โครงสร้างของไฟล์เว็บไซต์
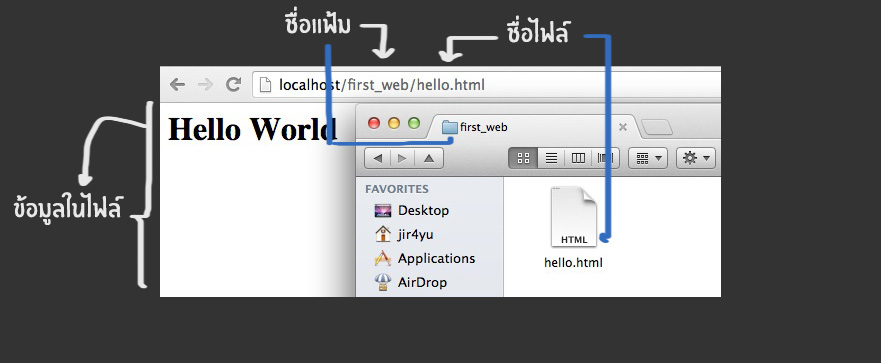
โดยปรกติแล้วไฟล์ .html ที่เราสร้างขึ้นมานั้นจะถูกเรียกขึ้นมาดูได้ทันทีหากเรานำไฟล์ดังกล่าวไปใส่ในแฟ้มเว็บไซต์ของโปรแกรม XAMPP ในบทความที่แล้ว (เริ่มต้นเขียนเว็บไซต์ ตอนที่ 2) เราได้ทดลองสร้างไฟล์ hello.html ขึ้นมาแล้วลองเรียกดูผ่าน url: localhost/first_web/hello.html ก็จะได้ข้อความเป็นคำว่า Hello world ตัวใหญ่ๆ แสดงอยู่บนหน้าเว็บไซต์ นั่นก็หมายความว่า folder ย่อยอะไรที่อยู่ใน htdocs จะถูกเปลี่ยนเป็นชื่อ subdomain แล้วตามด้วยชื่อไฟล์ ดังภาพด้านล่าง

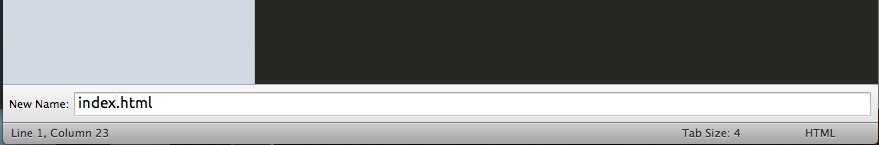
แต่ถ้าเราตั้งชื่อไฟล์ว่า index.html แทน hello.html เราจะสามารถเรียกชื่อ folder เปล่าๆ ได้เลย โดยที่ Server จะทำการเรียกไฟล์ index.html ขึ้นมาแสดงแทนเป็นหน้าแรกให้เรา นั่นก็หมายความว่า หากเว็บไซต์ทั่วไปแล้ว ไฟล์หน้าแรกที่อยากจะให้แสดงขึ้นมาเวลามีคนเรียกชื่อเว็บไซต์เรา ส่วนมากจะเป็นชื่อไฟล์ที่ขึ้นต้นด้วย index เกือบๆ 95% ของเว็บไซต์ทั้งหมดเลยทีเดียว ให้ผู้อ่านทำการเปลี่ยนชื่อไฟล์ hello.html ไปเป็น index.html
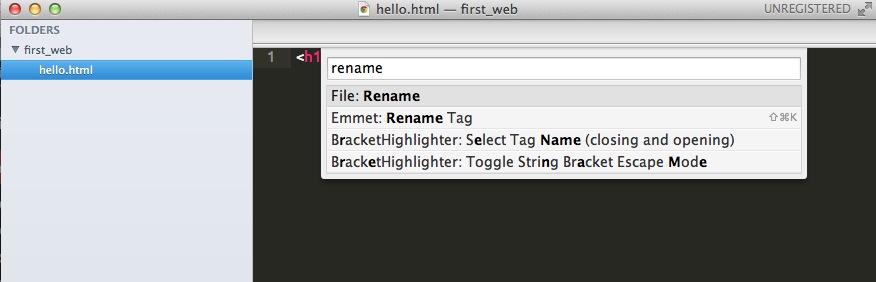
TIP: shortcut ในการเปลี่ยนชื่อไฟล์ของ Sublime text คือกด Command+Shift+P สำหรับ Mac OS X หรือ Ctrl+Shift+P ใน Windows แล้วพิมพ์ว่า rename


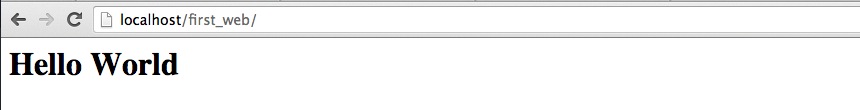
คราวนี้ให้เราลองพิมพ์ localhost/first_web เปล่าๆ โดยไม่ต้องพิมพ์ชื่อไฟล์ตามต่อท้าย จะเห็นว่าเว็บตัวอย่างของเราก็สามารถทำงานได้ โดยที่ไปดึงข้อมูลจากไฟล์ index.html ขึ้นมาแสดง และเช่นเดียวกัน หากเราพิมพ์ว่า localhost/first_web/index.html ก็ได้ผลลัพธ์เช่นเดียวกันครับ

