เครื่องมือเขียนเว็บไซต์
ผมนึกอยากจะลองเขียนบทความรวบรวมวิธีเขียนเว็บไซต์ ตั้งแต่ต้นไปจนถึงเขียนเว็บไซต์เป็นรูปเป็นร่างเอาไปใช้ประกอบวิชาชีพได้ โดยเขียนให้ผู้อ่านได้เข้ามาศึกษาอ่านกันฟรีๆ โดยไม่จำเป็นต้องเสียเงินอะไรเลย หรือ เอาง่ายๆก็เริ่มกันตั้งแต่ศูนย์ ที่ทำไปก็เพราะความชอบโดยส่วนตัวล้วนๆ โดยคิดว่าในทุกบทความจะมีไฟล์ประกอบที่ใช้ในบทความแต่ละตอนให้ดาวน์โหลด รวมไปถึง sourcecode ด้วยเช่นกัน แต่ในบทความแนะนำนี้อาจจะมีแค่รูปภาพประกอบ ก่อนที่บทความหน้าอาจจะสร้างเป็นช่องบน Youtube ให้กดติดตาม และทำตามกันได้เลย ซึ่งก็ขึ้นอยู่กับเวลาของผู้เขียนเอง และการตอบรับจากผู้อ่านทุกคนด้วย
บทความแรกจะ interview ในส่วนของเครื่องมือที่ใช้งานกันเป็นหลัก ซึ่งเครื่องมือเหล่านี้เองผมจะหาให้เป็นแบบ Open source ทั้งหมด หรือเรียกกันง่ายๆ ว่าหาโปรแกรมฟรีที่สามารถโหลดมาใช้งานกันได้ทุกคน แต่อาจจะมีบางโปรแกรมที่ต้องหาเครื่องมือตัวอื่นช่วยถ้าหามาทดแทนกันไม่ได้จริงๆ ซึ่งขอยกตัวอย่างเช่น Photoshop ที่ผู้เขียนซื้อแบบลิขสิทธิ์รายเดือนมาใช้งาน
เนื่องจากมีผู้อ่านหลายคนสงสัยว่าระบบปฏิบัติการใดบ้างที่สามารถเขียนเว็บไซต์ได้ ซึ่งหลายคนถามมามากเกี่ยวกับระบบ Mac OS X ว่าสามารถเอามาเขียนเว็บไซต์ได้หรือไม่ผู้เขียนอยากจะแจ้งให้ทราบโดยทั่วกันเลยว่าตัวผู้เขียนเองก็ใช้ Mac OS X ทำงานเกี่ยวกับด้านนี้มาโดยตลอด อันที่จริงแล้วไม่ว่าจะใช้ระบบปฏิบัติการ Windows, Linux หรือ อะไรก็แล้วแต่ ก็สามารถเขียนเว็บไซต์ได้ โดยผู้เขียนจะอธิบายวิธีทำงานของเว็บไซต์ในบทความหน้า
