Bootstrap เพื่อนรัก – mockup งานด้วย Bootstrap
หลังจากที่ได้เขียนบทความแนะนำการใช้งาน Bootstrap เบื้องต้นไปในบทความที่แล้ว (Bootstrap เพื่อนรัก) คิดว่าผู้อ่านหลายๆ ท่านน่าจะไปทำความคุ้นเคยมาบ้าง และก็คิดว่าตัวเองเริ่มสอนจากพื้นฐานจนเกินไปทำให้ค่อนข้างช้า-ไม่ต่อเนื่อง บทความนี้ก็เลยอยากจะรวบรัดเรื่องบางเรื่องให้มารวมเป็นบทความเดียวไปเลยน่าจะดีกว่า และ คิดว่าคงเป็นประโยชน์ทั้งผู้เขียน-ผู้อ่านด้วยเช่นกัน สิ่งที่ผู้เขียนวางแผนเขียนบทความเกี่ยวกับ Bootstrap ไว้คร่าวๆ ก็จะเป็นประมาณนี้ครับ
- mockup ด้วย Bootstrap (ก็น่าจะเป็นบทความนี้)
- Override CSS ของ Bootstrap
- Advance layout with Bootstrap
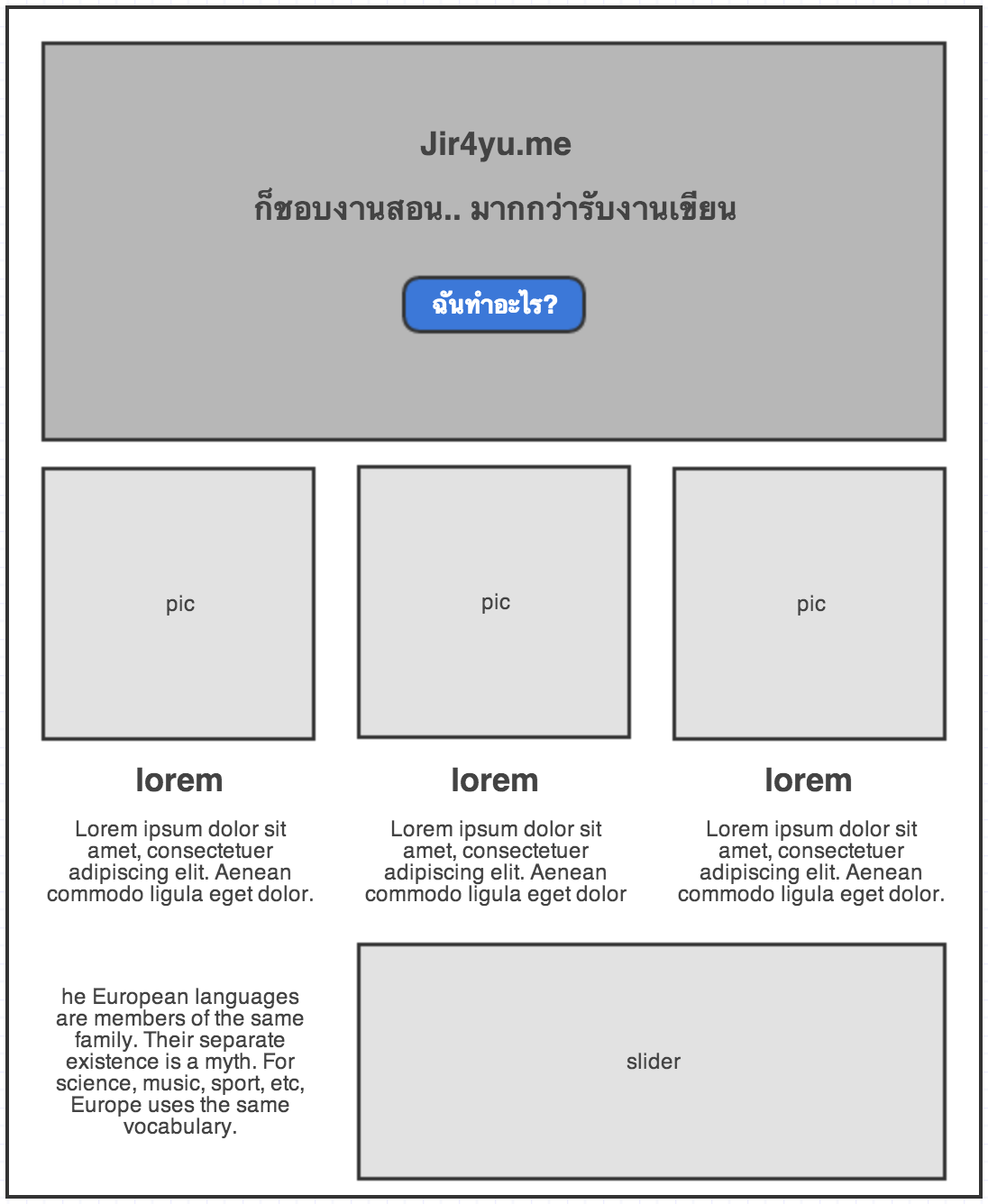
เพื่อไม่ให้เสียเวลา, ทั้งนี้เองเรามาเริ่มกันจากโปรเจ็คที่เราเขียนไว้ในตอนที่แล้วคือ first_web ผู้เขียนได้ทำการทดลองใส่ code เบื้องต้นที่เป็น class “jumbotron” ลงไป ให้ลบออกครับ เรากำลังจะเขียนกันตั้งแต่ wrapper กันใหม่เลยจะเห็นภาพง่ายกว่า ขั้นแรกเพื่อให้เข้าใจตรงกัน ผมจะวาด wireframe แบบ mockup