Bootstrap เพื่อนรัก – Grid
จริงๆ แล้วถ้าให้พูดถึง Bootstrap ก็คงจะขาดเรื่องของ Layout หรือ Grid System ไปไม่ได้เลย ในความเป็นจริงเรื่องนี้ควรที่จะทำความเข้าใจก่อนใช้งาน Bootstrap เสียด้วยซ้ำ บทความนี้จะพูดถึงเรื่องของ Grid System และ Box model ของ CSS ด้วย ซึ่งจะทำให้ผู้อ่านเข้าใจ และ ปรับนำมาใช้กับงานได้อย่างง่ายขึ้น ทั้งนี้เองผู้เขียนแนะนำให้เปิดคู่มือของ Bootstrap ดูควบคู่ไปด้วยเช่นกันที่ http://getbootstrap.com/css/#grid บทความนี้เราจะพูดถึง Grid System ของ Bootstrap เวอร์ชั่น 3 ซึ่งจะแตกต่างกับเวอร์ชั่น 2 อยู่พอสมควร ถ้าจะถามผู้เขียนว่าทั้งสองเวอร์ชั่นมีความแตกต่างกันเยอะหรือเปล่า ผู้เขียนก็คงจะตอบว่าเวอร์ชั่น 3 นั้นถูกออกแบบมาได้ดีกว่า ยืดหยุ่นกว่า สามารถใช้งานกับอุปกรณ์ได้อย่างหลากหลาย และ ควบคุมการแสดงผลได้ง่ายกว่า ผู้เขียนจึงแนะนำให้ใช้ของใหม่แทนของเก่า คำถามหลักต่อไปคือ
Grid System คืออะไร ?
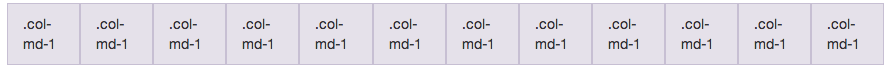
ถ้าพูดกันแบบบ้านๆ ทั่วไปเราก็คงจะบอกว่าเป็น Layout ที่คอยควบคุมวัตถุต่างๆ บนหน้าเว็บไซต์ให้แสดงผลได้อย่างถูกต้องตามหลัก box layout ซึ่งจะส่งผลดีต่อการเขียนหนึ่งหน้าเว็บไซต์ แต่สามารถใช้ร่วมกับอุปกรณ์ทุกขนาดหน้าจอ Grid system ของ Bootstrap เอง แบ่งออกเป็น 12 คอลัมน์ ถ้าให้เห็นภาพง่ายขึ้นก็น่าจะต้องบอกว่า เหมือนกับตาราง 1 แถว มี 12 คอลัมน์ประมาณนั้น ดังภาพด้านล่าง

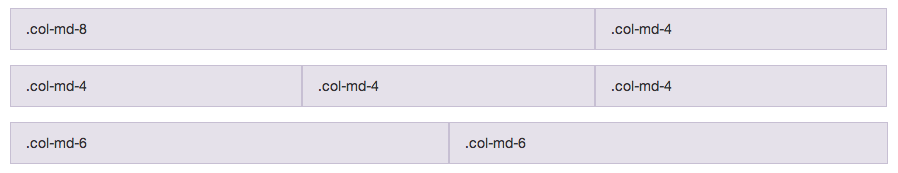
ซึ่งหน่วยที่เป็น 12 นี้ เราสามารถเฉลี่ยแต่ละส่วนได้ตามความต้องการ อย่างเช่น

ผู้อ่านน่าจะพอเห็นภาพกันบ้างแล้ว ซึ่งเวลาเขียนโค้ดนี้เอง เราจะต้องเริ่มต้นด้วย class ที่ชื่อว่า “row” และสร้าง element ภายในด้วย prefix class เริ่มต้นว่า “col-หน่วยหน้าจอ-เลขคอลัมน์” สิ่งที่เราต้องระบุเพิ่มเติมลงไปก็มี 2 ค่าด้วยกันคือ หน่วยหน้าจอ และ เลขคอลัมน์
<div class="row"> <div class="col-sm-6"> Columns A </div> <div class="col-sm-6"> Columns B </div> </div>
หน่วยหน้าจอ – เลขคอลัมน์ ต้องระบุอะไร ?