แบบฝึกหัด ที่อยากจะให้ผู้อ่านลองทำกันดูเพื่อทดสอบความเข้าใจ หากผมต้องการให้พิมพ์คำว่า localhost/first_web/lesson/class/one.html จะต้องสร้าง folder อย่างไรบ้าง ลองทำกันดูนะครับ
HTML & CSS
ภาษาหลักที่เราจะใช้เพื่อเขียนเว็บไซต์กันอย่างจริงจังนั้นเป็นภาษาเริ่มต้นที่มีทั้งระดับง่าย ไปจนถึงระดับยาก ที่ผู้เขียนพยายามอธิบายว่ามันเป็นภาษาที่ง่าย และ ยาก ในทิศทางเดียวนั้นความหมายก็คือ HTML และ CSS เองเป็นภาษาขั้นพื้นฐานที่ใช้เวลาศึกษา ทำความเข้าใจได้ง่าย และ เร็ว แต่ถ้านำไปใช้ในเชิงพานิชย์ หรือ Production house จริงๆ แล้วจะเป็นอะไรที่ค่อนข้างวุ่นวาย และ ซับซ้อนมาก เพราะ HTML – CSS เองไม่มีการ debug แสดง error เหมือนภาษา programming อื่นๆ อีกทั้งยังต้องคำนึงถึง web browser ที่สนับสนุนเวอร์ชั่นต่างๆ ของภาษาอีกด้วย ซึ่งจะลงลึกในภายหลัง
เข้าใจก่อนว่า HTML คือภาษาโครงสร้าง

หากเปรียบเว็บไซต์กับบ้านหนึ่งหลัง คุณกำลังจะสร้างบ้านใหม่สักหลัง คุณจะต้องคิดการทำงานถึงอะไรก่อน อย่างแรกที่คุณต้องมีคือ Blueprint หรือ แปลนบ้าน ที่บอกว่าตำแหน่งไหนไว้วางอะไร ห้องครัวอยู่ไหน ห้องนอนอยู่ไหน ห้องน้ำขนาดเท่าไหร่ ประตูอยู่แบบนี้โอเคมั้ย ออกมาเป็นแบบแปลนบ้านเบื้องต้น HTML ก็เช่นเดียวกันครับ มันเป็นภาษาโครงสร้างที่เหมือนกับแค่บอกว่า โอเค ตรงนี้คือหลังคาบ้าน เสาบ้านอยู่ตรงนี้ ห้องนอนอยู่นี่ หรือหากตีกลับมาเป็นเว็บไซต์ก็ทำนองเดียวกับว่า ฉันระบุหัวเว็บไซต์อยู่ตรงนี้นะ ตรงนี้เป็นเมนูด้านข้าง แล้วก็มีพื้นที่สำหรับเนื้อหาอยู่ส่วนนี้
