เครื่องมือทำมาหากินฉบับ freelance
ตั้งแต่ออกจากงานประจำเมื่อเดือน 3 ของปีที่แล้ว ชีวิต freelance ก็ดูเร่งรีบแล้วก็ดิ้นรนอยู่พอสมควร เนื่องจากต้องทำหลาย process แล้วบางทีก็ต้องหมุนงานหลายงานในมือให้ทันตามที่วาง timeline เอาไว้ ซึ่งเครื่องมือที่จะช่วยให้สิ่งเหล่านี้เสร็จสิ้นได้ตรงตามเป้า หรือไม่ลืมที่จะทำอะไรบางอย่างไปนั้นค่อนข้างสำคัญมาก บทความนี้เลยจะเขียนเกี่ยวกับเครื่องมือทั้งที่เป็น desktop app และ extension ของ web browser เพื่อแชร์ให้กับนักพัฒนาคนอื่นด้วยครับ
ผมเป็น developer ที่ทำทั้ง design, front-end แล้วก็ back-end ซึ่งจะหนักไปทางด้าน UI/UX แล้วก็ code ในส่วนของ interface เป็นส่วนใหญ่ แต่ทันทีที่มีงานด้าน server side เข้ามาก็พร้อมที่จะรับแล้วก็แก้ปัญหาครับ
Wunderlist

เป็นเครื่องมือง่ายๆ ประเภท To-Do ที่โน้ตเอาไว้เพื่อกันลืมว่าจะต้องทำอะไรต่ออะไร สามารถสร้าง group ของ list แล้วก็สร้าง sub-list ด้านในของ list ได้อีกที ความพิเศษของมันที่ผมชอบมากคือสามารถชวนใครเข้ามามีส่วนร่วมใน group ของเราได้ ลองนึกดูนะครับว่า 1 project งานที่รับเข้ามา ก็สร้าง group ขึ้นมาใหม่หนึ่งอัน แล้วก็ชวนคนที่เกี่ยวข้องกับงานนั้นเข้ามา ซึ่งแต่ละคนสามารถ assign งานบาง task ให้คนอื่นได้ แล้วก็กำหนดวันที่เป็น deadline ได้ด้วย
Sublime Text
เป็น Text editor ที่ใช้มานานมากตั้งแต่เริ่มทำงานใหม่ๆ ที่ชอบที่สุดก็เห็นจะเป็นความรวดเร็วในการเปิดไฟล์, เปิด project หรือหาไฟล์ที่อยู่ใน project พร้อมกับ shortcuts บางอันที่ดูเหมือนจะเป็นความสามารถบ้านๆ แต่ช่วยในเรื่องของ productive ได้เป็นอย่างดี ถือเป็นเครื่องมือที่สำคัญที่สุดแล้วก็เปิดใช้งานทุกวันครับ
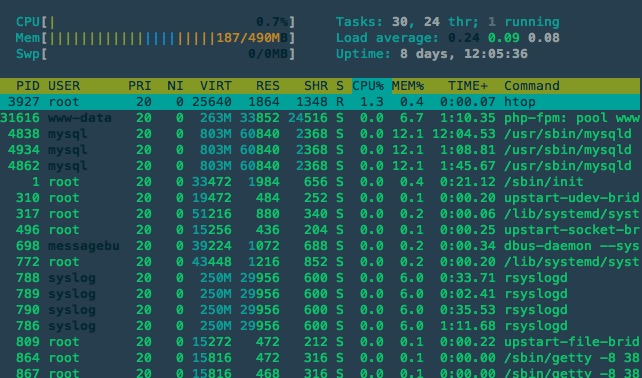
iTerm