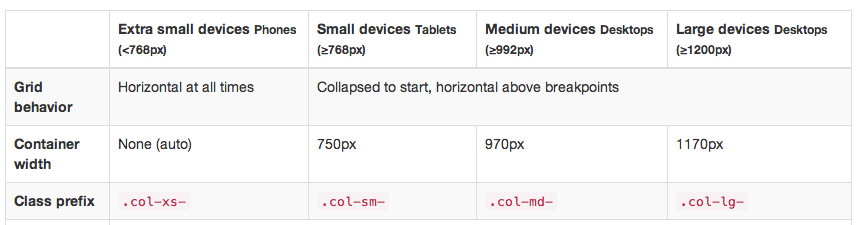
หน่วยหน้าจอใน Bootstrap เวอร์ชั่นใหม่นี้มีทั้งหมด 4 แบบให้เลือกเรียกใช้ได้ตามสะดวก ซึ่งแต่ละหน่วยก็ควบคุมการแสดงผลตามขนาดหน้าจอ(หน่วยเป็น pixel) ตามที่ Bootstrap กำหนดไว้ในตอนแรก ซึ่งดูได้จากรูปภาพของเว็บไซต์ Bootstrap เอง หรือภาพด้านล่างนี้

สรุปจากภาพด้านบนง่ายๆดังนี้
- XS :: ใช้กับหน้าจอขนาดเล็กกว่า Ipad แนวตั้งลงมา (หน้าจอสมาร์ทโฟนต่างๆ)
- SM :: ขนาดหน้าจอตั้งแต่ Ipad แนวตั้ง
- MD :: ขนาดความกว้างต่ำสุดที่หน้าจอ Ipad แนวนอน
- LG :: หน้าจอที่กว้างกว่า 1200 pixels ขึ้นไป หรือให้เหมาะสมกับขนาดหน้าจอโน้ตบุคมาตราฐาน
ส่วนหน่วยคอลัมน์นั้น เราสามารถระบุได้ตามใจชอบว่าจะใช้เท่าไหร่ก็ได้ตั้งแต่ 1-12 หรือ เฉลี่ยแต่ละวัตถุให้อยู่ในแถวเดียวกันโดยรวมแล้วไม่เกิน 12 หน่วย ซึ่งเวลาเขียนโค้ดเราสามารถกำหนดหน่วยหน้าจอในขนาดต่างๆ ให้แตกต่างกันออกไปตามการแสดงผลได้ด้วย ยกตัวอย่างเช่น
<div class="row"> <div class="col-xs-6 col-sm-4 col-md-5 col-lg-7">Column A</div> <div class="col-xs-6 col-sm-8 col-md-7 col-lg-5">Column B</div> </div>
ซึ่งบางครั้งเราอาจจะไม่ต้องกำหนดหน่วยหน้าจอ
<div class="row"> <div class="col-md-9 col-lg-7">Column A</div> <div class="col-md-3 col-lg-5">Column B</div> </div>
