Designer หลายคนเขียน code ไม่ได้, Programmer หลายคนใช้ Photoshop ไม่เป็น
ผมมักจะเจอคำถามจากลูกค้า หรือเพื่อนร่วมงานที่ไม่ได้อยู่ในสายงาน production อยู่บ่อยๆ เกี่ยวกับการตั้งราคา แล้วก็ระยะเวลาที่ใช้ในแต่ละ project ยังไม่รวมกับบางบริษัทที่รู้จักกันเรียกใครสักคนเข้ามาสัมภาษณ์แล้วคนสัมภาษณ์ดันไม่ใช่ developer จริงจัง ไม่ได้รู้ scope ของตำแหน่งนั้นดีพอจนนานวันเข้าบางปัญหาเริ่มเกิด “ตีราคายังไงทำไมแพง?” “ดูเหมือนไม่ได้มีอะไรมากเลย ทำไมใช้เวลานาน?” “ทำแบบนั้นให้ทีนะ ทำอันโน้นให้ด้วย”
เพราะบางที คนที่ไม่ได้เข้ามาอยู่ในสายงาน production อย่างเรา อาจจะคิดว่าเราทำได้ทุกอย่าง ทุก project ซึ่งความจริงนั้นไม่ใช่
ผ่านไปสักพักจะมีปัญหาแตกร้าวกันข้างในระหว่างฝั่งที่อยู่ดูแลลูกค้า กับฝั่ง production ที่ทำงานเบื้องหลัง หรือแม้แต่กับลูกค้าประเภทบุคคลทั่วไปก็ตาม หากไม่บอกกันให้รู้แต่แรก วันนึงก็คงกลายเป็นเรื่องใหญ่
วันที่คุณไม่เข้าใจพวก developer นั่นแหละครับ
- พวกแม่งทำอะไร
- พวกแม่งทำงานยังไง
- ตีราคาอะไรของมันวะ
- ใช้เวลาอะไรจะนานขนาดนั้น
ก็เลยคิดว่าอยากจะเขียนบทความขึ้นมาสักบทความนึงเพื่อเป็นกระบอกเสียงให้ตัวเองด้วยว่า “เห้ย developer ที่เข้าใจกันอยู่เนี่ย มันไม่ได้ทำเป็นทุกอย่างนะ” เหมือนกับเวลาที่เราจะใช้ programmer สักคนไปซ่อมเครื่อง printer หรือถาม function บ้านๆที่อยู่ใน excel นั่นแหละ รู้หรือเปล่าว่า developer, programmer เนี่ยเขาแบ่ง scope งาน หรือเรื่องที่สนใจกันลงไปอีกนะครับ ผมถึงได้จั่วหัวไว้ก่อนแต่แรกเลยว่า “designer หลายคนเขียน code ไม่ได้นะ” “programmer หลายคนก็ใช้ photoshop ไม่เป็นด้วย”
