตอบสนองความต้องการของตัวเองเสียเท่าไหร่ อาจจะเป็นเพราะ ตัวหนังสือที่อ่านยาก หรือ layout ที่ไม่ได้เอื้ออำนวยสำหรับการเขียนบล็อกโดยเฉพาะ

ที่ตั้งใจจริงๆ คืออยากให้ออกมาใน layout ที่ผู้ใช้รู้สึกคุ้นเคยอยู่แล้วอย่าง grid view เหมือนกับเวลาที่เราไปซื้อของอะไรก็ตามแต่ ถ้ามีสินค้าที่วางแผ่เรียงให้เลือกในรูปแบบ pattern ที่เราคุ้นเคยกันดีก็จะเสียเวลาเลือกน้อย ค่อยๆ กวาดสายตา หรือมองหารูปภาพที่เด่นแล้วใกล้เคียงกับสิ่งที่เราหาอยู่มากที่สุด ในขณะเดียวกันที่หน้าแสดงบทความก็ควรจะเน้นเรื่องการแสดงผลของบทความตรงๆ เลย ไม่ควรมีอะไรมาเกะกะสายตา ให้มองนั่นมองนี่สับไปสับมา ซึ่งก็คิดว่าเป็น layout พื้นฐานที่ได้รับความนิยมมากทั้งใน medium เอง และเว็บไซต์บทความอื่นๆ
Responsive Layout

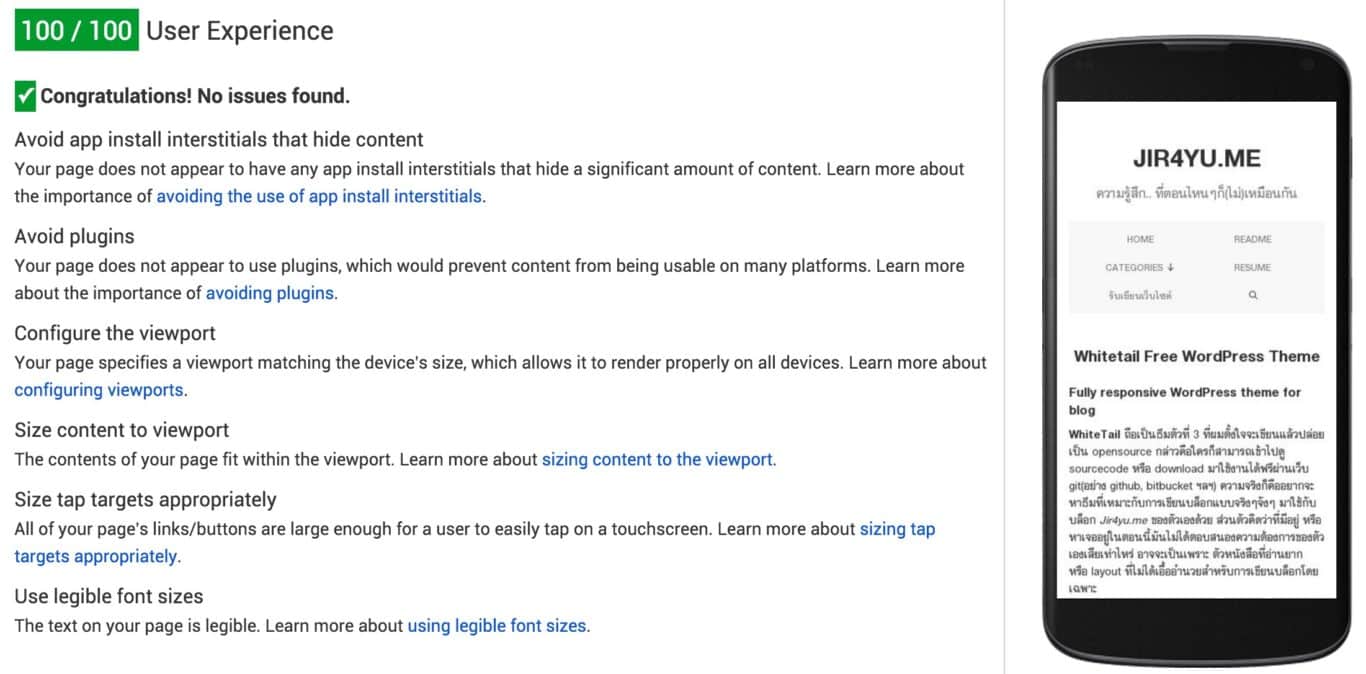
แน่นอนว่าทุกธีมที่ผมเขียนขึ้นมาใช้จะต้องรองรับและเป็น responsive อยู่ให้แล้วเสร็จสรรพ เนื่องจากการเรียกหน้าเว็บไซต์ผ่านอุปกรณ์จำพวกมือถือ หรือแท็บเล็ตทุกวันนี้มีจำนวนเพิ่มขึ้นมาก การทำเว็บไซต์ให้อยู่ในรูปของ mobile friendly แล้วถือเป็นข้อได้เปรียบ ทั้งในด้าน SEO และ usability
Theme option และการเริ่มต้นใช้งาน
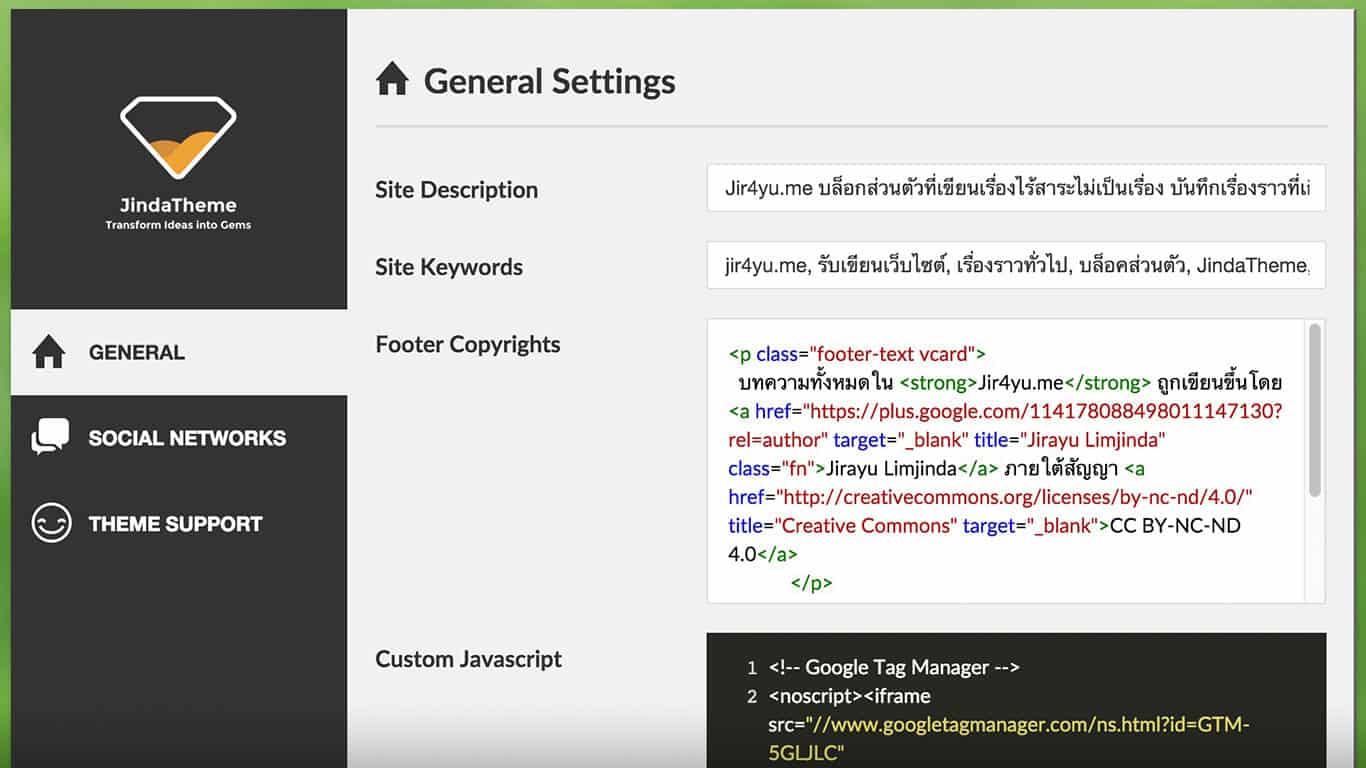
