Bootstrap เพื่อนรัก – ใช้ก็ง่าย ขายก็ดี
โดยปรกติแล้ว Bootstrap นั้นถูกเขียนมาทั้ง HTML, CSS และ Javascript บางส่วน จึงทำให้ค่อนข้างจะสมบูรณ์ในตัวเองอยู่แล้ว แต่ผู้อ่านหลายๆ ท่านที่ต้องการจะตกแต่งให้เป็นแบบของตัวเองมากขึ้น หรือ อยากจะทำ layout บางส่วนให้เอาไว้ใช้สำหรับเฉพาะเจาะจงในงานแต่ละงาน ก็อาจจะต้องมีการเขียน CSS เพิ่มเล็กน้อย หรือที่เราเรียกกันว่าการ Override CSS ให้กับ Bootstrap ครับ
เขียน Override นั้นดียังไง? แล้วจำเป็นมากน้อยแค่ไหนกับการเขียน CSS เพิ่ม
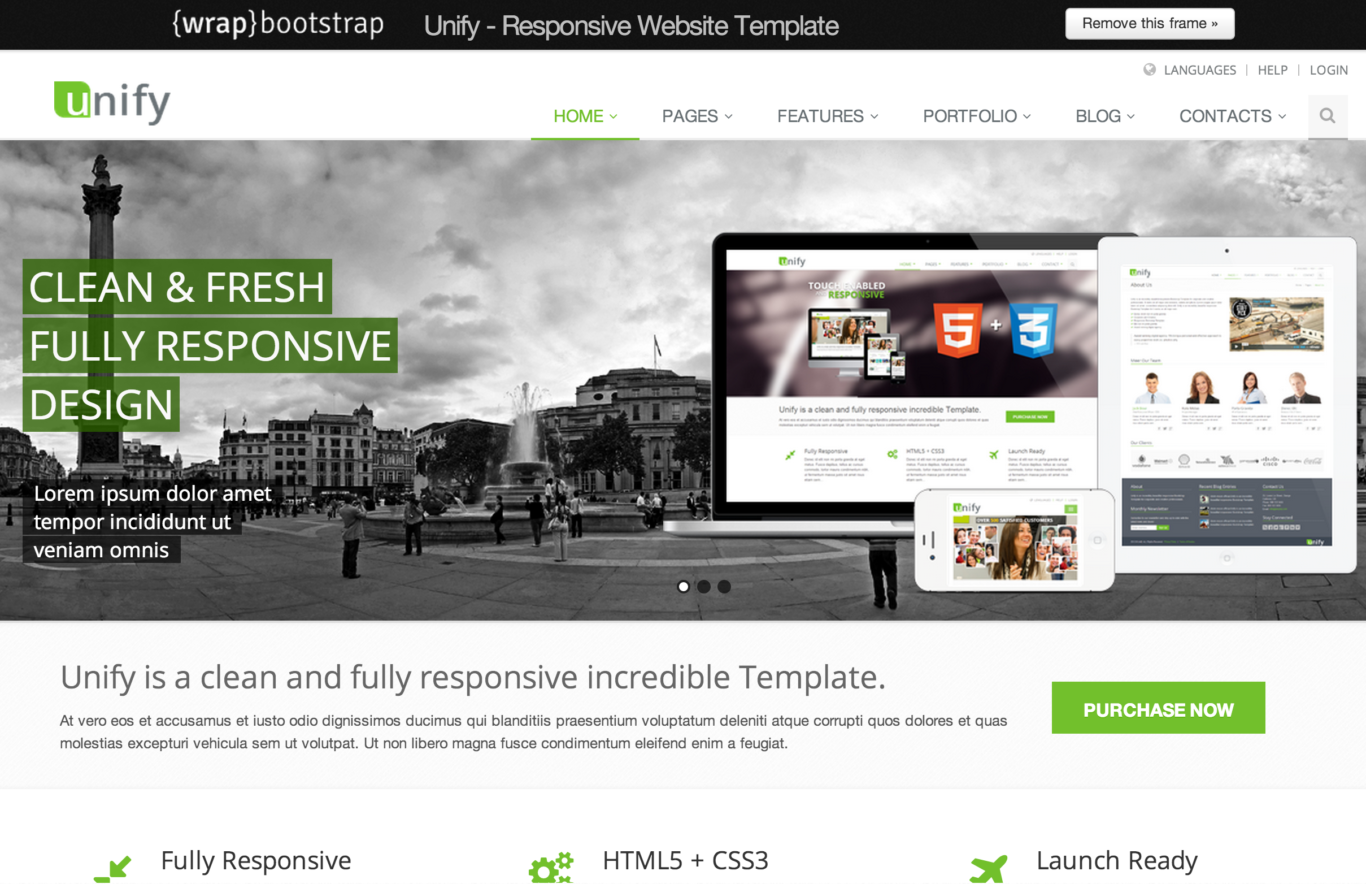
จริงๆ แล้วในเว็บไซต์หลายต่อหลายเว็บของต่างประเทศยกตัวอย่างเช่น Themeforest หรือ Wrapbootstrap นั้น เราจะเห็นนักพัฒนาจำนวนหนึ่งทำ Custom CSS ให้กับ Bootstrap แล้วนำมาขายด้วย ถือเป็นทางเลือกสำหรับ Designer หรือ Developer ที่ชื่นชอบในการเขียน CSS ที่จะหารายได้จากการขาย Bootstrap Theme ซึ่งก็ไม่ได้ยากเหมือนที่ใครหลายๆ คนคิดเอาไว้ด้วยครับ

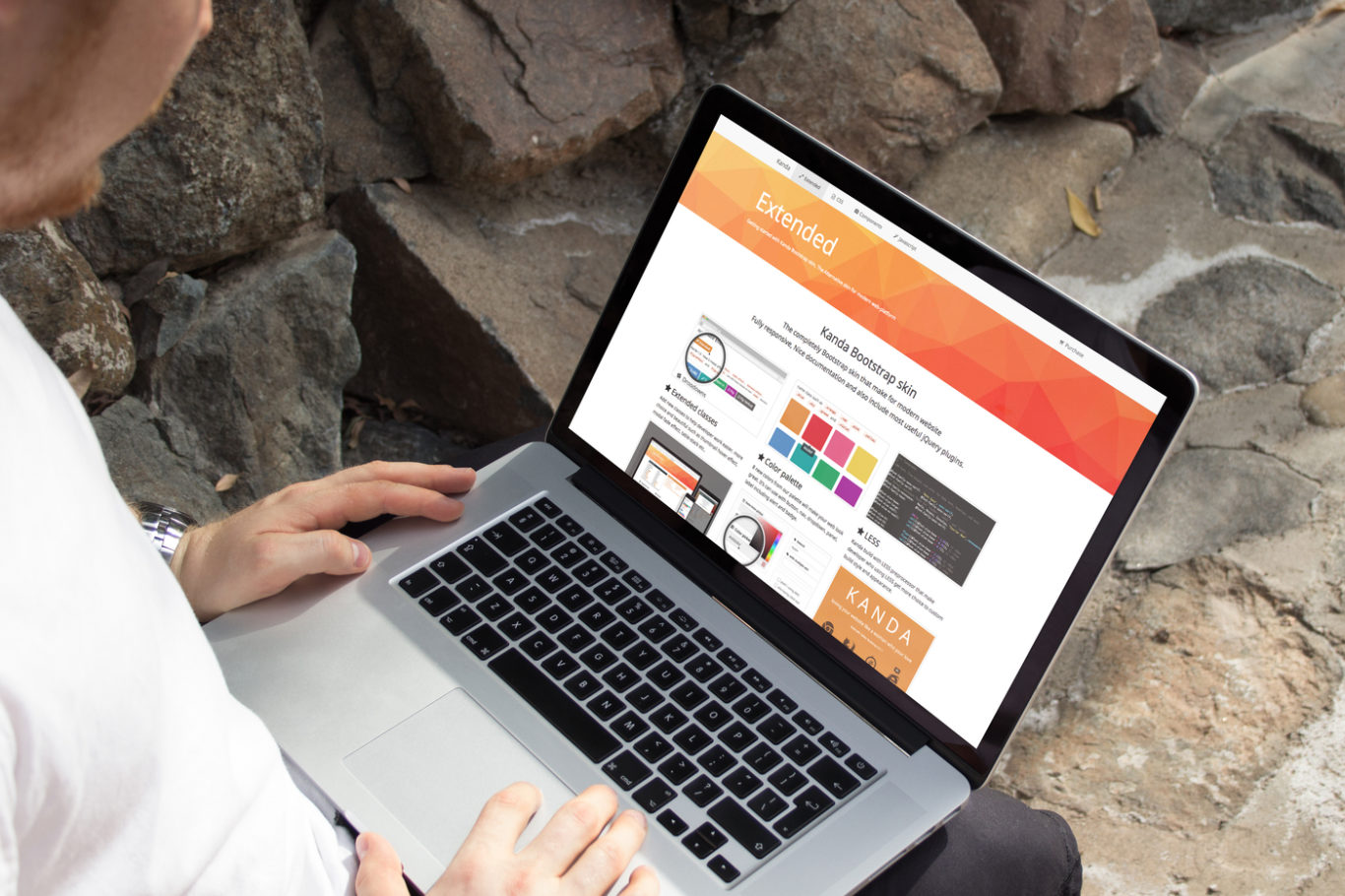
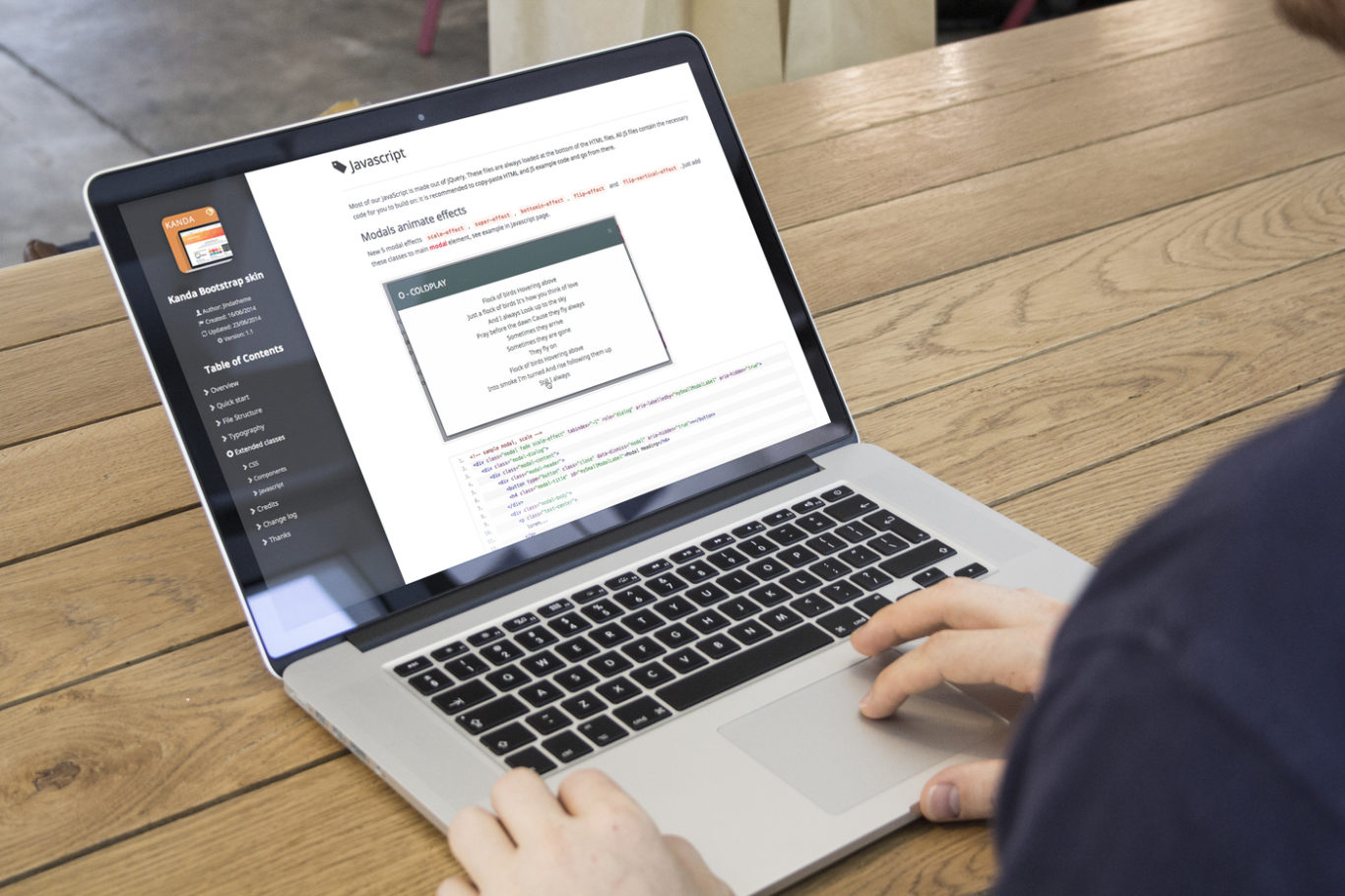