ซึ่งคนขายงานก็ต้องควรรู้ขอบเขตของเทคโนโลยี แล้วก็ของทีมด้วย
ไม่ใช่ให้คนนี้ไปเขียนแบบนั้น ให้คนนั้นมาทำแบบนี้ เทคโนโลยีล้วนถูกสร้างขึ้นครับ เทคโนโลยีล้วนมีเจ้าของ ซึ่งเจ้าของก็มีมากหน้าหลายตาใช้งานกันคนละภาษา หลายเชื้อชาติ หลายวัฒนธรรม ซึ่งการเขียนหรือสร้าง product ขึ้นมาแต่ละอย่างอาจจะใช้ภาษาและไวยกรณ์(syntax) แตกต่างกันไป ก็เหมือนกัน.. เหมือนกับที่คุณถามว่าทำไมใช้เวลานานจัง ทั้งๆที่บางทีดูเหมือนแม่งไม่ได้มีห่าอะไรเยอะเลย แต่ลึกกว่านั้น developer ต้องไปศึกษาภาษาอื่นเพิ่ม เข้าใจไวยกรณ์ ทดลองทดสอบ.. คนเราพูดภาษาใหม่ปร๋อได้ภายในเดือนสองเดือนที่ไหน
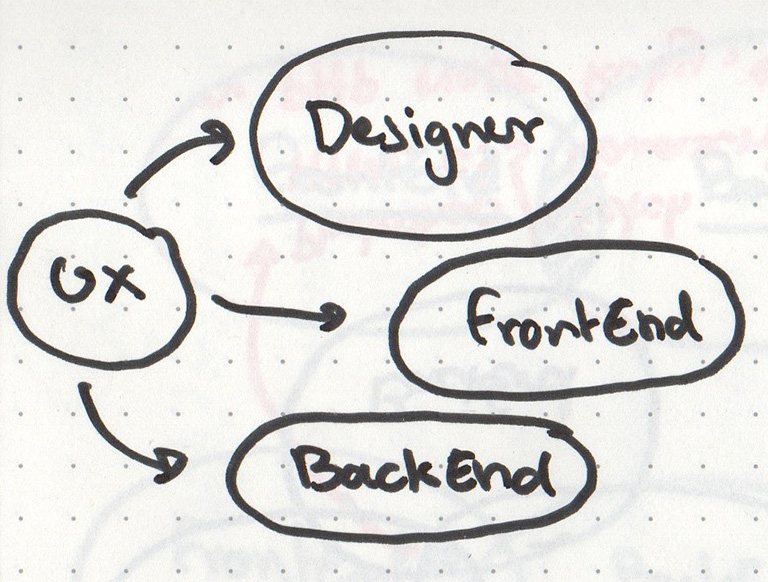
ปัจจุบันมี เกณฑ์ เส้นบางๆแบ่งอยู่ไม่กี่จำพวกครับ
- Designer
- Front-end Developer
- Back-end Developer
ขอสรุปให้ผู้อ่านฟังแบบง่าย และเข้าใจได้รวบรัดหน่อยแล้วกันครับ ถ้ารู้จักดีอยู่แล้วให้ข้าม section นี้ไป
Designer บางที่บางคนทำหน้าที่ต่างกัน scope งานไม่เหมือนกันแต่โดยภาพรวมแล้วคือ ออกแบบ ไม่ว่าจะเป็นงานเว็บ งานแอพฯ ต้องคิดต้องหาข้อมูล หาแรงบันดาลใจสร้างแบบขึ้นมาเหมือนเป็นด่านแรกที่ส่งต่อไปยังตำแหน่งอื่นๆ ซึ่งผมมองว่าไม่แปลกหาก designer ส่วนใหญ่จะเขียน code ไม่เป็น เพราะในบางบริษัท บางออฟฟิศ หรือบางทีมมีคนเขียน code รับช่วงต่ออยู่แล้ว จึง focus งานออกแบบไปเลย เครื่องมือส่วนใหญ่ที่ใช้กันคือ Sketch, Photoshop