ถ้าเป็นอย่างในตัวอย่างด้านบน Bootstrap จะแสดงผลเป็น 2 คอลัมน์คือ A อยู่ทางด้านซ้ายที่ความกว้าง 9 คอลัมน์ และ คอลัมน์ B อยู่ด้านขวาที่ความกว้าง 3 คอลัมน์(สำหรับขนาดหน้าจอ iPad แนวนอน) ในทิศทางเดียวกันเมื่อผู้ใช้ไปเปิดเว็บไซต์ในหน้าจอที่กว้างกว่า 1200px หรือหน้าจอโน้ตบุคมาตราฐาน(1366×768) ก็จะได้คอลัมน์ A ที่มีความกว้างเหลือ 7 คอลัมน์, คอลัมน์ B กว้างขึ้นเป็น 5 คอลัมน์ ส่วนขนาดหน้าจอที่ไม่ได้กำหนดคือตั้งแต่ SM และ XS จะใช้ความกว้าง 12 คอลัมน์ไปโดยปริยาย
ครอบด้วย Container
ที่ผ่านมาผู้อ่านใช้ row ในการครอบ col ต่างๆ แต่พอหากเรานำไปใช้ในการเขียนเว็บไซต์จริงๆ แล้ว จะเห็นว่าความกว้างนั้นไม่ได้ถูกกำหนดเอาไว้ ซึ่งไม่เป็นผลดีหากผู้ใช้นำไปเปิดในอุปกรณ์ที่มีหน้าจอขนาดกว้าง เราจึงต้องครอบเหนือจาก row ด้วย class ที่ชื่อว่า container ดังตัวอย่าง
<div class="container"> <div class="row"> <div class="col-md-9 col-lg-7">Column A</div> <div class="col-md-3 col-lg-5">Column B</div> </div> </div>
ซึ่งข้อดีของ container เองคือช่วยควบคุมการแสดงผลระหว่างอุปกรณ์ได้โดยที่เราไม่จำเป็นต้องสร้าง class อื่นมาคอยจัดการวัตถุข้างในเอง เพราะ container นั้นถูกเขียนมาให้ยืดหยุ่นกับขนาดหน้าจอแต่ละแบบอยู่แล้ว


ที่ผ่านมาอาจจะทำให้ผู้อ่านเข้าใจเรื่องของ Grid Layout กันมากขึ้นไม่มากก็น้อย ซึ่งต่อไปผู้เขียนจะยกตัวอย่างการใช้งาน Grid System ในเว็บไซต์รูปแบบต่างๆ และการปรับแต่ง CSS หรือการ override css ของ Bootstrap ไปในบทความที่แล้ว(ปรับแต่ง Bootstrap ด้วย CSS) มาช่วยในเรื่องของการแสดงผลด้วย
ตัวอย่างการเขียน Box layout, Grid System