WhiteTail มี theme option ที่ผมเขียนขึ้นมาใช้เองภายในธีมด้วย ซึ่งเป็นธีมตัวแรกที่ใช้สิ่งที่ตัวเองเขียน(ตัวเก่าๆใช้ redux framework) ส่วนตัวคิดว่าผมสามารถควบคุมอะไรได้ง่ายกว่า สามารถควบคุมการแสดงผล และตั้งค่าให้กับคนที่นำไปใช้ในรูปแบบที่เราสามารถสื่อสาร และอธิบายเป็นขั้นตอนได้ โดยถ้าใครจะหยิบไปใช้ ก็สามารถเริ่มต้นได้ตาม
- เข้าไปที่ dashboard ของ WordPress เว็บไซต์ตัวเอง
- เลือกเมนู
Jinda Optionที่ sidebar ด้านข้าง - กรอกข้อมูลเว็บไซต์ เช่น description, keywords, footer รวมไปถึงใส่ url ของ social networks
- ตั้งค่าการอ่าน, แสดงจำนวนบทความที่หน้าแรก (แนะนำที่ 9)
- ใช้ plugin เสริมในการสร้าง thumbnail ใหม่
- ตั้งค่าเมนูนำทาง
จะเห็นว่าขั้นตอนส่วนใหญ่เป็นการตั้งค่าเดิมของ WordPress อยู่แล้ว จะมีส่วนที่เกี่ยวกับตัวธีมเองจริงๆ คือข้อ 3 และ 5 ซึ่งถ้าเป็นอย่างข้อ 5 ถ้าเราไม่ generate รูปภาพใหม่ ก็จะได้ layout หน้าแรกที่มีความสูง หรือกว้างของรูปไม่เท่ากัน

ข้อตกลงการใช้งาน
Whitetail ตัวนี้ผมใช้แบบเดียวกับ JindaAds ที่เคยเขียนไปในบทความก่อนครับ ง่ายๆ สั้นๆ ไม่ต้องยกอะไรมาเยอะ
Whitetail เป็นลิขสิทธิ์ของ JindaTheme สามารถนำไปใช้งาน, แก้ไขได้ทุกกรณี โดยไม่อนุญาติให้นำไปขายต่อ