คนที่ใช้ OSX อาจจะเคยได้ยินชื่อ Terminal กันมาพอสมควรใช่มั้ยครับ ตัว iTerm เนี่ยเป็นเครื่องมือที่คล้ายกันแต่เพิ่มเข้ามาด้วยประสิทธิภาพด้านอื่นๆ ที่มากขึ้นกว่าหน่อย ที่จริงแล้วผมจำไม่ได้ว่ามันเพิ่มอะไรจาก Terminal ขึ้นมาบ้าง แต่ใช้ iTerm มานานมากแล้ว จนเดี๋ยวนี้ต้องเป็น app ที่เปิดขึ้นมาใช้ทุกวันเลยด้วยซ้ำ
command line จริงๆ แล้วก็ไม่ได้ดูลำบากยากเย็นอะไรเท่าไหร่ กลับกันมันทำให้ชีวิตเราทำอะไรง่ายขึ้นเยอะ แล้วก็ไวกว่าการทำงานผ่าน UI ด้วย ซึ่งผมเองก็เริ่มมาใช้ command line จริงๆจังๆ ก็ตอนที่ใช้ Digital Ocean นั่นแหละครับ แล้วก็ไหนจะมี tools สำหรับ front-end อย่าง Bower, Bourbon และ SASS ที่ต้องใช้ command line ด้วยเช่นกัน
Airmail
ชีวิต freelance อาจจะหนีไม่พ้นเรื่องของอีเมล์ ผมเลือกซื้อ mail client สำหรับ desktop app มาใช้งานด้วยเหตุผลที่ว่า Airmail เนี่ยมี interface ที่สวยงาม ใช้งานง่าย แล้วก็ไม่ได้หน่วงเหมือนพวก Mozilla Thunderbird เนื่องจากตัวเองมีเมล์ที่เอาไว้ใช้รับงานด้วย เมล์ส่วนตัวด้วย แล้วก็เมล์ของ startup ที่ทำอยู่ด้วย การเปิด web browser เข้าไปเช็คหลายๆที่อาจจะไม่สะดวกแล้วก็ตอบโจทย์ในส่วนนี้ เลยย้ายทุกอย่างมาใช้บน mail client แทนครับ
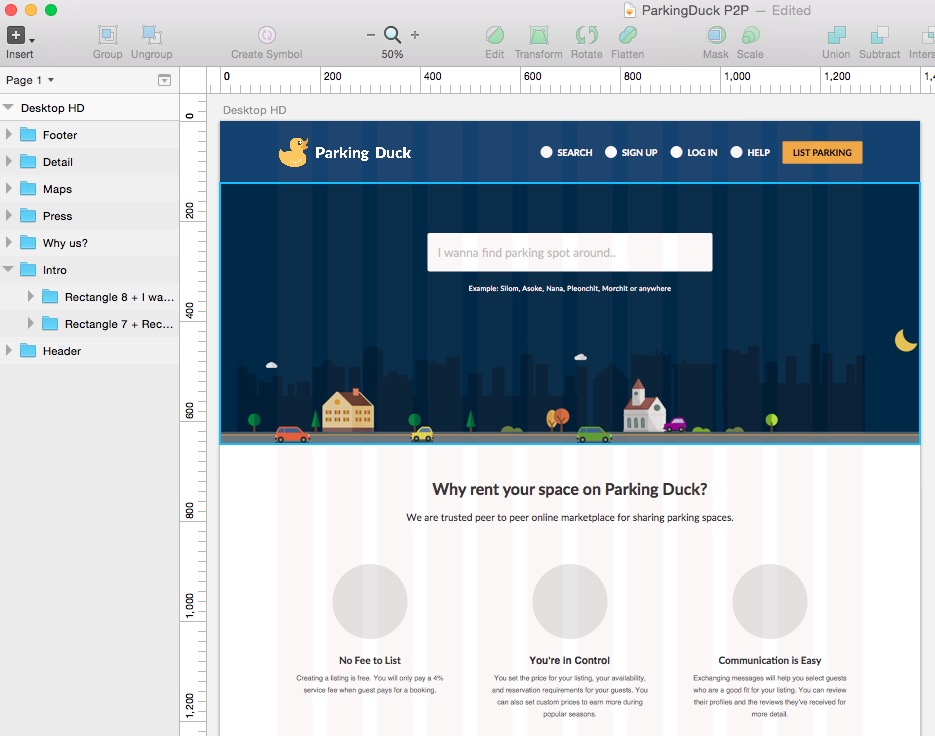
Sketch, Adobe Photoshop

เมื่อก่อนตอนที่ยังไม่รู้จัก Sketch นั้นก็เปิดใช้งาน Photoshop แทบทุกวันครับ สมัยก่อนขึ้นมหาลัยก็ถนัดไปทางด้าน graphic design มากกว่าเขียน code ด้วยซ้ำ ผมเองเลยมีความผูกพันธ์กับมันพอสมควรตั้งแต่ Photoshop 8 พอหลังๆ เริ่มไม่ได้ใช้งานพวก retouch อะไรมากนักประกอบกับเวลาเปิดขึ้นมาใช้แต่ละครั้งก็นานพอสมควร เลยหันมาใช้ Sketch เพื่อ draft พวก interface, wireframe ที่สามารถทำได้ง่ายกว่า ถนัดกว่า แล้วก็มีความรวดเร็วในเรื่องของการทำงานและการ export เพื่อนำไปใช้ต่อ
FileZilla