Header แบบเดิมๆ ที่เราคุ้นเคยกันดี คือมี Logo อยู่ด้านซ้าย เมนูแนวนอนอยู่ด้านขวา ตัวอย่างดังเช่นเว็บไซต์ด้านล่าง เมื่อเขียนด้วย Bootstrap นั้นจะทำได้ง่ายมาก

เริ่มแรกให้สร้างไฟล์ .html เปล่า แล้วลิงค์ bootstrap กับ jquery เข้ามาให้เรียบร้อย
<html> <head> <title>Bootstrap Demo</title> <link rel="stylesheet" href="css/bootstrap.min.css" /> <link rel="stylesheet" href="css/global.css" /> </head> <body> <script src="js/jquery-1.11.0.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
ถ้าคัดลอกโค้ดไปก็อย่าลืมเปลี่ยน path ของไฟล์ที่ลิงค์ css, js ก่อนนะครับ จากนั้นเราก็อาจจะแบ่ง row ออกเป็น 2 คอลัมน์ตามภาพด้านบน โดยเฉลี่ยบล็อคซ้ายเป็นส่วนของ logo, ด้านขวาเป็นของ menu ผู้อ่านสามารถเฉลี่ยตัวเลขได้ตามความเหมาะสม อย่างโค้ดของผู้เขียนแบ่งซ้ายไว้ 4 สำหรับหน่วย SM เป็น 5 สำหรับ MD, แบ่งขวาไว้ 8 สำหรับ SM แบ่ง 7 สำหรับ MD
<div class="container">
<div class="row">
<div class="col-sm-4 col-md-5">
<img src="http://www.placehold.it/300x68" class="img-responsive">
</div>
<div class="col-sm-8 col-md-7 text-right">
<ul class="list-inline">
<li class="active"><a href="http://www.jir4yu.me"></a>HOME</li>
<li>About</li>
<li>Service</li>
<li>Project</li>
<li>Contact</li>
<li>Our Map</li>
<li><a href="javascript:void(0)" class="btn btn-success btn-sm">Hello</a></li>
</ul>
</div>
</div>
</div>