โปรแกรมที่จำเป็นสำหรับการเขียนเว็บไซต์ตัวแรกที่อยากจะให้มีติดเครื่อง เราเรียกว่า Text editor ซึ่งผู้อ่านอาจจะเคยได้ยิน หรือ เคยใช้งานโปรแกรม Dreamweaver กันมาบ้าง ซึ่งตัวโปรแกรม Dreamweaver เองเป็นโปรแกรมที่มีลิขสิทธิ์ต้องเสียเงินซื้อมาใช้งาน ข้อดีของโปรแกรม Dreamweaver คือมี Design view ให้เราได้สลับไปดูการแสดงผลที่เราเขียน code ต่างๆ ได้ แต่ในบทความที่ผู้เขียนจะสอนทุกบทความนี้จะเน้นเป็นการเขียน code เป็นหลัก ซึ่งไม่มี design view ให้ดูเหมือนโปรแกรม Dreamweaver ซึ่งข้อดีของการเขียนที่เน้น Code view เป็นหลัก คือเราจะจดจำ Syntax ที่จะเขียนได้ไวกว่าแบบ design view
Text Editor ที่ผู้เขียนแนะนำให้ใช้กันชื่อว่า Sublime Text ซึ่งเจ้าตัวโปรแกรม Sublime Text นี้มีทั้งแบบเวอร์ชั่นฟรี และ แบบเสียเงินซื้อ ซึ่งผู้เขียนเห็นว่าไม่แตกต่างอะไรกันมากนัก และ กลับกันยังสามารถใช้งานได้ดี แล้วก็ลงส่วนเสริม หรือ Plug-in เสริมช่วยได้ด้วย สิ่งที่ผู้เขียนแนะนำให้ใช้อีกสาเหตุหนึ่งก็เป็นเพราะ ความรวดเร็ว และ มี Auto-complete ให้เหมือน Dreamweaver ซึ่งดูวิธีโหลดมาติดตั้งได้จากรูปภาพด้านล่าง
เข้าไปที่เว็บไซต์ http://www.sublimetext.com/2

