ขนาดของรูปที่จะอัพโหลดขึ้นไปบนเว็บไซต์
คนที่ใช้ WordPress ทั้งมือใหม่มือเก่าอาจจะไม่ค่อยได้สนใจเรื่องของขนาดรูปภาพที่อัพโหลดขึ้นไปเสียเท่าไหร่ ไม่ว่าจะเป็นขนาดของไฟล์ ขนาดความกว้างสูงของภาพ แต่รู้หรือเปล่าครับว่าเรื่องนี้ค่อนข้างสำคัญมากหากต้องการสร้างเว็บไซต์ที่ดี อย่างแรกคือ ใช้เวลาในการโหลดหน้าเว็บไซต์ดังกล่าวนั้นลดลง ไหนจะทำให้ถูกต้องของหลัก Google Insights อีก จนมาถึงคำถามสำคัญที่ลูกค้าทำเว็บไซต์ของผมถามกันเข้ามามากจนคิดว่าน่าจะหยิบมาเขียนเป็นบทความนึงได้เลย
รูปที่จะอัพโหลดขึ้นไป ควรเป็นขนาดเท่าไหร่กันแน่?

ก่อนอื่นเลยต้องย้อนกลับไปดูธีมที่เราใช้อยู่ปัจจุบันว่าพื้นที่ความกว้างของ content หรือบทความนั้นมีขนาดเท่าไหร่ ยกตัวอย่างเช่นเว็บไซต์ Jir4yu.me นี้พอมาเปิดในหน้าจอคอมพิวเตอร์ หรือโน้ตบุคจะมีขนาดความกว้างของส่วนบทความอยู่ที่ประมาณ 680pixel เพราะฉะนั้นถ้าอยากให้เปิดเว็บไซต์มาเห็นรูปขนาดเต็มพื้นที่สวยงามก็ควรจะตั้งค่าขนาดความกว้างของรูปที่ขนาดใหญ่สุดไว้ให้เกิน หรือเท่ากับ 680pixel ครับ กลับกันเมื่อเปิดเว็บไซต์ผ่านมือถือ แท็บเล็ตหรืออุปกรณ์สื่อสารอื่นๆ ขนาดความกว้างของ content ก็จะเหลือน้อยลงมา
หากธีมตัวใดสนับสนุน responsive design อยู่แล้ว รูปที่อัพโหลดขึ้นไปบนเว็บไซต์นั้นก็จะถูกย่อลงมาให้ fit พอดีกับตัว content ที่เหลือน้อยลงมาด้วย คุณผู้อ่านสามารถเปิดหน้าเว็บไซต์ Jir4yu.me สักบทความนึงในมือถือของท่านเพื่อลองดูตัวอย่างประกอบไปด้วยกันได้ คำถามถัดมาคือ “แล้วถ้าเว็บไซต์ของฉันไม่ย่อรูปลงมาให้ด้วย จะทำยังไง?”
ปรกติหากต้องการจะแก้ไข หรือเพิ่ม CSS เข้าไปตรงๆให้รูปย่อขนาดตามขนาดเนื้อหา(container) เราก็จะเขียน CSS ควบคุมง่ายๆ ได้ดังนี้ครับ
img{ max-width: 100%; height: auto; }
ซึ่งถ้าให้ผมแนะนำ จริงๆ ก็ไม่อยากจะให้ responsive เฉพาะรูปภาพอย่างเดียว แต่ควรจะหา หรือเขียนธีมใหม่ที่เป็นแบบ responsive design อยู่แล้วจะดีกว่า จากโค็ด CSS ตัวอย่างเบื้องต้นนั้น บางท่านอาจจะนำไปพลิกแพลงให้ใช้ได้ดีขึ้นโดยเพิ่มอย่างอื่นเข้าไปด้วยพร้อมกันอย่าง
img{ max-width: 100%; height: auto; clear: both; display: block; }
หรืออะไรก็ว่าไป เพื่อให้แสดงผลได้ดีที่สุดในแบบที่หน้าจอจะสนับสนุน
การตั้งค่า Media Settings