ให้เราเขียน CSS เพิ่มเข้ามาเพื่อช่วยให้แสดงผลสวยงามขึ้น จะเขียนที่ไฟล์ css แล้วลิงค์เข้ามาใน html หรือในส่วน head ก็ได้ครับ แต่เพื่อความสะดวกรวดเร็วผมจะเขียนแบบหลัง แต่ถ้าให้แนะนำ, ผมแนะนำให้ลิงค์เข้ามาจะดู clean กว่า
.container{ max-width: 980px; }
#site-logo{ padding: 1em 0; }
#site-nav{ padding: 2.5em 0 1em; }
#site-nav>li{ font-size: 1.2em; font-weight: 200; }
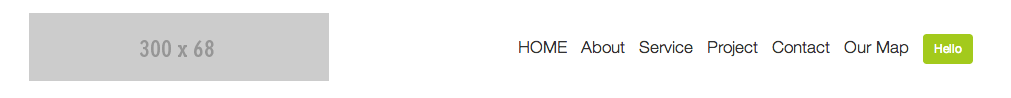
.btn-success{ background-color: #A3CA1C; border-color: transparent;}เราสามารถกำหนดความกว้างให้กับ container ใหม่ได้ด้วยการ override css เข้าไปดังบรรทัดแรก ที่ผู้เขียนต้องกำหนดให้เป็น 980px เพราะอยากให้บีบตัวเว็บไซต์ที่แสดงผลเข้ามาให้เหมือนกับรูปของเว็บไซต์ที่เราหยิบมาอ้างอิง ซึ่งจะเขียนหรือไม่เขียนก็ได้แล้วแต่กำหนดครับ ตัวอย่างโค้ดทั้งหมดของไฟล์ header นี้คือ
<html>
<head>
<title>Bootstrap Demo</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<style>
.container{ max-width: 980px; }
#site-logo{ padding: 1em 0; }
#site-nav{ padding: 2.5em 0 1em; }
#site-nav>li{ font-size: 1.2em; font-weight: 200; }
.btn-success{ background-color: #A3CA1C; border-color: transparent;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-4 col-md-5">
<img src="http://www.placehold.it/300x68" class="img-responsive" id="site-logo">
</div>
<div class="col-sm-8 col-md-7 text-right">
<ul class="list-inline" id="site-nav">
<li class="active"><a href="http://www.jir4yu.me"></a>HOME</li>
<li>About</li>
