Bootstrap เพื่อนรัก – Bootstrap คืออะไร?
ถ้าพูดถึงเรื่องเขียนเว็บไซต์แล้ว เวลาในการพัฒนาก็ถือเป็นเรื่องสำคัญอีกหนึ่งเรื่องที่แทบจะมองข้ามไปไม่ได้ ยิ่งนักพัฒนาอย่างเราๆ ใช้เวลาในการพัฒนาโปรเจ็คใดโปรเจ็คหนึ่งมากเท่าไหร่ก็คงไม่ส่งผลดีมากนัก ไหนจะจบงานลูกค้าไม่ได้เดี๋ยวขอบเขตงานเพิ่มขึ้นอีก ไหนจะเป็นเรื่องของการบริหารเวลาไปใช้กับงานอื่นด้วยอีก การมีตัวช่วย หรือ เครื่องมือให้เราเขียนเว็บไซต์ได้สะดวก และ รวดเร็วขึ้นก็น่าจะเป็นตัวเลือกที่ดีไม่น้อย
ทีนี้มาที่คำถามหลักเลยว่า Bootstrap ช่วยอะไรกับงานเราได้บ้าง?

Bootstrap ช่วยลดเวลาในการพัฒนา เนื่องจากสำเร็จรูปในตัวเองทั้ง HTML และ CSS ที่มีการเรียกใช้งานที่ง่าย หน้าตาสวยงาม ไม่จำเป็นต้องมีความรู้เรื่องของ CSS หรือ Stylesheet tag มากนัก เพียงแค่เปิดอ่านคู่มือที่มาพร้อมตัวอย่างโค้ดจากหน้าเว็บไซต์ของ Bootstrap เอง ก็สามารถเขียนเว็บไซต์เหมือนมือโปรกันได้ง่ายๆ เรื่องนี้เองจึงช่วยลดค่าใช้จ่าย และ เวลาในการพัฒนาเว็บไซต์ลงไปได้เยอะ
Bootstrap เป็น responsive framework ที่ได้รับความนิยมมากที่สุดในบรรดาตระกูล HTML5 Framework ยิ่งในช่วงหลังๆ นี่ เว็บไซต์ส่วนมากในท้องตลาดมักจะขึ้นโครงจาก Bootstrap กันทั้งนั้น ซึ่งข้อดีข้อนี้เองช่วยให้เราได้เว็บไซต์ที่แสดงผลผ่านทั้งมือถือ, แท็บเล็ต และจอคอมพิวเตอร์ทั่วไปสามารถแสดงผลหน้าเว็บได้อย่างเต็มสัดส่วนสวยงาม และ ส่งผลดีต่อผู้ใช้ที่ใช้อุปกรณ์ต่างๆ เข้าเว็บไซต์เราด้วย

Bootstrap เป็น mockup ได้ดีเยี่ยมในการขึ้นโครงเว็บไซต์ไปเสนองาน หรือ นำไปประสานต่อกับหลายๆ ฝ่าย ด้วยความที่สามารถขึ้นเว็บไซต์ได้อย่างรวดเร็ว และ เห็นภาพเป็นรูปธรรมมากกว่าแบบวาด wireframe ส่วนมาผู้เขียนก็มักจะใช้ Bootstrap ขึ้นโครงไปจนเกือบเป็นเว็บสมบูรณ์ให้ลูกค้าดู หรือที่เรียกว่า prototype เพราะถือเป็นโอกาสที่จะขายงานได้มากขึ้นด้วย
Bootstrap ช่วยทั้ง designer และ programmer ทดแทนสิ่งที่ตัวเองไม่ถนัดได้ ยกตัวอย่างเช่น นายเอ เป็น designer ที่เขียน code ไม่เป็นเลย แต่ต้องมาทำงานใน agency หรือ production house เจ้าเดียวกับที่ นายบี ซึ่งเป็น programmer ที่ไม่ถนัดเรื่องงาน design เลย แต่ทั้งคู่ใช้ Bootstrap และ สามารถสื่อสารกันได้อย่างเข้าใจ โดยไม่จำเป็นต้องมาคิดเรื่องความเป็นไปได้ของเทคโนโลยีทั้งงานดีไซน์และงานเขียนโปรแกรม
ฉันเริ่มสนใจมันเข้าแล้ว.. ถ้าจะใช้ Bootstrap ต้องมีพื้นฐานอะไร?