ซึ่งราคาก็มีให้เลือกซื้อกันตั้งแต่ 3$ (ประมาณ 100 บาท) ไปจนถึง 30$ (ประมาณ 1000 บาท) ซึ่งถ้าผู้อ่าน หรือ ใครที่กำลังมองหา template Bootstrap สวยๆ ไม่ต้องเขียน CSS เองก็สามารถเข้าไปเลือกซื้อเลือกชมกันได้ตามสะดวก หรือ กดที่ภาพเพื่อไปยังเว็บไซต์ผู้ขายได้เลยครับ


ซึ่งบางตัว หากผู้อ่านเลือกซื้อจาก Digital market ชื่อดังอย่าง Codecanyon หรือ Themeforest แล้ว ผู้อ่านจะได้รับคู่มือวิธีการใช้ วิธีการติดตั้ง พร้อมทั้งการซัพพอร์ตบริการหลังการขายเป็นอย่างดีหากมีปัญหาเกี่ยวกับตัวสินค้าที่เราซื้อมา อีกอย่างคือการซื้อสินค้าตามแหล่งดังๆ เหล่านี้ เราก็จะได้สินค้าที่มีคุณภาพดีอีกด้วย (เพราะการวัดคุณภาพของสินค้าเคร่งครัดมาก) ยกตัวอย่างเช่น Kanda Bootstrap skin ที่คนไทยเป็นคนทำขึ้นไปขายด้วย

หรือแบบของฟรีมีให้ใช้ให้ดาวน์โหลดกันฟรีๆ ก็ตามไปที่นี่ได้ครับ http://bootswatch.com/
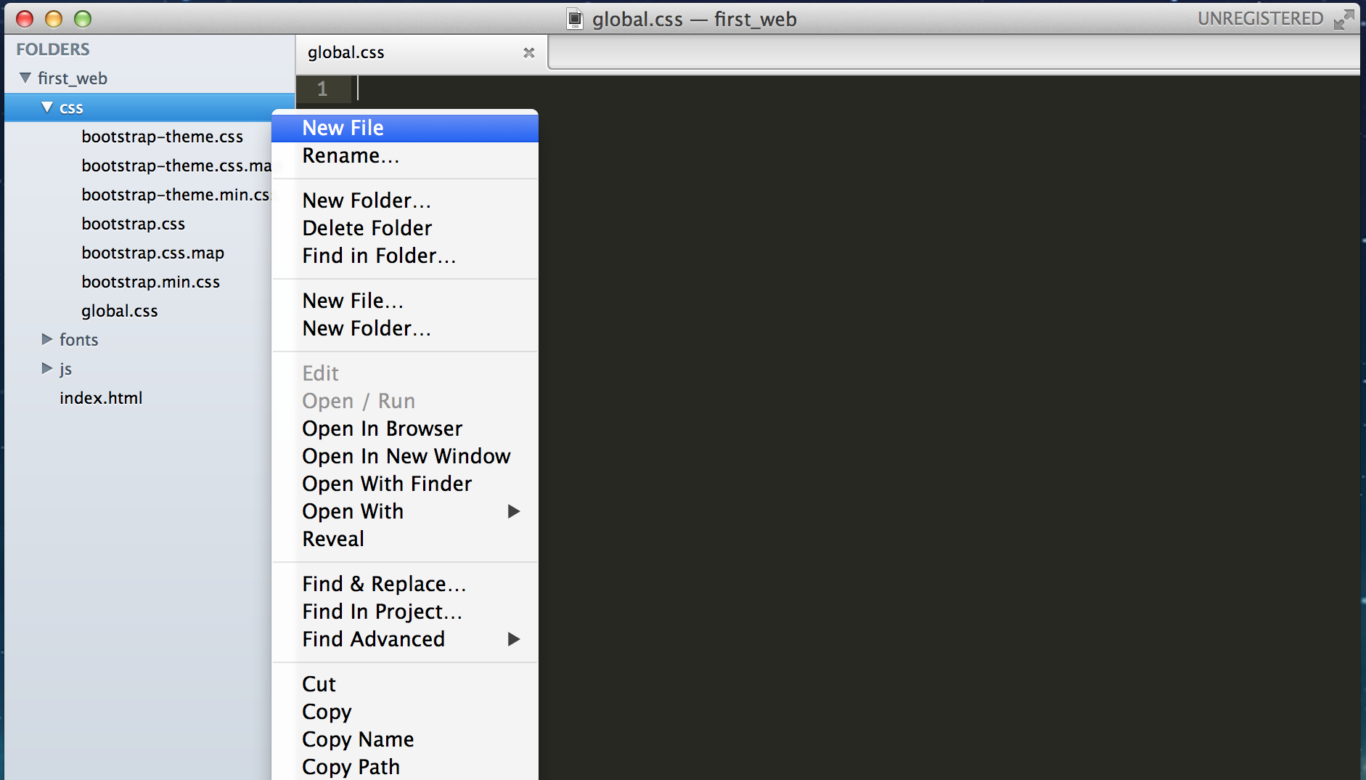
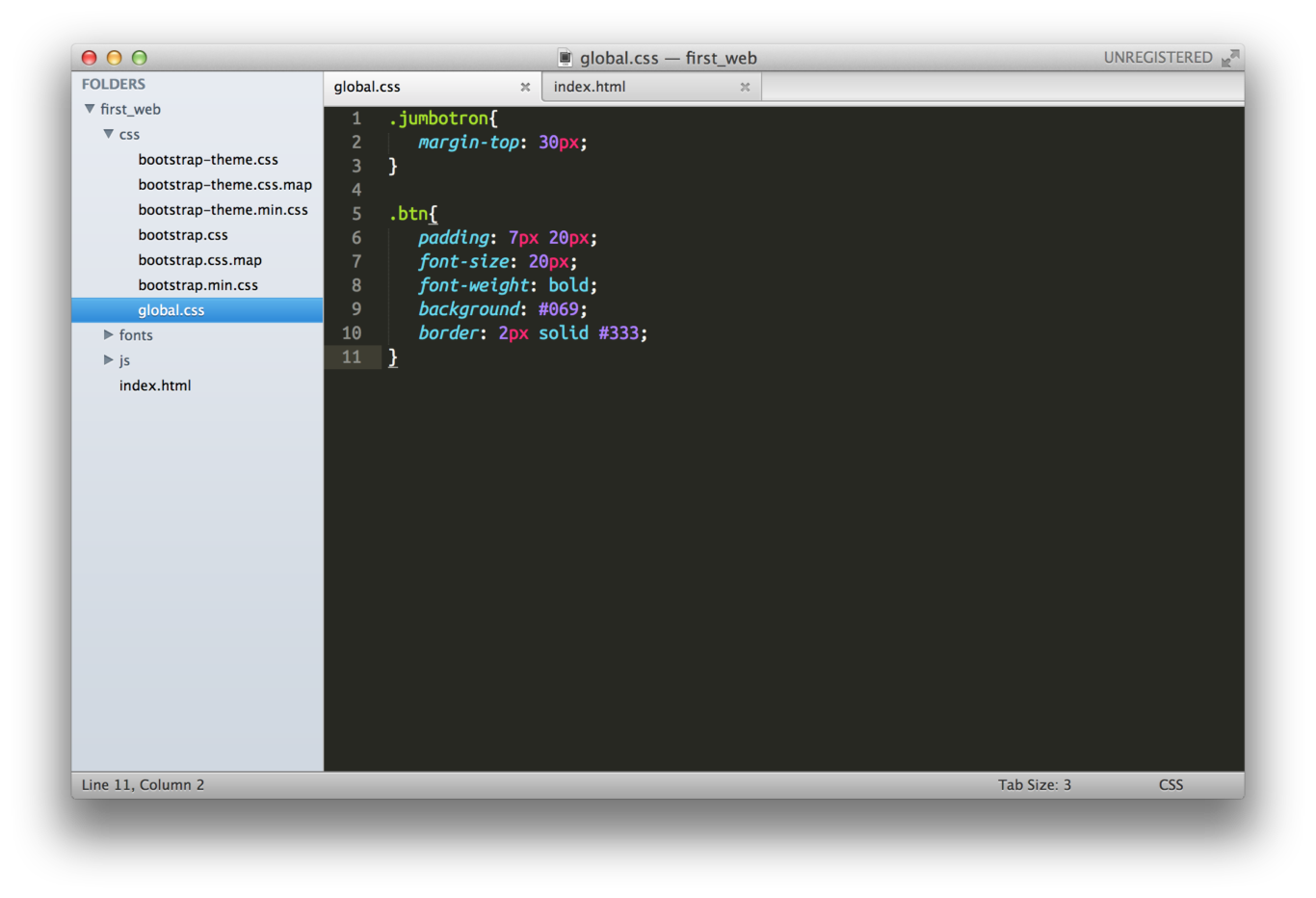
สำหรับในบทความนี้ก็จะเป็นวิธีเล็กๆ น้อยๆที่จะช่วยให้ผู้อ่านสามารถปรับแต่ง Bootstrap กันได้ด้วยการเขียน CSS ทับลงไป โดยให้เปิดแฟ้ม first_web ที่ใช้ในบทความก่อนๆ ขึ้นมา(สำหรับผู้อ่านที่เพิ่งจะเข้ามาใหม่ ลองดูบทความ ขึ้น mockup ด้วย Bootstrap กันก่อนครับ) ในที่นี้ผมต้องการจะเขียน CSS เพิ่มเติมโดยยึด CSS หลักของ Bootstrap ไว้ก่อนไม่ให้เสียหาย ผมจึงสร้างไฟล์ css ใหม่ขึ้นมาโดยใช้ชื่อว่า global.css อยู่ในแฟ้ม css/ ครับ

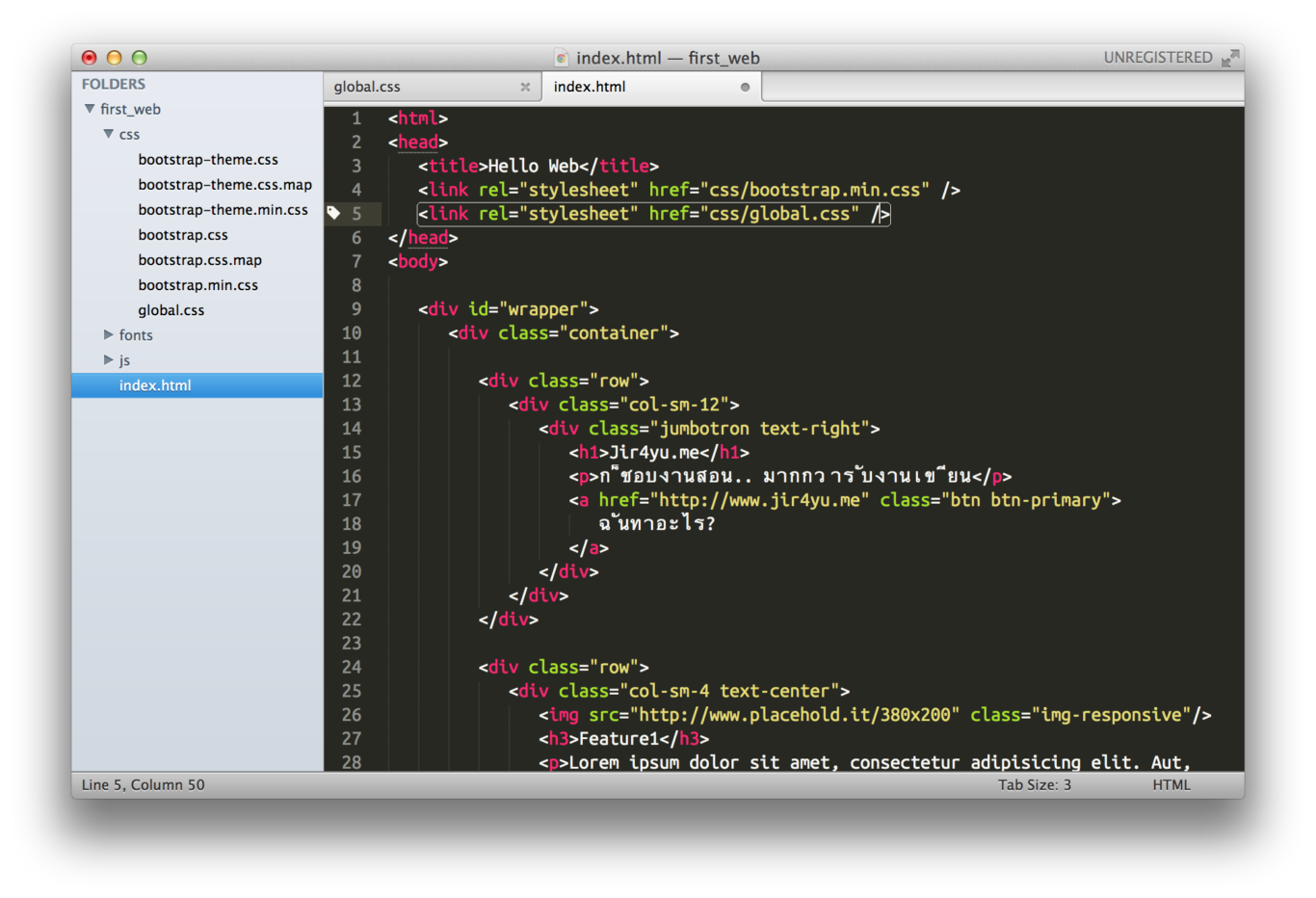
โอเค จากนั้นก็ลิงค์ไฟล์ที่เพิ่งสร้างขึ้นเข้าไปในโปรเจ็คหลักของเรา หรือไฟล์ index.html โดยการใส่ link tag ไว้ใต้บรรทัดที่เราเขียนเรียก css ของ Bootstrap ตามภาพด้านล่าง