<li>Service</li>
<li>Project</li>
<li>Contact</li>
<li>Our Map</li>
<li><a href="javascript:void(0)" class="btn btn-success btn-sm">Hello</a></li>
</ul>
</div>
</div>
</div>
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
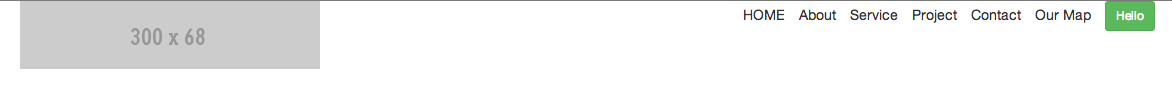
</html>จะแสดงผลใน web browser ได้ประมาณนี้ครับ  ทีนี้มาลองดูตัวอย่างรูปแบบเว็บไซต์ต่อไปกันดีกว่า
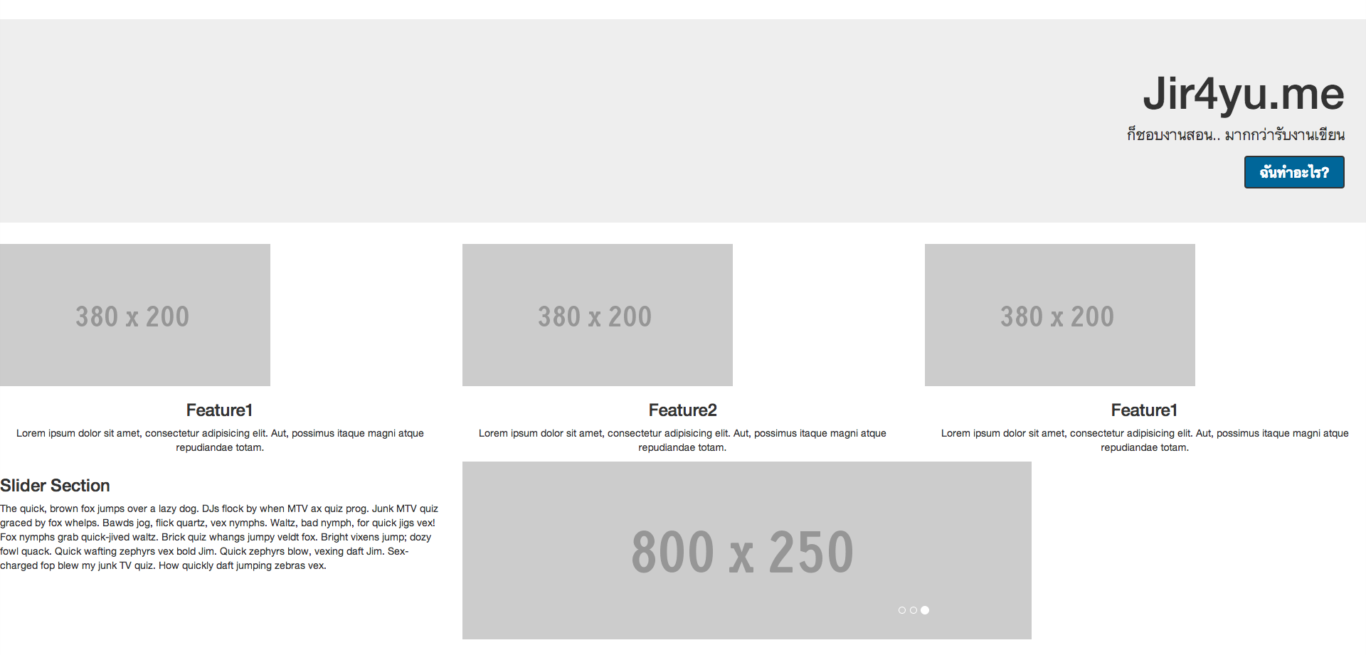
ทีนี้มาลองดูตัวอย่างรูปแบบเว็บไซต์ต่อไปกันดีกว่า

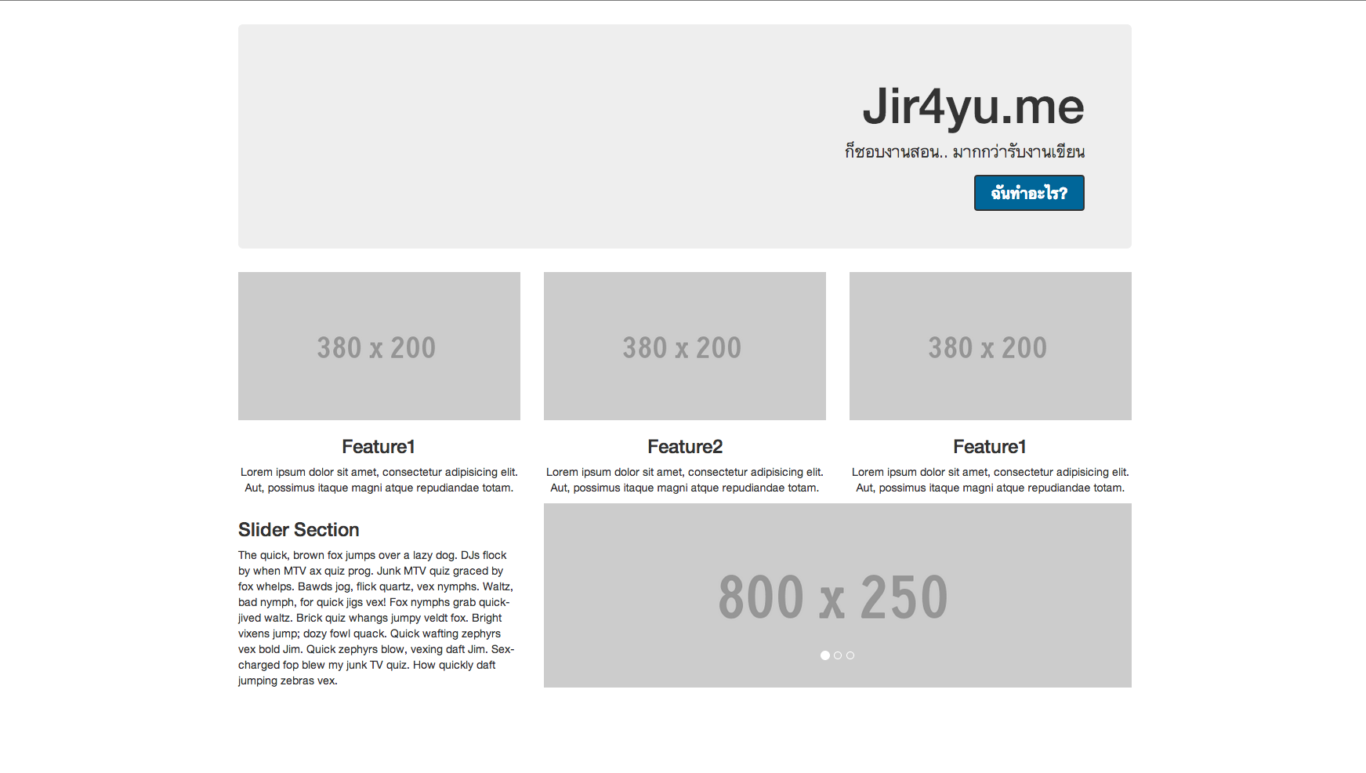
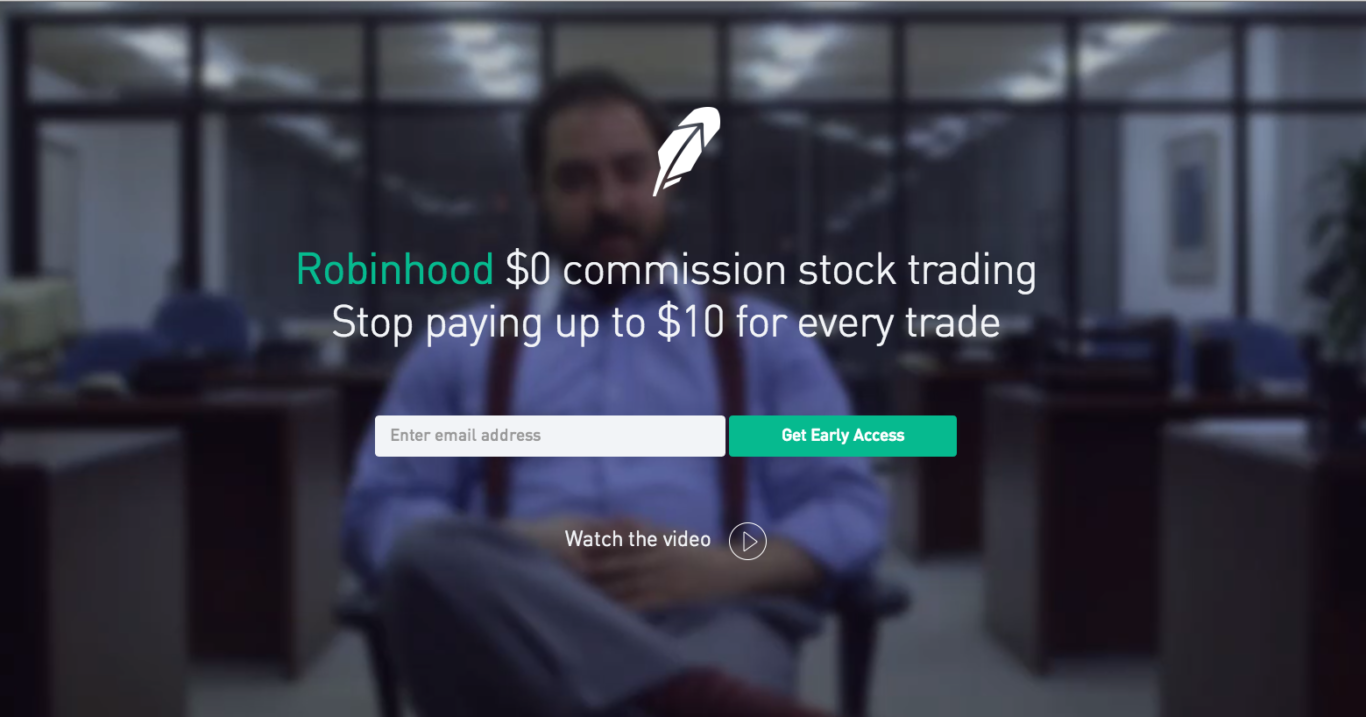
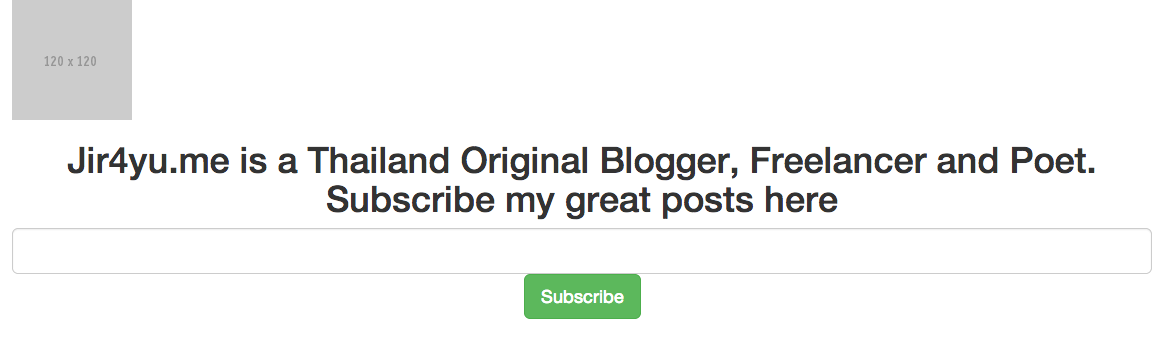
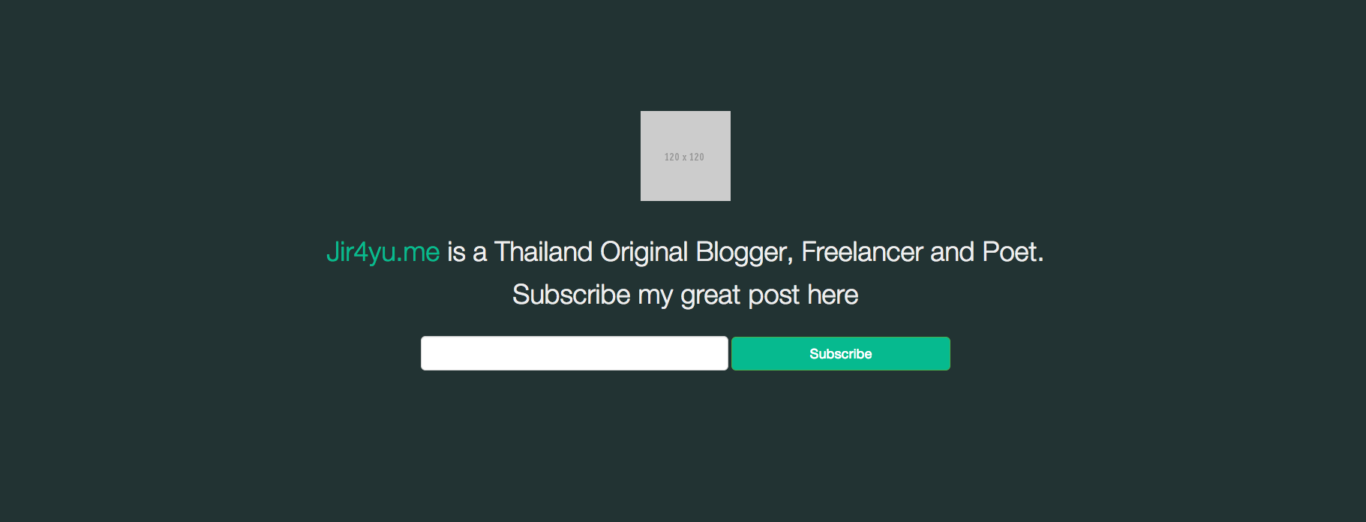
อย่างเว็บไซต์นี้จะใช้ Header ที่เป็นทั้ง intro และ form subscribe ไปในตัว โดยใช้รูปหรือวิดีโอเป็น background พื้นหลัง ซึ่งเขียน html ได้ประมาณนี้
<div id="header"> <div class="container"> <div class="row"> <div class="col-sm-12 text-center" id="site-intro"> <img src="http://www.placehold.it/120x120" class="img-responsive" id="site-icon"> <h1><span class="site-name">Jir4yu.me</span> is a Thailand Original Blogger, Freelancer and Poet.<br/> Subscribe my great post here</h1> <form role="form" class="form-inline"> <input type="text" class="form-control input-lg" id="subscribe-tb"> <button class="btn btn-success btn-lg" id="subscribe-button">Subscribe</button> </form> </div> </div> </div> </div>