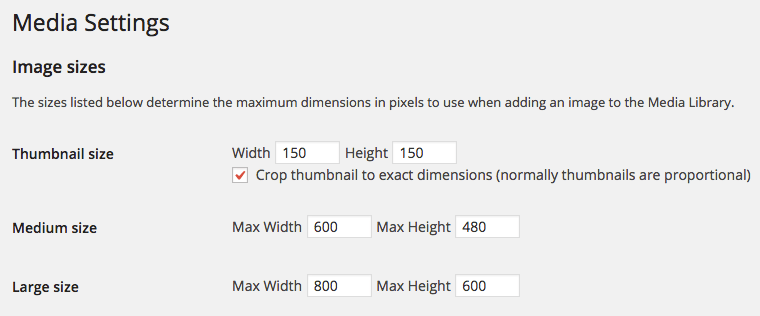
สำหรับผู้อ่านที่ใช้ WordPress อยู่แล้วสามารถตั้งค่าขนาดไฟล์ที่อัพโหลดขึ้นไปให้ WordPress ทำการย่อขนาดให้เราได้ง่ายๆ โดยเข้าไปตั้งค่าที่แท็บของ Settings > Media จะเจอเมนู Media Settings ให้เราตั้งขนาดไฟล์ที่เราต้องการจะให้ WordPress ย่อภาพลงไปดังเช่นด้านล่างนี้ครับ

ซึ่งการตั้งค่าตรงนี้อาจจะต้องทำการ regenerate thumbnails ใหม่สำหรับรูปเก่าๆ ที่เคยอัพโหลดขึ้นไปแล้ว โดยวิธีที่ง่ายที่สุดคือติดตั้ง plugin ที่ชื่อว่า Regenerate Thumbnails สำหรับรูปใหม่ที่จะอัพโหลดขึ้นมาใช้ในบทความต่อไป WordPress จะทำการย่อขนาดรูปตามที่เรากำหนดใน Media Settings ให้เองครับ
การ Optimize รูปภาพเก่าๆ ให้มีขนาดเล็กลง
ถึงแม้ว่าขนาดรูปภาพของเราจะได้ตามที่ต้องการแล้วก็ตาม บางครั้งขนาดไฟล์ของมันก็ใหญ่อลังการจนกิน bandwidth เว็บไซต์เราเสียเหลือเกิน ยิ่งถ้ามีผู้ใช้งานเข้าเว็บไซต์เราจำนวนมากก็จะยิ่งลำบากเครื่อง server ขึ้นไปอีก เราถึงต้องทำการ optimize ขนาดไฟล์ของรูปที่อัพโหลดขึ้นไปให้เล็กลงเพื่อจะให้เปลืองเวลาโหลดน้อย แล้วก็ถูกหลักของ Google Insights ด้วย
วิธีที่ง่ายที่สุดในการลดขนาดไฟล์ภาพคือหา plugin มาลงแล้วให้ plugin ทำการปรับขนาดไฟล์ภาพใหม่ ซึ่งส่วนนี้เองจะใช้เวลาค่อนข้างนานพอสมควรสำหรับเว็บไซต์ที่มีรูปภาพเก่าๆ ค่อนข้างเยอะ แต่เมื่อติดตั้งเข้าไปแล้ว เวลาเราจะอัพโหลดภาพขึ้นไปใหม่นั้น plugin จะทำการย่อขนาดไฟล์ภาพให้เองโดยอัตโนมัติเช่นเดียวกับ Media Settings ที่ย่อภาพเลยครับ
plugin ย่อขนาดไฟล์รูปที่แนะนำได้แก่
ซึ่งหลักการทำงานจะคล้ายๆ กัน ให้ติดตั้งเพียงตัวเดียวก็พอแล้วครับ
ทำ SEO ต้องอย่าลืม alt ของภาพ
แน่นอนว่าส่วนนี้เองเป็นส่วนที่ใครหลายคนมักจะมองข้ามมากที่สุดเท่าที่เห็นมาจากวิธีอื่นๆ บางครั้งการทำ SEO ให้ภาพอาจจะเป็นตัวชูโรงให้เว็บไซต์เราเป็นที่รู้จักมากขึ้นก็ได้ ใครหลายคนมักจะสนใจเรื่อง SEO ที่อยู่ภายนอกมากกว่าภายในเว็บไซต์ของเราเองด้วยซ้ำ ทุกครั้งที่อัพโหลดภาพ ตรวจสอบให้แน่ใจทุกครั้งว่าไม่ลืมใส่ alt ของภาพ
alt เปรียบเสมือนข้อความกำกับว่ารูปภาพนี้เกี่ยวกับอะไร
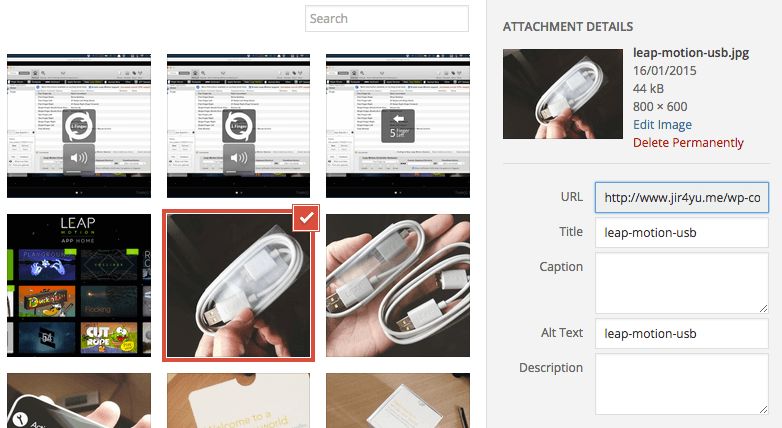