เป็น FTP client ที่ใช้มาตลอด ซึ่งก็เคยไปใช้ cyberduck อยู่ช่วงนึงแล้วรู้สึกว่าไม่ค่อยชอบ interface สักเท่าไหร่ เลยกลับมาใช้ FileZilla เหมือนเดิม ข้อดีของ FileZilla คือมันเป็นซอฟแวร์ที่ใช้งานได้ free แล้วก็รองรับการใช้งานทั้ง FTP และ sFTP แล้วก็มี interface แบบบ้านๆ ที่เคยใช้มาตั้งแต่สมัยวัยรุ่น
Web browser
ที่ขาดไม่ได้สำหรับ web developer ก็คือ web browser นี่แหละครับ ที่ใช้อยู่เป็นประจำเลยคือ Google Chrome และ Firefox ซึ่งก็จะลง extension เสริมเข้าไปเพื่อเพิ่มประสิทธิภาพในการทำงาน ซึ่งจะเขียนในหมวดถัดไปว่ามีอะไรบ้าง นอกเหนือจาก Google Chrome และ Firefox แล้วก็มีใช้ Safari กับ Internet Explorer ที่ผ่าน Parallel Desktop เพื่อ test ก่อนส่งงานบ้างเล็กน้อย
Web Browser Extensions
Always Clear Downloads
เป็น extension ที่เหมาะกับคนขี้เกียจที่โหลดไฟล์อะไรลงมาในเครื่องบ่อยๆ อย่างผมมาก เวลาเราใช้ Google Chrome แล้วต้องโหลดไฟล์นั่นนี่บนเน็ตลงมาเก็บไว้ที่เครื่อง มันก็จะแสดงแท็บรายการที่ดาวน์โหลดอยู่ด้านล่างของหน้าต่าง web browser ใช่มั้ยครับ ทุกครั้งที่โหลดเสร็จมันก็จะค้างไว้อยู่อย่างนั้น เห็นแล้วเกะกะมากสำหรับผม เลยต้องใช้ Always Clear Downloads นี่แหละมาช่วยปิดให้ทันทีหลังจากไฟล์ถูกโหลดครบหมดเรียบร้อยแล้ว
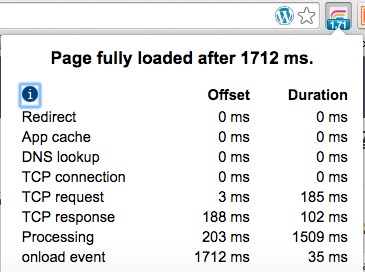
Page Speed Monitor

เป็น extension ที่เหมาะสำหรับคนที่ชื่นชอบการ optimize เว็บไซต์เป็นชีวิตจิตใจ ซึ่ง extension ตัวนี้ใช้งานง่ายมากครับ แค่ติดตั้งแล้วก็จะเห็นไอคอนที่ด้านข้างของ address bar พอเราเปิดเว็บไซต์ไหนปุ๊บ เจ้าตัว Page Speed Monitor ก็จะขึ้นเลขที่ใช้เวลาในการโหลดมาให้ที่ตัวของไอคอนเลย
Click&Clean
เอาไว้ใช้ในการล้างค่า cache, ลบ history รวมไปถึงไฟล์ขยะต่างๆ ที่เกิดขึ้นเวลาตอนที่เราใช้งาน web browser มีให้ดาวน์โหลดมาติดตั้งทั้งบน Google Chrome และ Firefox