 หลังจากนั้นก็มาเขียน CSS ช่วยปรับการแสดงผลกันนิดหน่อย
หลังจากนั้นก็มาเขียน CSS ช่วยปรับการแสดงผลกันนิดหน่อย
#header{ height: 700px; background: #233; }
#site-icon{ margin: auto; }
#site-intro { padding: 150px 0 0}
#site-intro h1{ color: #eee; font-weight: 200; line-height: 1.6em; padding: 0.5em 0; }
#site-intro .site-name{ color: #06BA8F; }
#subscribe-tb{ width: 35%; }
#subscribe-button {width: 25%; }
.btn-success{ background-color: #06BA8F; }ตัวอย่างโค้ดทั้งไฟล์
<html>
<head>
<title>Bootstrap Demo</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<style>
#header{ height: 700px; background: #233; }
#site-icon{ margin: auto; }
#site-intro { padding: 150px 0 0}
#site-intro h1{ color: #eee; font-weight: 200; line-height: 1.6em; padding: 0.5em 0; }
#site-intro .site-name{ color: #06BA8F; }
#subscribe-tb{ width: 35%; }
#subscribe-button {width: 25%; }
.btn-success{ background-color: #06BA8F; }
</style>
</head>
<body>
<div id="header">
<div class="container">
<div class="row">
<div class="col-sm-12 text-center" id="site-intro">
<img src="http://www.placehold.it/120x120" class="img-responsive" id="site-icon">
<h1><span class="site-name">Jir4yu.me</span> is a Thailand Original Blogger, Freelancer and Poet.<br/> Subscribe my great post here</h1>
<form role="form" class="form-inline">