เมื่อติดตั้งเสร็จเรียบร้อยแล้วเราก็จะได้โปรแกรมที่เป็น Text Editor มาใช้งานซึ่งผู้เขียนสามารถเข้าไปศึกษาวิธีใช้งานโปรแกรม Sublime Text เบื้องต้นได้จากเว็บไซต์ http://net.tutsplus.com/tutorials/tools-and-tips/sublime-text-2-tips-and-tricks/ ซึ่งแต่ละบทความผู้เขียนจะพยายามหาเทคนิคใช้โปรแกรมมาเพิ่มเติมให้อยู่แล้ว
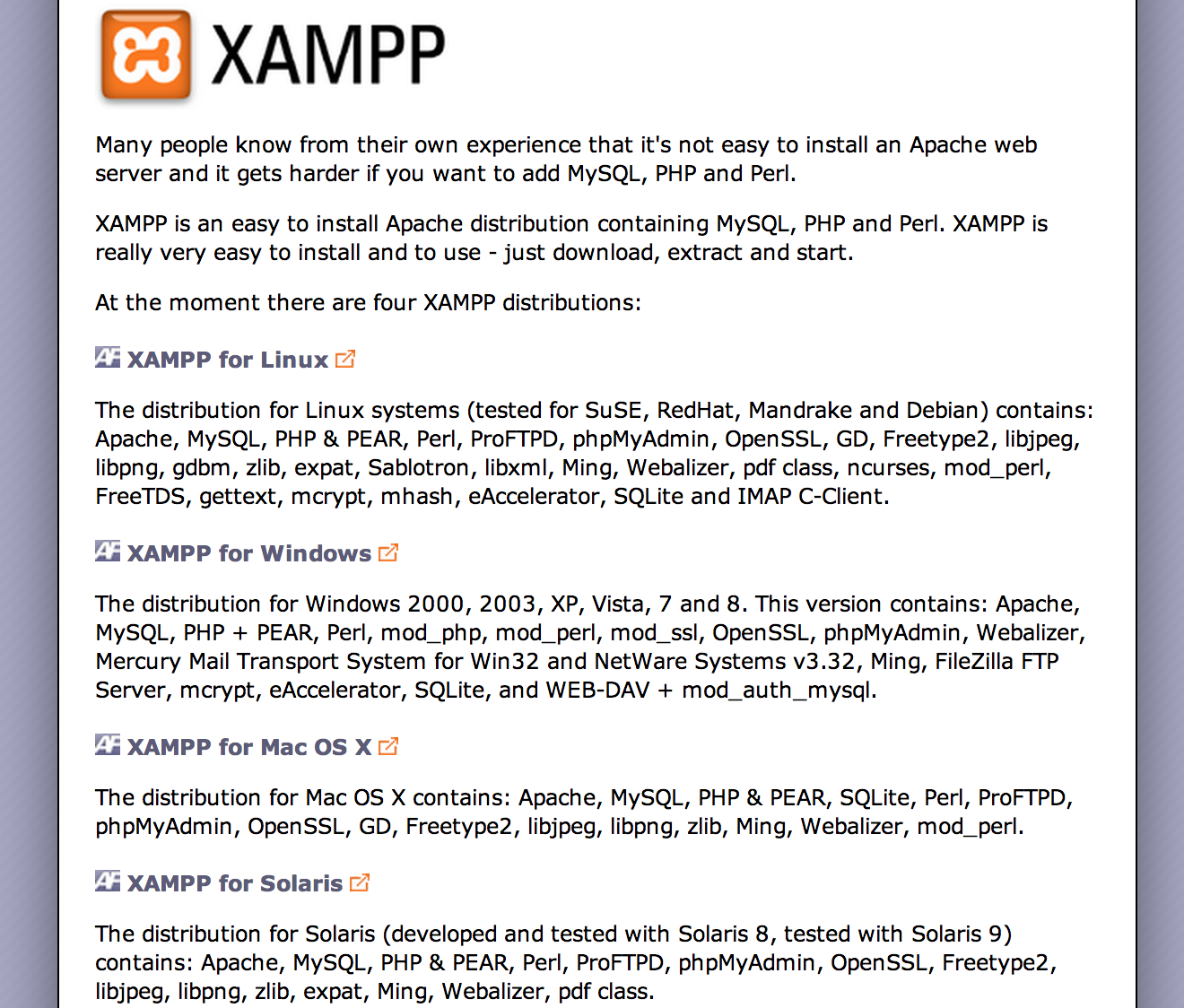
โปรแกรมตัวต่อไปเป็นโปรแกรมจำลอง Web server ซึ่งผู้เขียนจะลงรายละเอียดให้ในบทความหน้า ผู้เขียนแนะนำโปรแกรมที่ชื่อว่า Xampp ซึ่งเป็นซอฟแวร์แบบ Open source ให้ดาวน์โหลดมาใช้กันได้ฟรี อีกทั้งยังตั้งค่าใช้งานได้ง่ายไม่ซับซ้อน เหมาะสำหรับผู้ที่กำลังเริ่มหัดเขียนเว็บไซต์ และ ทดลองการทำงานของ Web server เบื้องต้นด้วย
เข้าไปที่เว็บไซต์ http://www.apachefriends.org/en/xampp.html

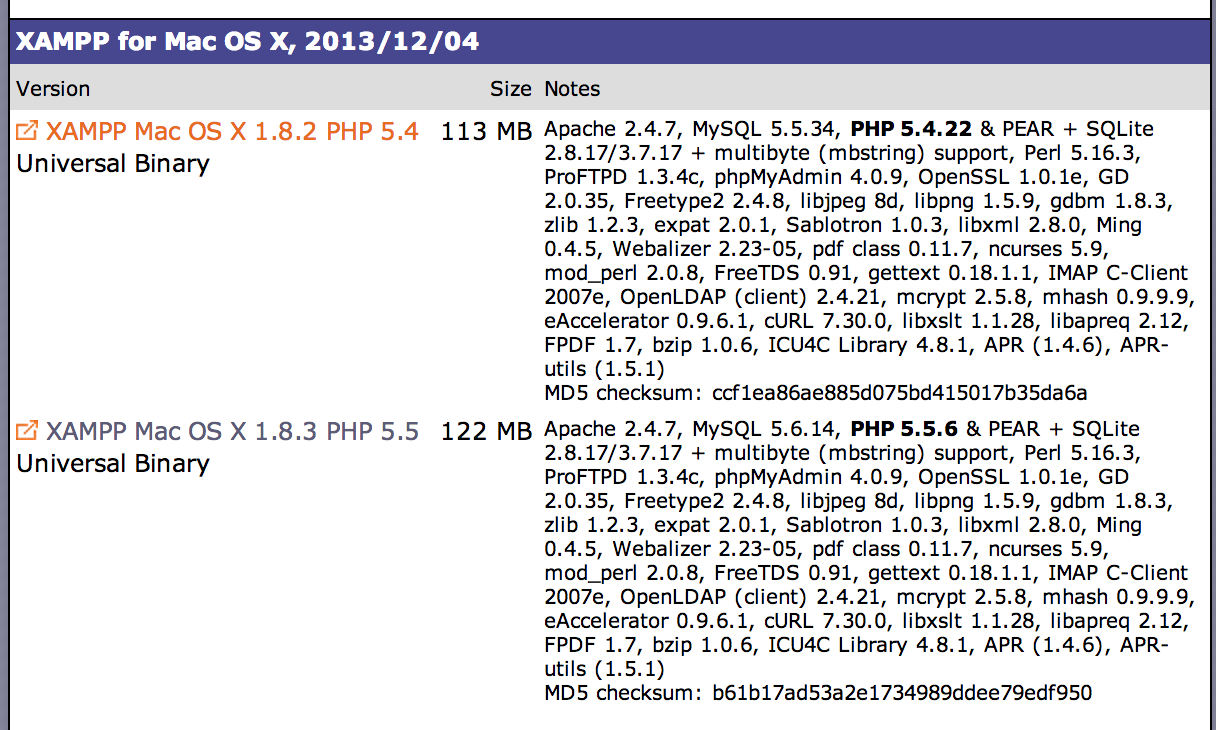
จะเห็นลิงค์ให้ดาวน์โหลดอยู่สองแบบคือ PHP เวอร์ชั่น 5.4 และ แบบเวอร์ชั่น 5.5 ซึ่งในที่นี้เองผู้อ่านสามารถเลือกดาวน์โหลดแบบใดก็ได้มาติดตั้ง

สิ่งที่เราจะใช้กันหลักๆ ก็จะมีเพียงแค่สองโปรแกรมนี้ เพียงเท่านี้ผู้อ่านก็สามารถเขียนเว็บไซต์เบื้องต้นกันได้แล้ว ซึ่งในบทความหน้าเราจะมาเริ่มต้นลองเขียนเว็บไซต์ และ เรียนรู้ Syntax เบื้องต้นของภาษาเว็บไซต์ ซึ่งอาจจะรวมไปถึงเกริ่นนำเรื่องการทำงานของ Web server ด้วยเช่นกัน
เพิ่มเติม: วิธีการติดตั้ง XAMPP บน Windows, วิธีการติดตั้ง XAMPP บน MAC OS X
ขอบคุณมากครับ
ขอบคุณมากค่ะะะ