Nimbus Screenshot
ใครที่ทำงานด้าน front-end หรือ designer อาจจะชอบที่จะถ่าย screenshot หน้าเว็บไซต์เก็บไว้เพื่อเป็น port folio หรือเอาไปให้คนอื่นดูสวยๆ เห็นทั้งหน้าเว็บเพจ extension ที่ชื่อว่า Nimbus Screenshot เป็นอีกหนึ่งตัวที่ผมใช้อยู่แล้วก็ให้ผลลัพธ์ที่ดีในการทำ screenshot ครับ เวอร์ชั่นใหม่สามารถจับภาพหน้าจอของเราได้ด้วย
Panda 4

ถือว่าเป็น inspiration แล้วกันสำหรับ extension ตัวนี้ เมื่อติดตั้งเรียบร้อยแล้ว ทุกครั้งที่เราเปิดหน้าแท็บของ web browser ใหม่ ตัว extension จะแสดง feeds ที่เกี่ยวข้องกับเรื่องของการ design, ลิงค์ที่เป็นประโยชน์เช่นพวก ข่าวไอที หรือแนะนำเครื่องไม้เครื่องมือใหม่ๆ ซึ่งจะอัพเดทมาให้เราดูให้เราอ่านทุกวัน
Web Developer
เป็นเครื่องมือที่เหมาะกับ Web developer สมชื่อจริงๆครับ เนื่องจากมีสิ่งที่ต้องใช้รวมไว้ให้ครบแทบจะทุกเครื่องมือเลยไม่ว่าจะเป็นการตรวจสอบ cookie, image, css, form อีกทั้งยังมีไม้บรรทัดในการวัดมาตราส่วน แล้วก็ responsive tools มาให้อีกด้วย ลงตัวเดียวครบเลย
Wappalyzer
extension ตัวสุดท้ายที่แนะนำคือ Wappalyzer เป็นเครื่องมือที่ใช้ดูว่าเว็บไซต์นั้นใช้ technology stack อะไรในการสร้างขึ้นมาบ้าง อย่างเช่นถ้าเข้ามาที่ Jir4yu.me แล้วติดตั้ง Wappalyzer เอาไว้ จะมีไอคอนขึ้นที่ด้านขวาของ address bar ซึ่งเมื่อกดเข้าไปแล้วจะเป็น popup ที่แสดง stack ที่ใช้เกือบทั้งหมดอย่างเช่น WordPress, NGINX ฯลฯ มีประโยชน์มากในการหา technology ใหม่มาใช้สำหรับงานเว็บไซต์
หวังว่าเครื่องมือเหล่านี้อาจจะเป็นประโยชน์ให้กับนักพัฒนาเว็บไซต์ท่านอื่นไม่มากก็น้อยครับ หากใครมีเครื่องมืออะไรเจ๋งๆ ที่ช่วยลดระยะเวลาการทำงานก็แชร์กันมาบ้างนะครับ ขอบคุณครับ