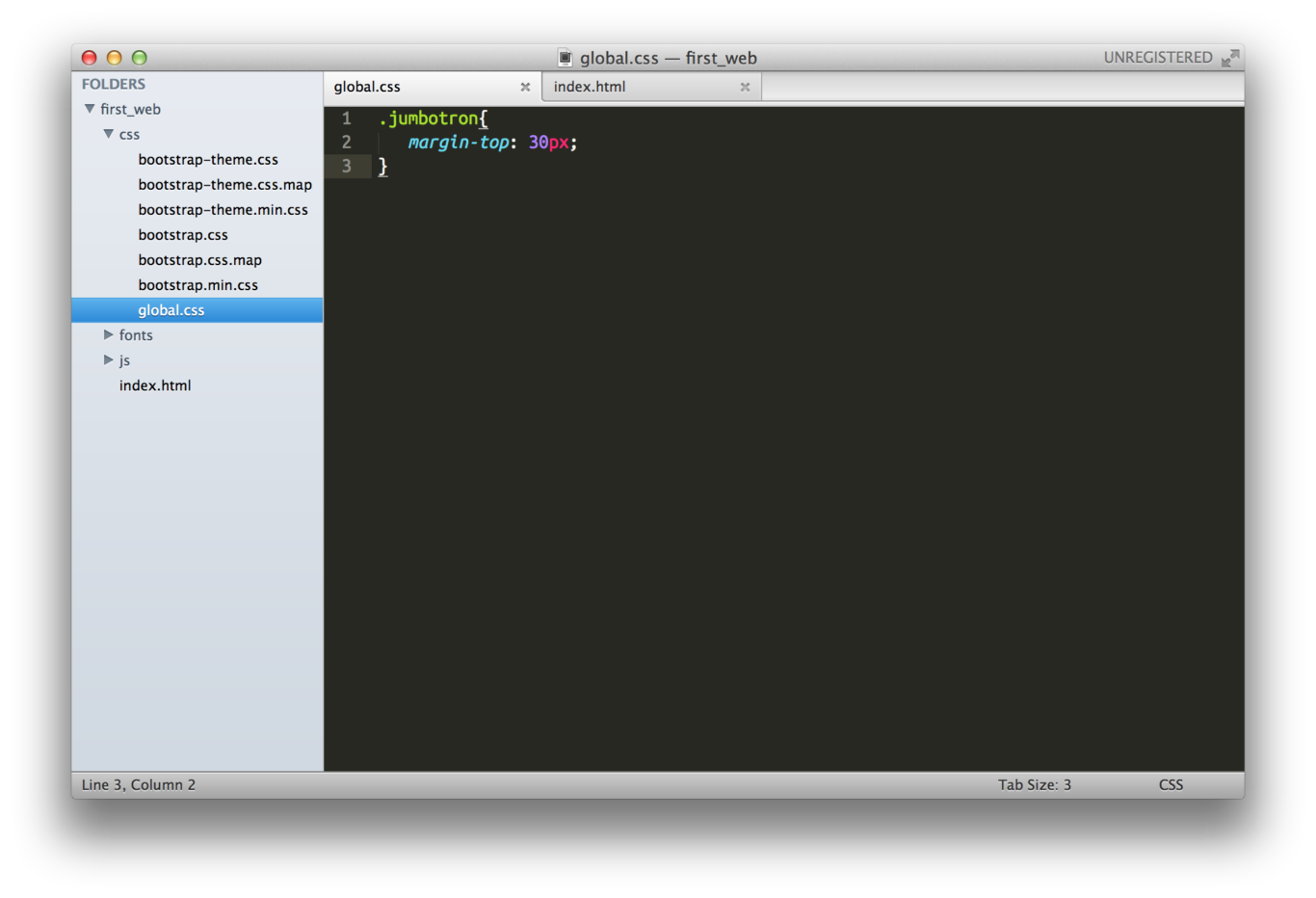
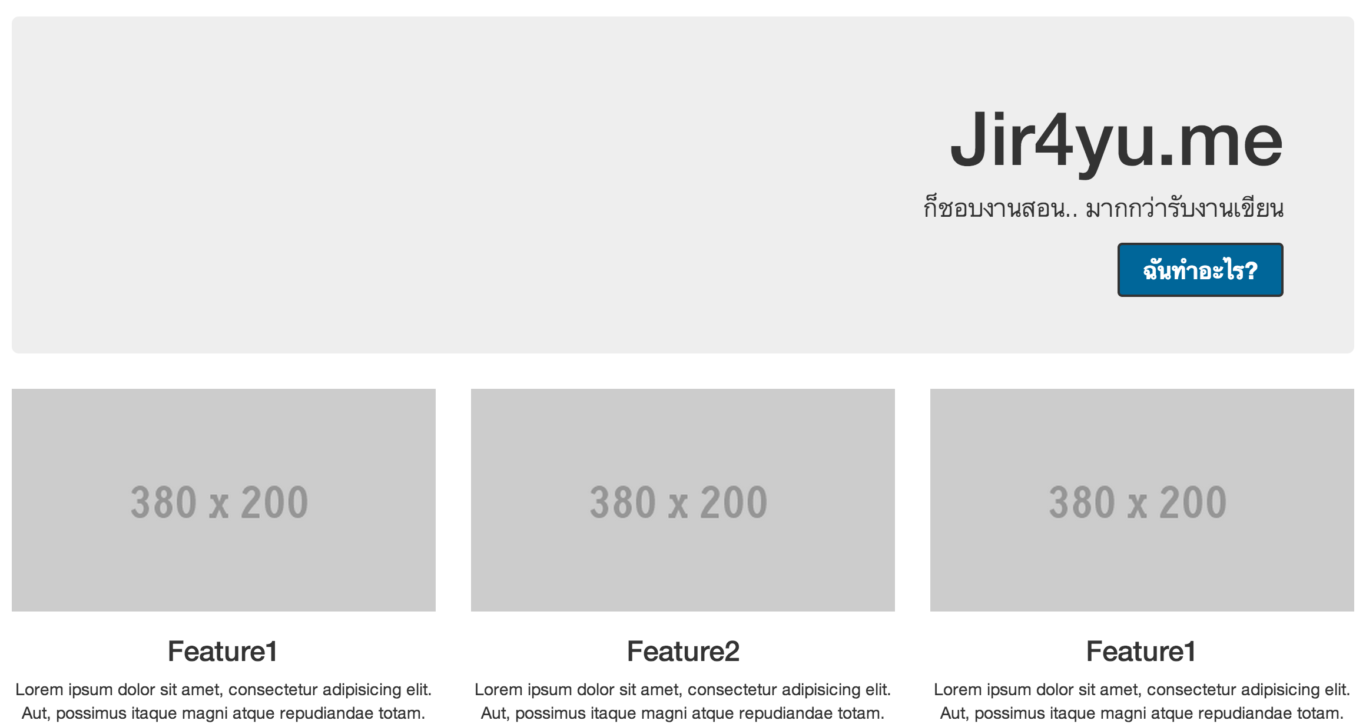
เพียงเท่านี้เราก็สามารถเขียน CSS ไปทับ CSS เดิมของ Bootstrap กันได้แล้ว ยกตัวอย่างเช่นผมต้องการจะทำให้ตัว “Jumbotron” ของเราเขยิบห่างลงมาจากด้านบนของเว็บไซต์ประมาณ 30 pixels

ก็เขียนใส่เข้าไปกันได้เลยที่ไฟล์ global.css ประมาณภาพด้านล่าง

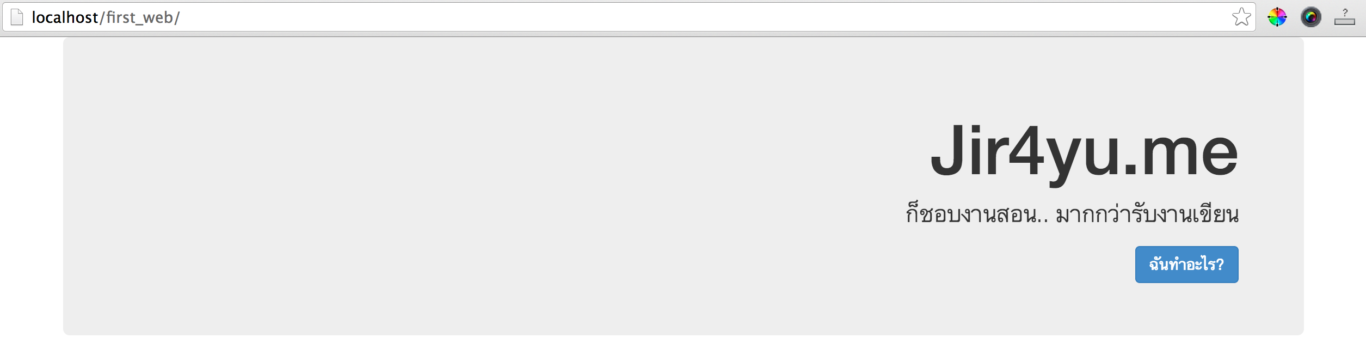
ซึ่งถ้าหากกลับไป preview ที่ web browser ของเราก็จะเห็นว่า “jumbotron” ของเราถูกดีดลงมาจากขอบบนประมาณหนึ่งแล้ว แบบนี้จะทำให้ layout