Bootstrap เป็น website framework ที่รวมทั้ง HTML, CSS และ Javascript พื้นฐานเบื้องต้นให้เราเรียกใช้กันได้อย่างสะดวก สิ่งที่ผู้เขียนแนะนำคือควรมีพื้นฐานความรู้ HTML และ CSS เบื้องต้นมาบ้าง จะทำให้เข้าใจ-เรียกใช้งานได้ง่าย และ ทำงานเร็วขึ้น แต่ไม่ต้องห่วงหากคุณไม่มีพื้นฐานสิ่งเหล่านี้เลย คู่มือที่เว็บไซต์ของ Bootstrap เองจะเป็นตัวช่วยให้คุณเรียนรู้สิ่งเหล่านั้นได้
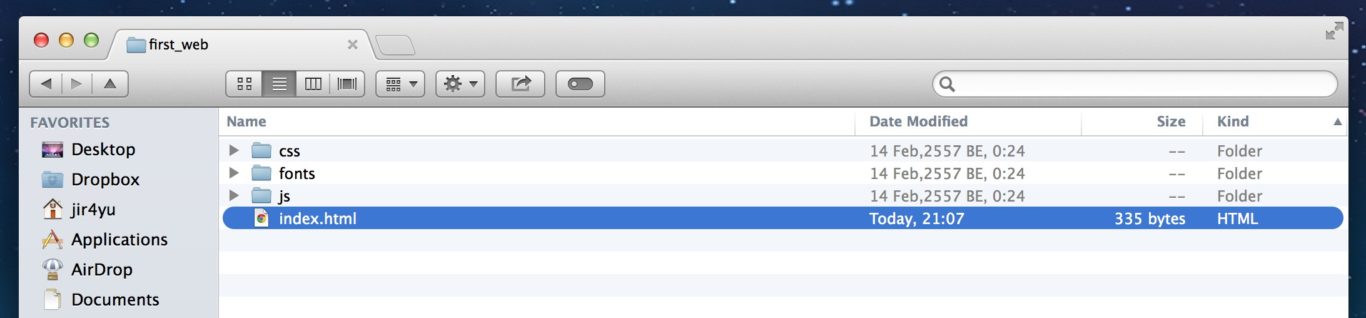
เพียงคุณเข้าไปที่หน้าเว็บไซต์ของ Bootstrap ซึ่งตอนที่เขียนบทความนี้ Bootstrap เป็นเวอร์ชั่นล่าสุดที่ 3.1.1 ให้คลิกที่ปุ่ม download เราจะได้ไฟล์ต่างๆดังต่อไปนี้

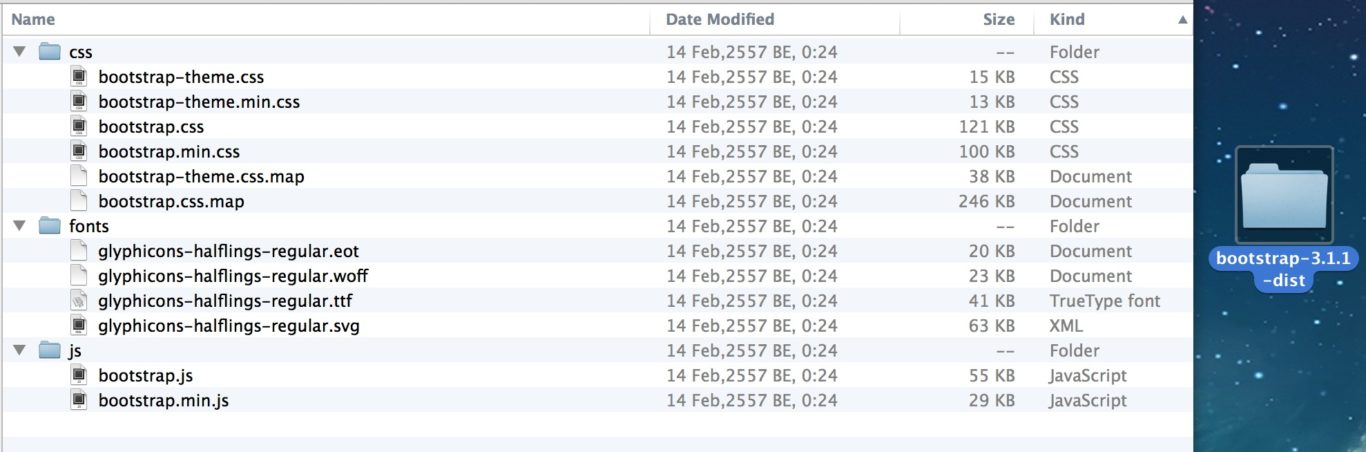