Front-end ถือเป็นคนเขียน code หน้าบ้านหรือ interface ที่ผู้ใช้ทั่วไปเห็น บางที่รับงานต่อมาจาก designer ซึ่งหน้าที่ของ front-end ก็เป็นการแปลงไฟล์ Photoshop หรือ Sketch ให้ออกมาอยู่ในรูปของ code files ซึ่งส่วนใหญ่ถ้าเป็นเว็บไซต์ก็จะเป็น HTML, CSS และ Javascript เป็นหลัก
Back-end ก็จะรับงานต่อมาจาก Front-end อีกทีนึง ยัด dynamic code, ออกแบบฐานข้อมูล, ดูแลเรื่องเซิฟเวอร์ แล้วแต่จะว่ากันไป
ซึ่งเดี๋ยวนี้เทคโนโลยีใหม่ออกมาค่อนข้างเยอะ ทำให้ designer อาจจะใช้บางเครื่องมือ generate code ออกมาเลยแบบไม่ต้องเพิ่งพา front-end เลยก็ได้ หรือ front-end อาจจะไปใช้ CMS อย่าง WordPress, Joomla! ในการสร้างเว็บไซต์โดยไม่ต้องสนใจเรื่องภาษา หรือการเชื่อมฐานข้อมูลอย่างที่ back-end เคยทำก็ได้เหมือนกัน แต่ส่วนตัวแล้วผมคิดว่าไม่มีอะไรดีเท่า native หรอกครับ ไม่ว่าจะเป็นเครื่องมืออะไรก็ตามล้วนยังมีขอบเขตที่สามารถจะทำได้
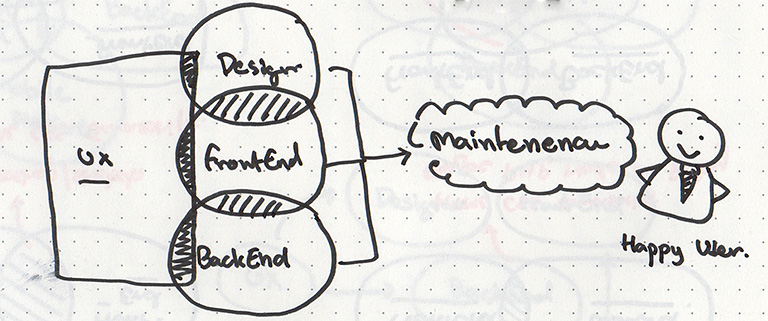
หรือแม้แต่ส่วนที่สำคัญที่สุดอย่างการ maintainence ก็ตาม ดังนั้นมาทำความเข้าใจว่า
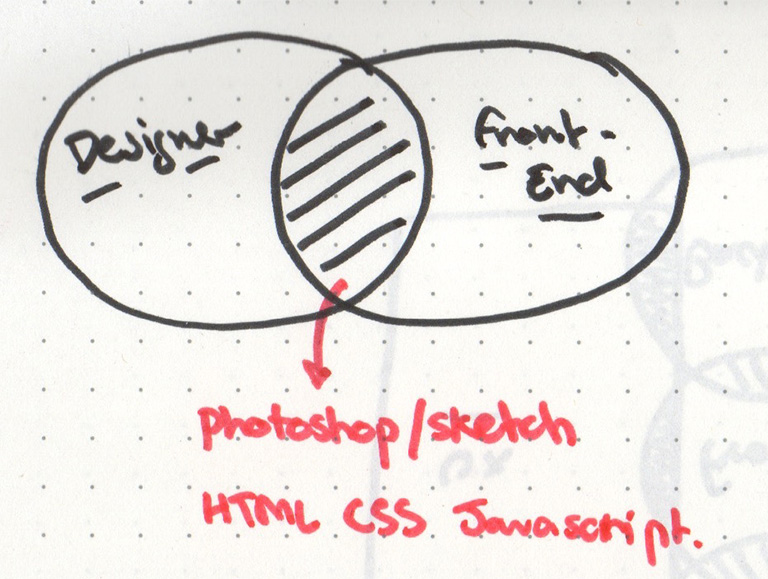
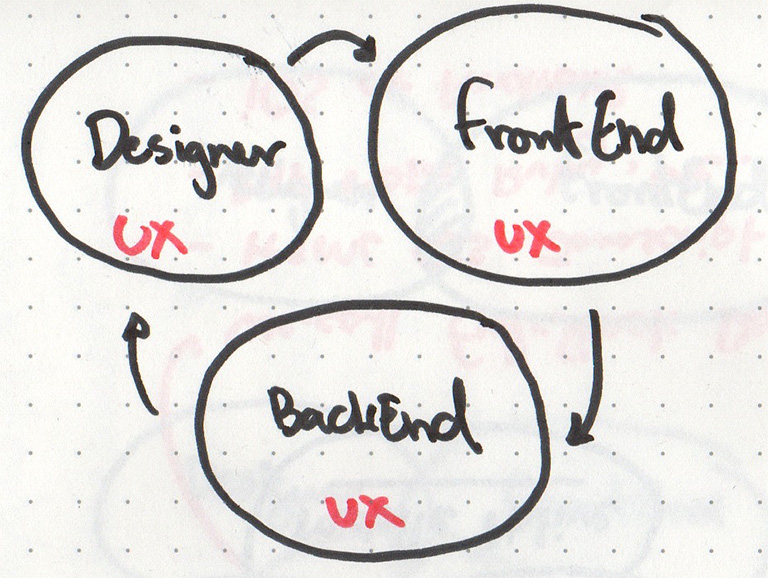
Designer กับ Front-end

มีบางคนที่ทำทั้งสองอย่างได้คือเขียน code เองได้สำหรับ interface แล้วก็ยังใช้เครื่องมือจำพวก Photoshop และ Sketch ในการออกแบบก็คล่อง เหมือนกับวงกลมสองวงด้านบนแล้วมีส่วน intersect กันนั่นแหละครับ