คล้ายๆ กับทำ SEO การตั้งชื่อไฟล์ภาพนั่นแหละครับ แต่ส่วนของ alt นี้เองจะสังเกตุเห็นได้ผ่านการที่นำเมาส์ไป hover ไว้บนรูปภาพแล้วจะมี tooltips เล็กๆ ปรากฏขึ้นมา วิธีใส่ alt ของภาพนั้นทำได้ง่ายๆ ทุกครั้งเวลาเราอัพโหลดรูปภาพขึ้นไปใหม่บน WordPress ก็จะเจอ dialog ของรูปที่มีข้อความกำกับไว้ดังภาพ

ถ้าให้ผมแนะนำ ก็ควรจะใส่ทั้ง Title เองแล้วก็ตัวของ Alt เองด้วย ใครที่ขี้เกียจหน่อยก็ใส่คำเดียวกันเหมือนผมเลยก็ได้ แต่ไม่ควรจะเขียนคำมั่วๆ ลงไป ควรจะเขียนข้อความที่เกี่ยวกับรูปนั้นเช่น ข้างต้นเป็นรูป USB ก็ใส่คำว่า USB ลงไปครับ
บทความนี้อาจจะช่วยเหลือคนที่กำลังมีปัญหา และสงสัยเรื่องการอัพโหลดภาพ รวมไปถึงการจัดการภาพบน WordPress ได้ไม่มากก็น้อย หากผู้อ่านท่านใดมีเทคนิคกลเม็ดเคล็ดลับดีๆ อยากจะบอกต่อ หรือแนะนำก็สามารถส่งความคิดเห็นผ่านใต้บทความนี้ได้ครับ สำหรับลูกค้าของ JindaTheme เองก็สบายใจได้เพราะเราจัดการเรื่องพวกนี้ให้หมดก่อนส่งงานให้ลูกค้าอยู่แล้วครับ
สวัสดีค่ะ สอบถามหน่อยค่ะ ภาพหน้าปกเว็บควรวางไว้ตำแหน่งไหนคะ แล้วควรใช้ขนาดเท่าไหร่ คือมีปัญหาเวลาที่โพสต์ลิงค์ลงเฟสบุ๊คน่ะค่ะ ภาพหน้าปกมันชอบไม่ขึ้น รบกวนด้วยค่ะ ขอบพระคุณมากค่ะ
ของ Facebook สามารถเขียน code เพิ่มขึ้นมาในส่วน head ให้แสดงรูปภาพที่ต้องการได้ครับ โดยนำ code นี้ไปใช้(เปลี่ยน url เป็นของรูปที่ต้องการ) ได้เลยครับ
ขนาดรูปภาพที่แสดงบน facebook ควรมีขนาด 600×315 ครับ
รบกวนด้วยคะ ทำ website ด้วย WordPress แล้วมีปัญหาเรื่องภาพสินค้าที่ขึ้นเป็นสี่เหลี่ยมผืนผ้าแนวกว้าง อยากได้แนวตั้งเพราะของที่เราขายทั้งหมดเป็นแนวตั้ง มีวิธีการปรับกรอบแสดงภาพไหมคะ แนะนำป้าหน่่อยขอบคุณคะ
ส่วนมากการเรียกใช้รูปภาพบนหน้าเว็บไซต์ จะมาจากการเขียนโปรแกรมเรียกขนาดรูปของธีมครับ
ถ้าต้องการปรับให้เป็นแนวตั้ง อย่างแรกต้องเขียนโค้ดลงไปในไฟล์
functions.phpของธีมครับ สามารถดูข้อมูลได้ที่ https://developer.wordpress.org/reference/functions/add_image_size/ จากนั้นพอตั้งค่าขนาดรูปภาพที่เราต้องการได้แล้ว ค่อยปรับการเรียกใช้อีกครั้งนึงครับอาจจะฟังดูซับซ้อน แต่การแก้ไขแบบนี้ต้องใช้ทักษะการเขียนโปรแกรมด้วยครับผม
ขนาดภาพสินค้าเป็นแนวตั้ง อยากให้เป็นแบบสี่เหลี่ยมจัตุรัสต้องแก้ไขยังไงคะ
สวัสดีครับ ส่วนใหญ่ขนาดรูปนั้นจะมากับธีมที่เราเลือกใช้ครับ ถ้าจะเปลี่ยนขนาดรูปที่แสดงต้องเขียนโค้ดลงไปในไฟล์ธีมครับผม