– แฟ้ม css จะทำหน้าที่เก็บไฟล์ stylesheet ของ Bootstrap ซึ่งเราจะต้องใช้เชื่อมเข้ามาในโปรเจ็คเว็บไซต์ที่เราจะพัฒนา ในเวอร์ชั่นหลังๆ ตัว Bootstrap ได้ทำการเพิ่มไฟล์ theme เข้ามาให้เราด้วย ซึ่งจะอธิบายกันในภายหลัง
– แฟ้ม js จะเก็บไฟล์ javascript ของ Bootstrap ซึ่งเราจะต้องลิงค์เข้ามาในโปรเจ็คของเราเช่นเดียวกับไฟล์ css
– แฟ้ม fonts เป็นตัวเก็บไฟล์ iconfont ที่ Bootstrap มีให้เรียกใช้ (สามารถเรียกดูจากเว็บไซต์หลัก คลิกที่ Components แล้วเลือก Icons)
ทำการนำแฟ้มดังกล่าวเข้ามาในไฟล์โปรเจ็คของเราแล้วทำการเรียกลิงค์ให้เรียบร้อย เช่นไฟล์ css ก็เรียก
* หมายเหตุ: ผู้ใช้ต้องทำการดาวน์โหลด jQuery แล้วเรียกใช้ก่อนเรียกไฟล์ javascript ของ Bootstrap ซึ่งสามารถหาดาวน์โหลดได้ที่เว็บไซต์ jquery.com