หากผู้ใดนำไปดัดแปลง แก้ไข แล้วนำตัวที่ปรับปรุงไปแจกต่อ กรุณารับผิดชอบไฟล์ดังกล่าวเองนะครับ คุณสามารถเข้าไปดู sourcecode หรือ release version ได้จากหน้าเว็บไซต์ Github(https://github.com/JindaTheme/WhiteTail)
หมายเหตุ: การนำไปใช้เชิงพานิชย์ กรุณาดูเรื่องลิขสิทธิ์ของฟอนต์ MN Paethai ด้วยนะครับ เนื่องจากเป็นลิขสิทธิ์ของดีบีฟอนต์ ตัวที่ใช้อยู่ปัจจุบันคือทดลองใช้ครับ
* แก้ไขเมื่อ 16/01/2559: เปลี่ยนไปใช้ฟอนต์อื่นตั้งแต่เวอร์ชั่น 1.6 ครับ *
การรับผิดชอบ
ผู้ใช้ที่นำ Whitetail ไปใช้ หากพบปัญหา หรือข้อผิดพลาดในเรื่องของการแสดงผลของธีม หรืออื่นๆ สามารถแจ้งปัญหา(bug) เข้ามาได้ที่คอมเมนต์ใต้บทความนี้ หรือเข้าไปที่ https://github.com/JindaTheme/WhiteTail/issues แล้วเปิด issue ใหม่สำหรับคนที่ใช้ Github
เนื่องจากเป็นธีมแจกฟรี ผมไม่ขอซัพพอร์ตปัญหา หรือวิธีการดัดแปลงให้เข้ากับเว็บไซต์ส่วนตัวของแต่ละคน เช่น “ปรับ layout เป็นแบบนี้ต้องทำยังไง”, “เปลี่ยนสีที่ใช้ตรงไหน” หรือ “Slider ไม่ขึ้นต้องทำยังไง”
ฉันจะโหลด WhiteTail ได้จากที่ไหน?
ช่องทางการดาวน์โหลดแบ่งออกเป็นสองส่วนให้ง่ายต่อผู้ใช้ทั่วไป และผู้ใช้ที่ใช้งาน Github
- เวอร์ชั่นล่าสุดที่หน้า releases ของ Github: https://github.com/JindaTheme/WhiteTail/releases
ใช้เครื่องมืออะไรบ้าง?
- BaseCSS
- Trmix
- MatchHeight
- Gulp
สุดท้าย ขอขอบคุณที่ให้ความสนใจธีม Whitetail ของเราครับ