ที่ผมอยากจะเขียนขึ้นมาก่อน โดยใช้โปรแกรม gliffy diagram ร่างขึ้นมาดังภาพด้านล่าง

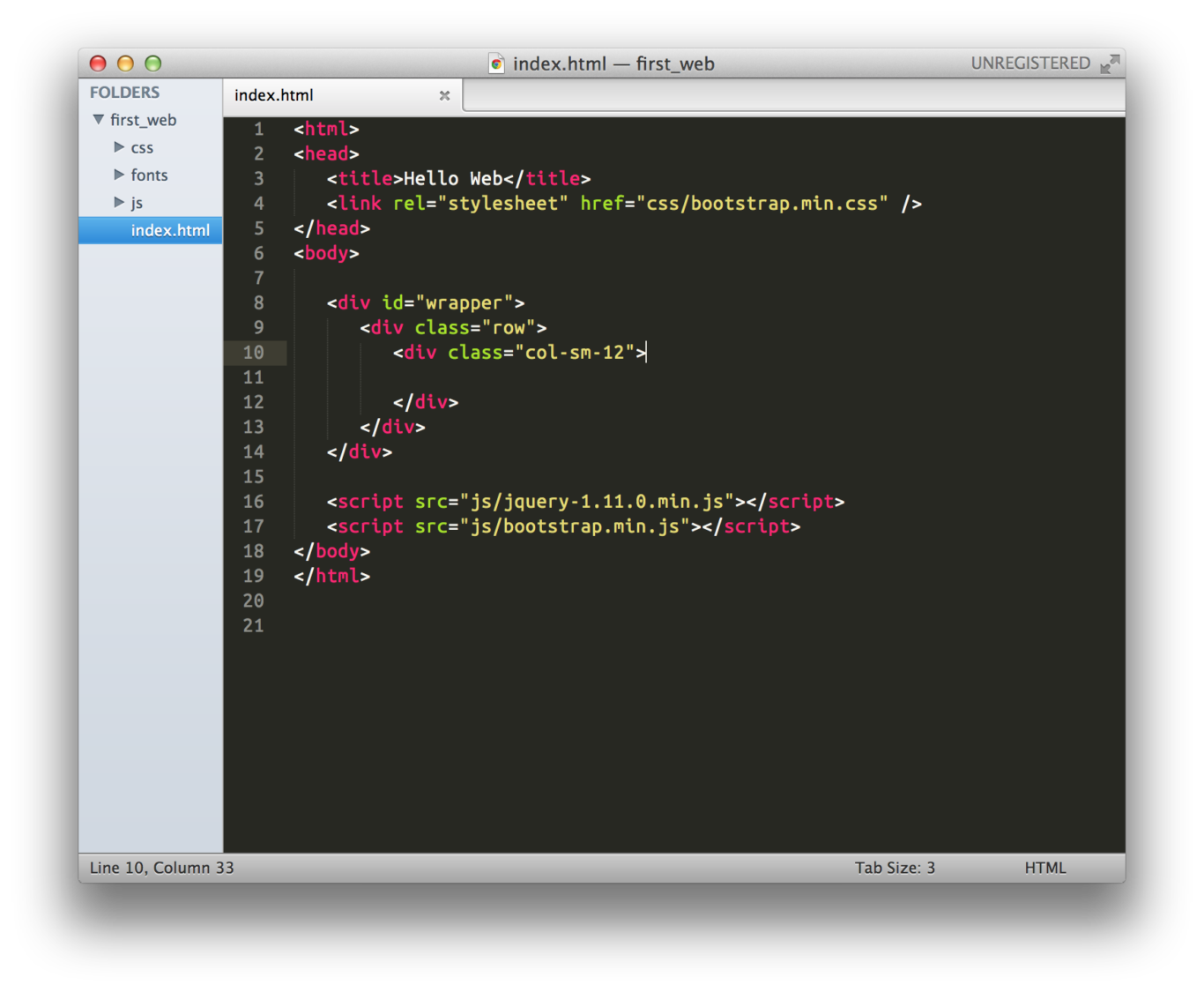
เปิด Sublime text ที่เขียน first_web ของเราขึ้นมาเขียนต่อเลยครับ อย่างแรกที่จะทำคือใส่ wrapper หรือ div ใหญ่อันนึงเอาไว้ครอบทุก element บนหน้าเว็บไซต์ของเรา เพื่อที่เวลาจัดการภายหลัง หรือ เปลี่ยนแปลงอะไรบางอย่างจะได้ทำได้ง่ายขึ้น (อันนี้เป็นความชอบส่วนบุคคล บางคนจะใส่หรือไม่ใส่ก็ได้ ไม่ผิดครับ) จากนั้นก็ไล่มาตั้งแต่ด้านบน ใน wireframe