จากนั้นทำการลิงค์ไฟล์ javascript เข้ามาด้วยเช่นกัน หรือ ดังภาพด้านล่างตามโครงสร้างไฟล์เว็บไซต์

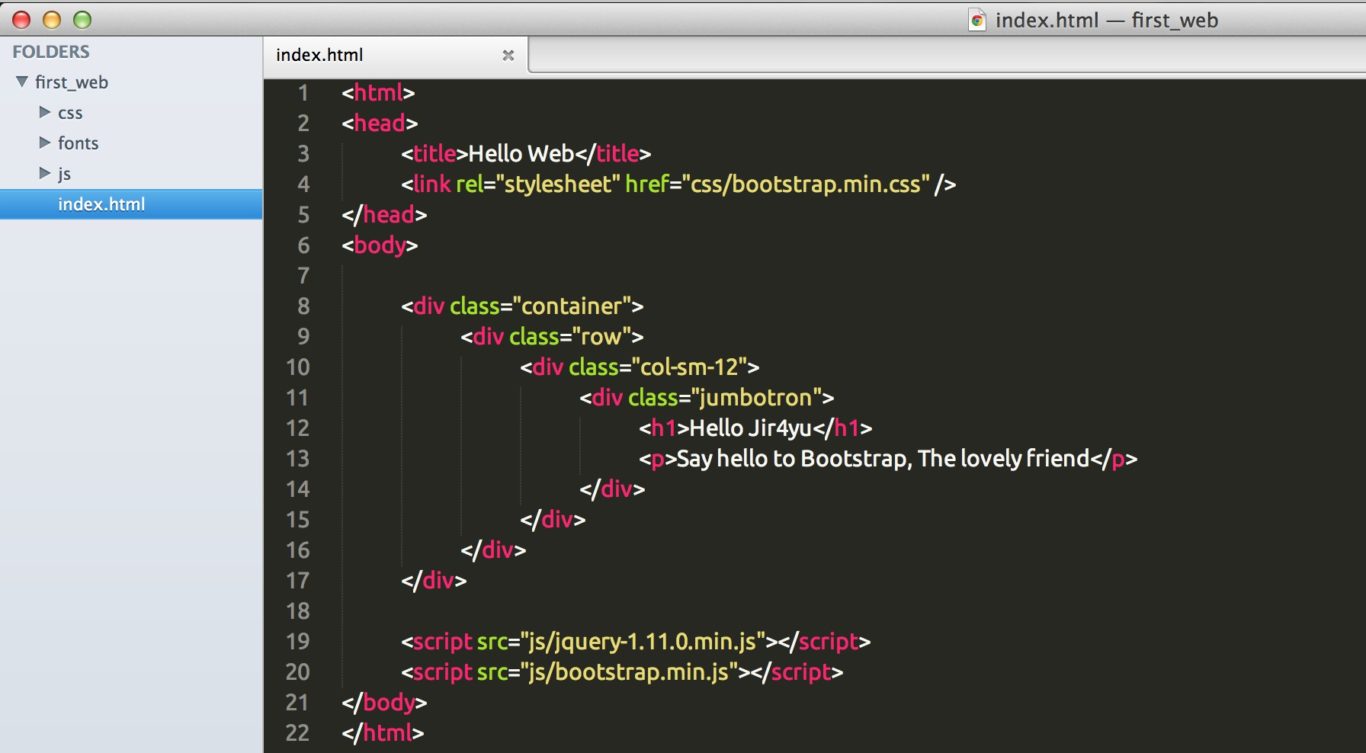
เพียงเท่านี้เว็บไซต์ของเราก็สามารถใช้งาน tag หรือ คำสั่งต่างๆ ของ Bootstrap กันได้แล้ว เพื่อเป็นการทดสอบเบื้องต้น ให้ผู้เขียนลองพิมพ์ code ดังกล่าวลงไปดังนี้
<div class="container">
<div class="row">
<div class="col-sm-12">
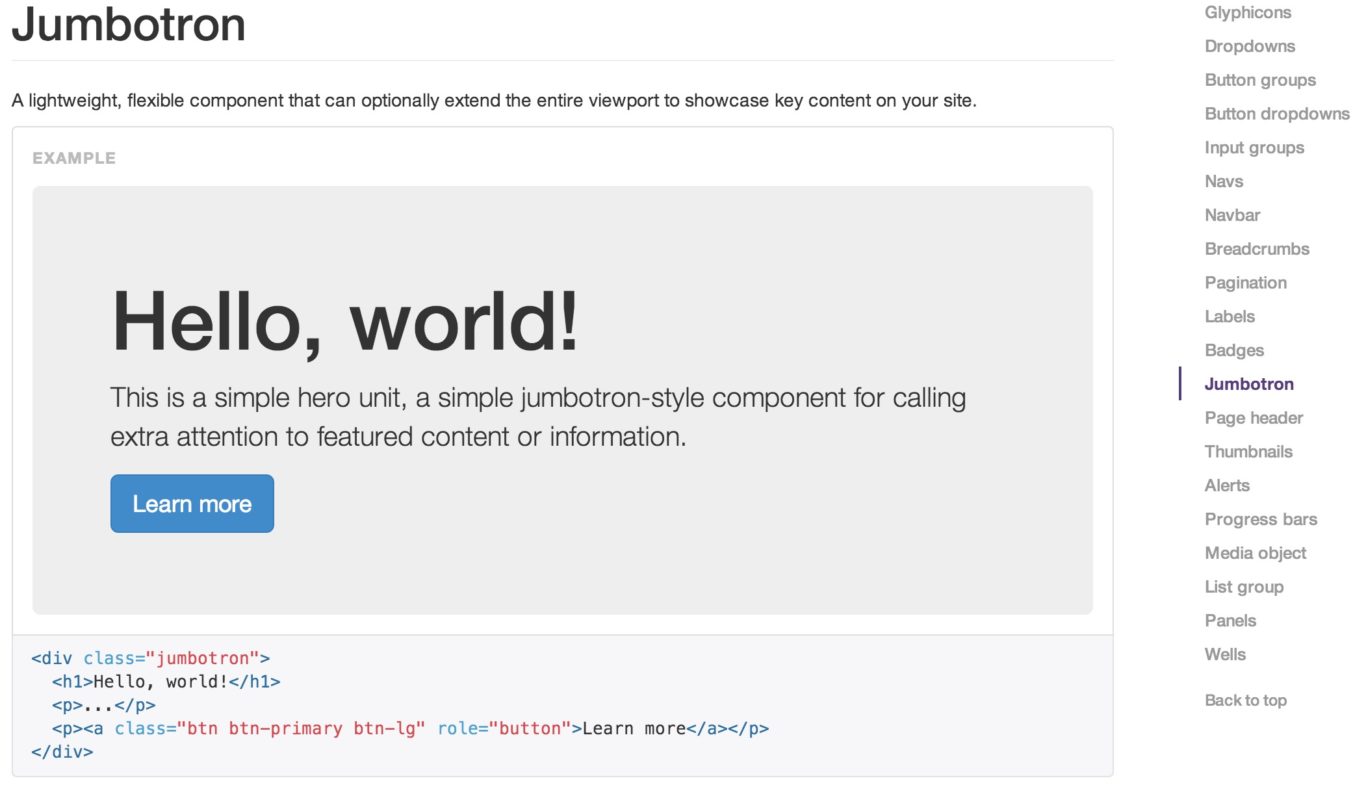
<div class="jumbotron">
<h1>Hello Jir4yu</h1>
<p>Say hello to Bootstrap, The lovely friend</p>
</div>
</div>
</div>
</div>ถ้าผู้อ่านทำตามได้ดังภาพด้านล่าง เพียงเท่านี้ก็สามารถเรียกใช้งาน Bootstrap กับเว็บไซต์กันได้แล้ว ซึ่งในบทความถัดไปเราจะมาเริ่มขึ้นโครงเว็บไซต์อย่างจริงจังกันด้วย Bootstrap กันครับ