ของหน้าเว็บไซต์เราค่อนข้างดูโอเคกว่าตอนที่ยังไม่ได้เขียน CSS ทับลงไป สำหรับผู้ที่ยังไม่เข้าใจเรื่องของการเขียน CSS สามารถกลับไปอ่านบทความก่อนหน้านี้ที่ผู้เขียนเคยทำวิดีโอสอนไปแล้วได้ด้วยที่บทความ สอนเขียนเว็บ – พื้นฐาน CSS จะได้เข้าใจวิธีเรียกใช้ class กับ id ได้ง่ายขึ้น และจะทำให้เขียน CSS รวดเร็วขึ้นด้วยครับ
ผมจะยกตัวอย่างการ Override CSS ของ Bootstrap ให้เสริมความเข้าใจอีกสักกรณี อย่างเช่นต้องการเปลี่ยนสีพื้นหลังของปุ่ม, ปรับขนาดตัวหนังสือให้ใหญ่ขึ้น และ เป็นตัวหนา อีกทั้งใส่ขอบสีดำให้กับปุ่มด้วย ซึ่งก็เขียน CSS คร่าวๆ ประมาณภาพด้านล่าง

พอไป preview ที่หน้าเว็บไซต์ของเราก็จะเห็นความเปลี่ยนแปลง วิธีที่ผู้เขียนสอนในบทความนี้เป็นการเขียนไฟล์ CSS ใหม่ โดยไม่ได้เข้าไปยุ่งกับไฟล์ CSS เดิมของ Bootstrap เลย ซึ่งจะช่วยให้เราสามารถควบคุมการแสดงผลได้อย่างอิสระ โดยที่ยังมี layout เดิมเป็นตัวโครงให้อยู่ด้วย ซึ่งรวดเร็ว และ เหมาะกับการใช้งานในปัจจุบันสำหรับงานที่เร่งด่วนครับ

ขอบคุณมากครับ
ขอบคุณครับ
ขอบคุนครับผมเปนคนนึงที่ชอบทพเว็บมากๆจะหาความรู้จากคุนนี่ละ