แต่ HTML นั้นไม่ได้บอกว่า ต้องมีลักษณะยังไง ขนาดเท่าไหร่ ออกแบบเป็นยังไง รูปทรงแบบไหน ก็ใช่.. มันก็แค่โครงสร้าง จึงต้องมี CSS เพื่อมาช่วยเติมเต็มสิ่งเหล่านั้น
CSS ก็ไม่เชิงเป็นภาษาตกแต่งเสียเท่าไหร่
ธรรมดาแล้วหากไม่มีโครงสร้างอย่างเสาบ้าน โครงประตู ฉากกันห้อง โต๊ะ หน้าต่าง เตียง หรืออะไรอื่นๆ เราก็จะหาของมาแต่งบ้านได้ไม่ถูกต้อง หรือ อาจจะไม่เห็นผลอะไรเป็นรูปธรรมมากนัก CSS เปรียบเสมือนเป็นตัวจัดหน้าตาเว็บไซต์ให้ดูเป็นรูปเป็นร่าง สวยงาม และน่าใช้งานมากยิ่งขึ้น ซึ่งในความเป็นจริงแล้ว ผู้เขียนแนะนำให้เขียน HTML ให้แข็งแรงก่อนแล้วค่อยมา focus ที่เรื่องของการตกแต่ง
เว็บไซต์ที่ดีขึ้นอยู่กับโครงสร้าง มันเหมือนบ้าน.. หากบ้านแข็งแรงน่าอยู่ สิ่งอื่นๆก็เป็นแค่องค์ประกอบที่เปลี่ยนไปตามความคิดของแต่ละคน
นี่คือพื้นฐานโดยย่อที่ผู้อ่านควรจะเข้าใจก่อนเขียนเว็บไซต์ เพราะนอกจาก HTML, CSS แล้ว เรายังใช้ Javascript เข้ามาช่วยในการ interace กับลูกค้าที่จะเข้ามาที่เว็บไซต์ของเราด้วย ซึ่งมันก็เหมือนกับใส่ฟังก์ชั่นให้โครงสร้าง และ ของตกแต่งบางอย่างให้สามารถดึงดูด และ ตอบโต้กับลูกค้าได้ เช่น ประตูอาจจะหมุนได้แบบ 360 องศา หรือ ปรับเปลี่ยนโครงสร้างของห้องครัวเล็กๆน้อยๆ ตามคนที่เข้ามาเยี่ยมชมบ้านของเรา อะไรทำนองนั้น
HTML พื้นฐาน
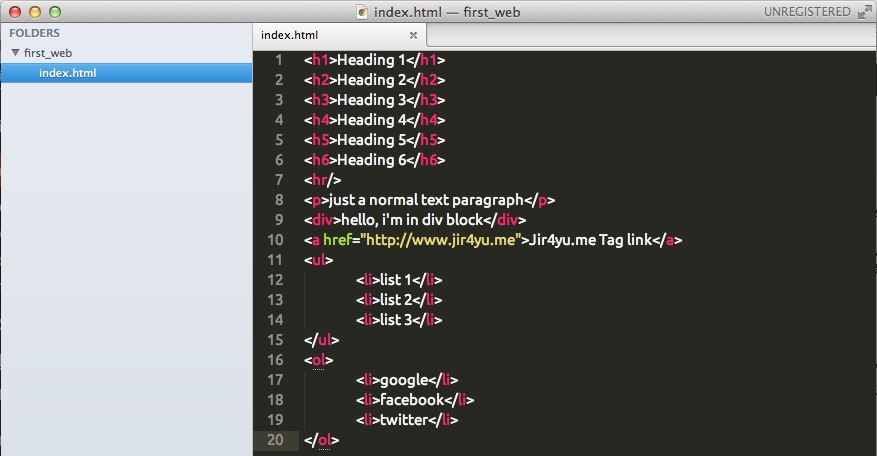
ปัจจุบันมีเว็บไซต์มากมายที่เป็นทั้งสอนพื้นฐานทุก tag ของ HTML และ CSS อีกทั้งยังมี code ฟรีให้ผู้อ่านสามารถนำไปทดลองใช้งานได้-เรียนรู้ได้ ซึ่งในความเป็นจริงโดยทั่วไปแล้ว เราจะใช้ tag ของภาษา HTML ไม่เยอะเท่าไหร่ บางโปรเจคอาจจะใช้ประมาณ 5 – 10 tags เท่านั้น ผู้เขียนขอยก tag บางอย่างที่เห็นว่าใช้งานบ่อยมาให้ดูประกอบตามภาพด้านล่าง ซึ่งจะเขียนอธิบายกำกับประกอบกับบทความไว้