<input type="text" class="form-control input-lg" id="subscribe-tb">
<button class="btn btn-success btn-lg" id="subscribe-button">Subscribe</button>
</form>
</div>
</div>
</div>
</div>
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>เมื่อนำไปแสดงผลใน web browser จะได้ดังภาพด้านล่าง ซึ่ง Background สามารถเปลี่ยนเป็นรูป หรือ video โดยใช้ html5 ก็ตามแต่สะดวกได้เลย  สำหรับ layout ของ bootstrap เวอร์ชั่น 3 นี้เอง ถือว่าเรียกใช้งานได้ง่าย และ ควบคุมการแสดงผลได้ดีกว่าเวอร์ชั่น 2 ผู้เขียนแนะนำว่าหลังจากเขียนไฟล์ตัวอย่างดังกล่าวแล้ว ควรจะทดสอบในอุปกรณ์ที่หน้าจอเล็กกว่าจอคอมพ์หรือโน้ตบุคด้วย ถ้าการแสดงผลยังไม่สมบูรณ์ก็จะต้องใช้ media query ในการ override ทับกับของ Bootstrap เองลงไปด้วย
สำหรับ layout ของ bootstrap เวอร์ชั่น 3 นี้เอง ถือว่าเรียกใช้งานได้ง่าย และ ควบคุมการแสดงผลได้ดีกว่าเวอร์ชั่น 2 ผู้เขียนแนะนำว่าหลังจากเขียนไฟล์ตัวอย่างดังกล่าวแล้ว ควรจะทดสอบในอุปกรณ์ที่หน้าจอเล็กกว่าจอคอมพ์หรือโน้ตบุคด้วย ถ้าการแสดงผลยังไม่สมบูรณ์ก็จะต้องใช้ media query ในการ override ทับกับของ Bootstrap เองลงไปด้วย
ขอบคุณสำหรับบทความดีดี
ขอบคุณค่ะ ที่แนะนำอย่างละเอียดเลย
THANK YOU VERY MUCH.
Thank you very much
ขอบคุณ บทความมีประโยชน์
สรุปได้ดีมากครับเข้าใจง่าย ขอบคุณครับ
แจ่ม
ขอบคุณครับผม
อธิบายได้ละเอียดดีมากๆคะ ขอบคุณคะ
ขอบคุณมากคร้าบบบ คุณลุง
ยินดีจ้ะหลาน
thankyou brooooo
ขอบคุณครับ เข้าใจเยอะขึ้นมากเลย