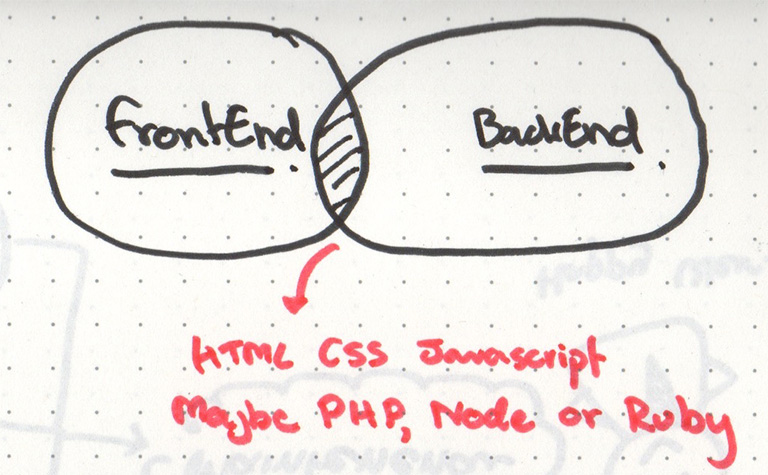
Front-end กับ Back-end

กลุ่มคนที่เขียน interface ด้านหน้าบ้านเองได้ มีหัวด้านศิลปะเล็กน้อย ไม่ว่าจะเป็นการตัดไฟล์จาก Photoshop, Sketch ลงมาเป็น interface สำหรับ website และ mobile app แล้วก็ยังเขียน code ฝั่ง back-end ได้ ออกแบบฐานข้อมูลได้ รู้เรื่องเซิฟเวอร์ใช้ command-line ได้ ดังที่อยู่ในส่วน intersect ของรูปวงกลมด้านบน
กลุ่มนี้จะเขียน HTML, CSS, Javascript เป็นพื้นฐานของ front-end ได้อยู่แล้ว และยังถนัดที่จะใช้ภาษาใดภาษาหนึ่งอย่าง PHP, Ruby, NodeJS, Java, etc.. ในการคุยกับฝั่ง back-end ด้วย
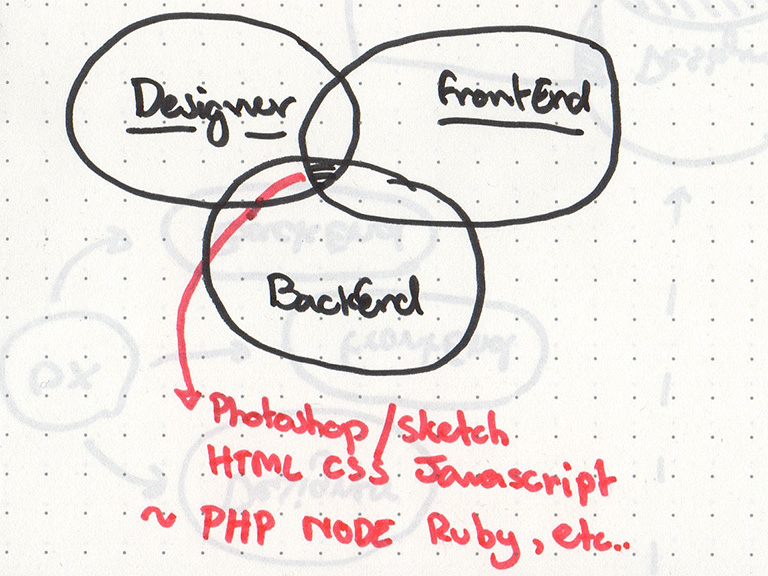
Designer, Front-end และ Back-end

ความจริงแล้วมีไม่กี่คนที่สามารถออกแบบทุกอย่างเองได้ เขียน code ได้ทั้งหน้าบ้านหลังบ้าน ซึ่งในความเป็นจริงคนกลุ่มนี้ส่วนใหญ่จะเป็น freelance เสียส่วนมาก ทำทุกอย่างเอง ซึ่งข้อดีคือ product, project จะไปในทิศทางเดียวกัน ใช้เวลารวดเร็วในการ develope แต่ในวงกลมตามรูปด้านบนคิดว่าไม่น่ามีคนที่เป็น designer แล้วรู้เรื่อง code ของ back-end โดยที่ไม่ผ่าน front-end
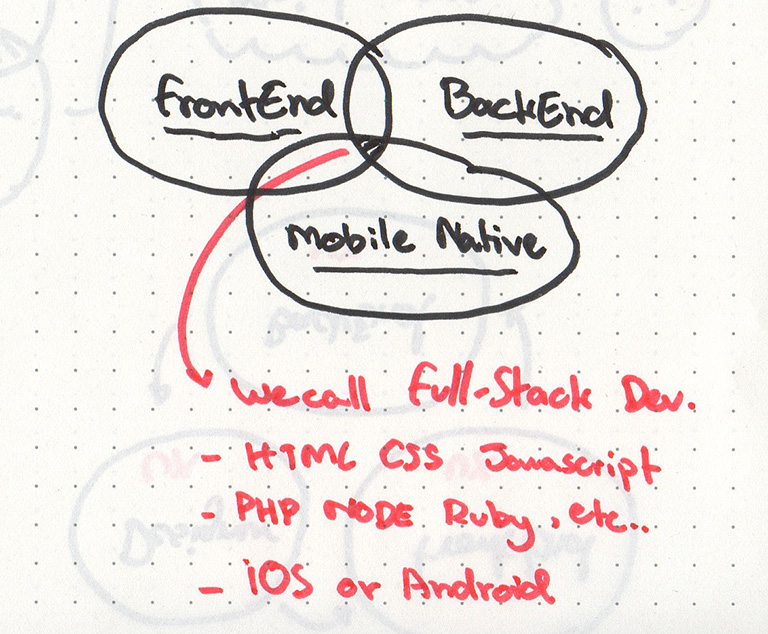
Full-stack developer

จ้างคนเดียวรู้เรื่องเลย ไม่ต้องเสียเวลาหลายขั้นตอน ไม่ต้องจ้างหลายคน ตั้งแต่หน้าบ้าน หลังบ้าน ยันไปจนถึงการขึ้น mobile app เป็นกลุ่มที่ตลาดต้องการตัวและค่าแรงสูงตามความสามารถที่ทำได้ ซึ่งบางทีจะมี front-end, back-end ข้ามไปใช้ framework ที่สามารถสร้าง mobile app ขึ้นมาได้โดยไม่ต้องเรียนรู้ภาษาใหม่ หรือเสียเวลากับการเรียนรู้การสร้างแบบ native app