เราเขียน tag ดังกล่าวขึ้นไปที่ไฟล์ index.html อธิบายประกอบรูปได้ดังนี้
- h1 ถึง h6 เป็น tag ที่ HTML ประกาศไว้เพื่อบอกว่า หัวข้อใดสำคัญไล่ลำดับตามขนาดตัวอักษร และ จะเรียงจาก h1 ไปจนถึง h6 ซึ่งเราเรียกกันว่า heading tag
- hr/ เป็น tag ที่เอาไว้ใช้แสดงผลเส้นแบ่งคั่น
- p เป็น tag ที่บ่งบอกถึงการใช้ข้อความ ซึ่งเราจะใช้ tag นี้ครอบข้อความที่เราต้องการจะเขียนเป็นชุดข้อความแต่ละชุด
- div เปรียบเสมือนกล่องลังหนึ่งกล่อง ที่สามารถมี tag อื่นๆ เข้ามาอยู่ในลังนี้ได้ มันเป็น block element ที่ช่วยในการจัดระเบียบคล้ายๆกับ Group แต่ละส่วนๆ
- a เป็น tag ที่ใช้ประกาศ link ที่เราต้องการจะลิงค์ไปยังเว็บไซต์อื่นๆ ที่เราต้องการ
- ul เป็น tag ที่บ่งบอกว่าเรากำลังจะให้แสดงผลหัวข้อย่อยต่างๆเป็น list ซึ่งต้องมี li เป็น tag ลูกเสมอ ซึ่งจะมี bullet นำหน้า list
- li เป็น tag แสดงผล list ที่ต้องอยู่ใน tag แม่อย่าง ul และ ol
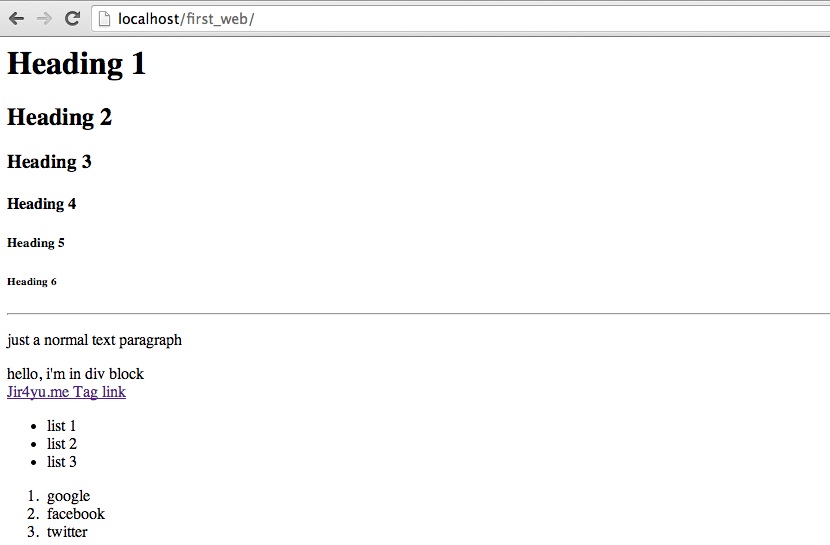
ผู้อ่านอาจจะยังไม่เข้าใจกับข้อความข้างต้น ซึ่งหากนำไฟล์ index.html ไปแสดงผลจะได้ดังภาพด้านล่าง

หากผู้เขียนเข้าใจการเรียกใช้งาน tag แต่ละ tag ของภาษา HTML แล้ว จะทำให้เราเริ่มบทความต่อไปกันได้ง่ายขึ้น ซึ่งจะเป็นในส่วนของ CSS ที่ต้องใช้เวลาในการทำความเข้าใจมากหน่อย เพราะเป็นภาษาที่มีการเรียกใช้ syntax ที่ค่อนข้างหลากหลาย และ ไม่ตายตัว ขึ้นอยู่กับคนเขียนเว็บไซต์แต่ละคน ผู้เขียนแนะนำเว็บไซต์ที่จะช่วยในเรื่องของ HTML มากขึ้นได้จากเว็บไซต์ http://www.w3schools.com/html/default.asp หรือสามารถโหลดไฟล์ประกอบบทความได้ที่ https://copy.com/afYF8Fc6tkWxW4oj