แต่ก็อย่างที่บอกครับ ยังไงเสียก็มีข้อจำกัด ซึ่งเทียบกับ native app ไม่ค่อยได้
ส่วนตัวแล้วผมยังมองว่าส่วนที่สำคัญที่สุดน่าจะต้องเกิดจากการที่เราตอบสนองความต้องการ, ความคาดหวังของลูกค้าเป็นหลักให้ได้ก่อน แล้วนั่นก็เป็นเรื่องของ user experience หลายที่พยายามจะจ้างหรือสร้างตำแหน่งใหม่ขึ้นมาเพื่อดูแลเรื่องนี้โดยเฉพาะ(ส่วนใหญ่จะไปจับกับฝั่ง design)

ยิ่งทำงานกับคนหลายคน ความขัดแย้งก็จะยิ่งเกิดขึ้นง่าย ผมเห็นบ่อยมากสำหรับทีมที่ทะเลาะกันด้วยเรื่องไม่เป็นเรื่องอย่างเช่น จะเอาปุ่มนั้นไว้ตรงนี้ ปุ่มสีนี้ดีกว่า หรือบางคนอยากให้หน้าตาผลงานออกมาเป็นแบบนี้ อีกคนอยากจะให้เป็นแบบนี้มากกว่า โดยทั้งหมดยึดเอา “ความชอบ” กับ “ความน่าจะเป็น” ของตัวเองเข้ามา ซึ่งแท้จริงแล้วมันอาจจะไม่เวิร์คก็ได้

เพราะฉะนั้น ถ้าทุกคนในทีมคิดถึงเรื่องของ UX อยู่แล้วทุกอย่างจะง่ายขึ้น เราจะคุยกันด้วยผลการทดลองจากเครื่องมือที่ใช้มากกว่า “ความชอบส่วนตัว” กับ “ความน่าจะเป็น” ที่มโนกันขึ้นมา พอเกิดปัญหาอะไรก็จะมาช่วยกันนั่งแก้มากกว่านั่งเซ็งกับความคิดของใครบางคน กับคำพูดในใจที่ว่า “กูบอกมึงแล้วว่ามันไม่เวิร์ค” มีทุกข์ร่วมทุกข์ มีสุขร่วมเสพ คนทำงานสายอาชีพเดียวกันก็เห็นใจเพื่อนร่วมอาชีพแล้วกัน

ไม่ว่าจะเป็น developer แบบไหน ก็อยากให้ลูกค้า happy ทั้งนั้นแหละครับ หากผู้อ่านคนไหนสนใจเรื่อง UX ก็สามารถเข้าไปอ่านต่อได้ที่ UX/UI Research