ของผู้เขียนจะมีพื้นคล้ายกล่องใหญ่ๆ ด้านบนเอาไว้เขียนชื่อเว็บ, สโลแกน แล้วก็มีปุ่มหนึ่งปุ่ม บทความนี้ผู้เขียนจะยังไม่พูดถึงการเขียน CSS เพิ่มเข้าไป แต่จะใช้ class ที่ Bootstrap มีเอาไว้ให้เรียกอยู่แล้ว ซึ่งจะทำให้ได้ผลลัพธ์หน้าเว็บไซต์เหมือนกันกับผู้เขียนนั่นเอง

มี wrapper ครอบแล้ว ก็เริ่มใส่ element ตามแบบของ Bootstrap นั่นก็คือ container, row แล้วก็ตามด้วย columns (อ่านวิธีใช้ grid system ของ Bootstrap ได้จาก http://getbootstrap.com/css/#grid
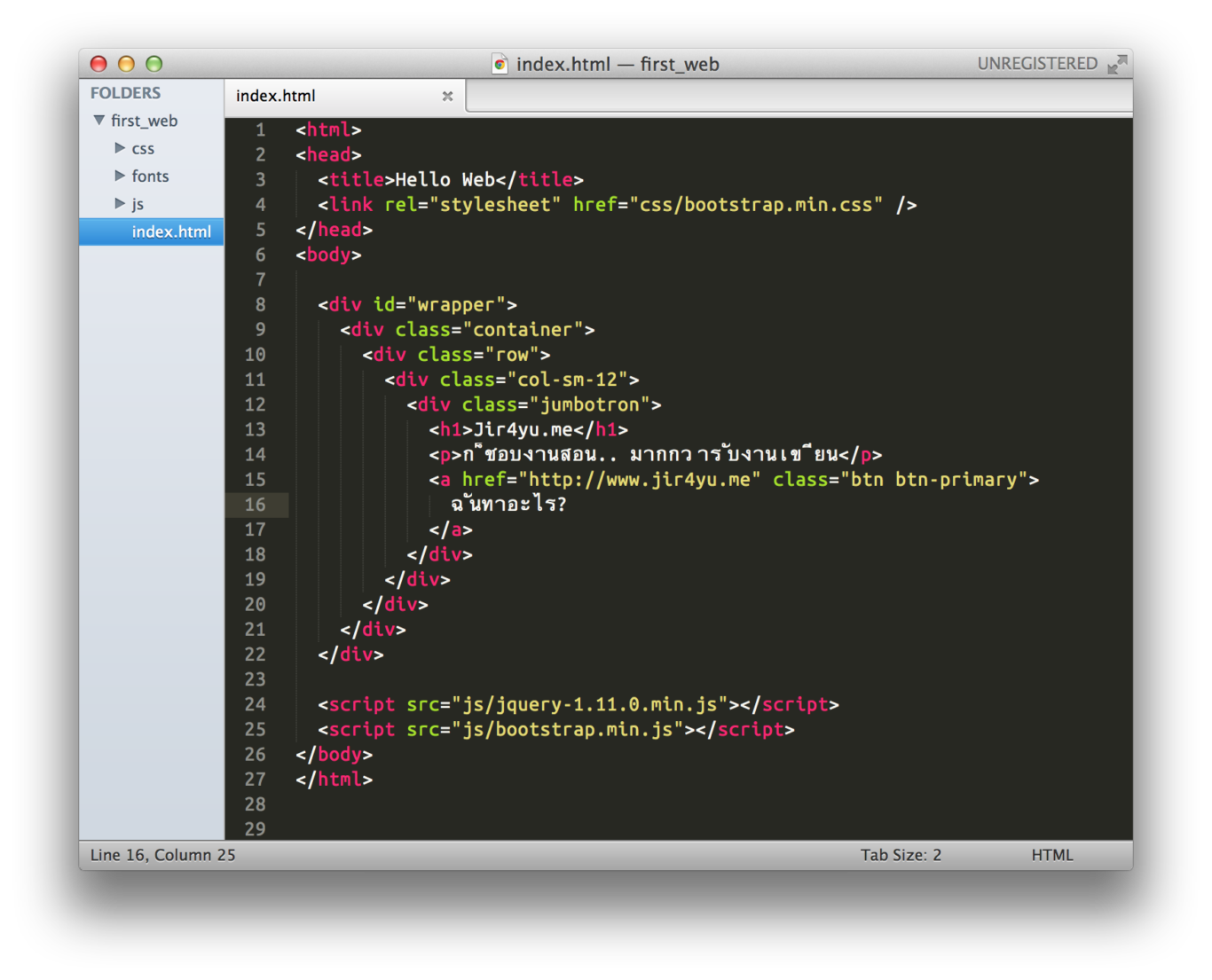
Grid system ของ Bootstrap เวอร์ชั่น 3 ขึ้นมา ถูกพัฒนาขึ้นมากจากเวอร์ชั่น 2 ทำให้การเขียนเว็บไซต์เป็น responsive นั้นทำได้ง่ายขึ้นกว่าเมื่อก่อนมาก จากนั้นให้เราใส่ class “jumbotron” ของเราเข้าไปตามเดิม พร้อมกับใส่ header tag อย่าง H1 กับ text ที่จะใช้เป็นสโลแกนตามไป สุดท้ายให้เราสร้าง a tag ที่เป็นลิงค์เชื่อมโยงขึ้นมาแล้วใส่ class “btn btn-primary” จะได้ปุ่มสวยงามน่าใช้ มาแบบไม่ต้องเขียน css เองเลย

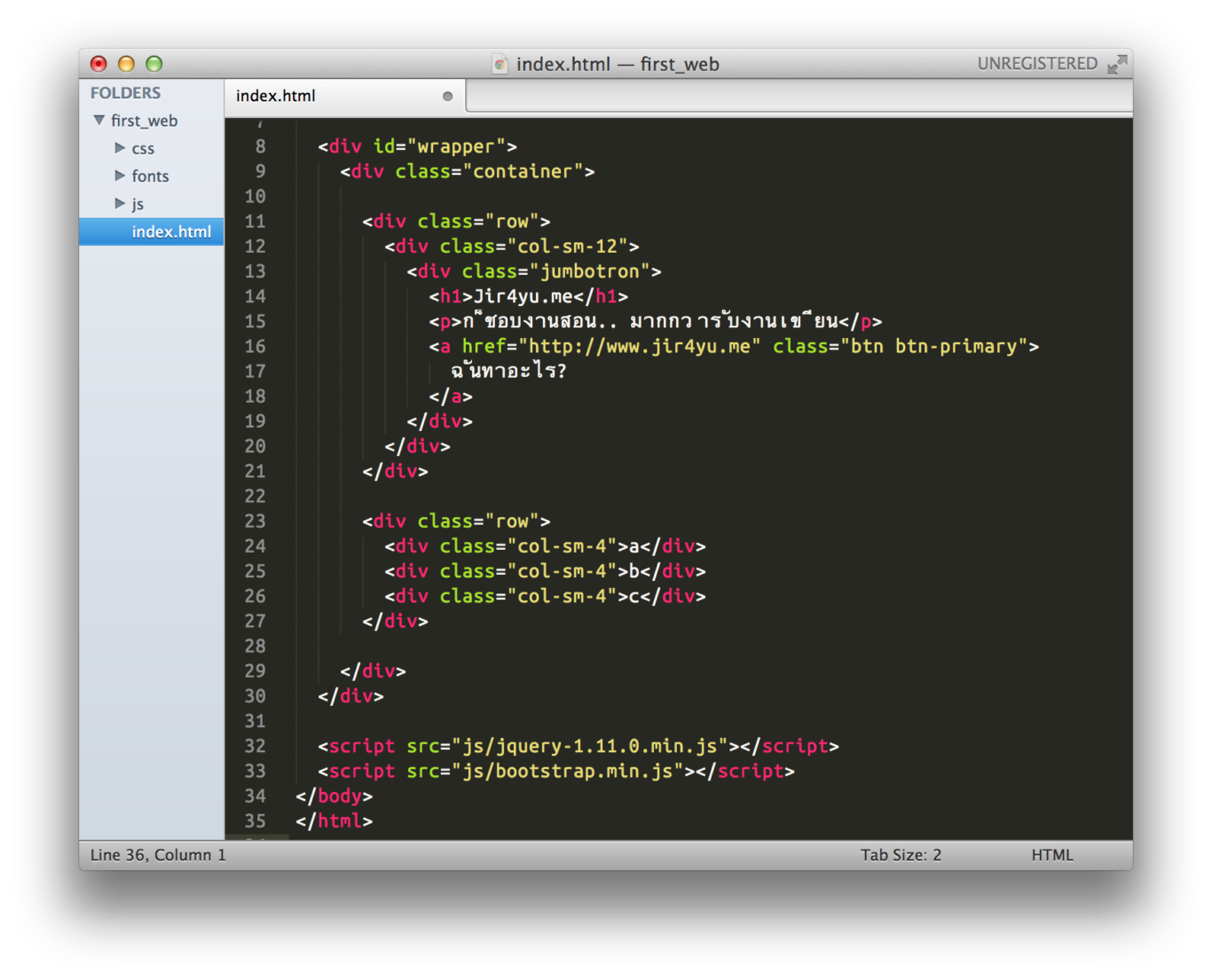
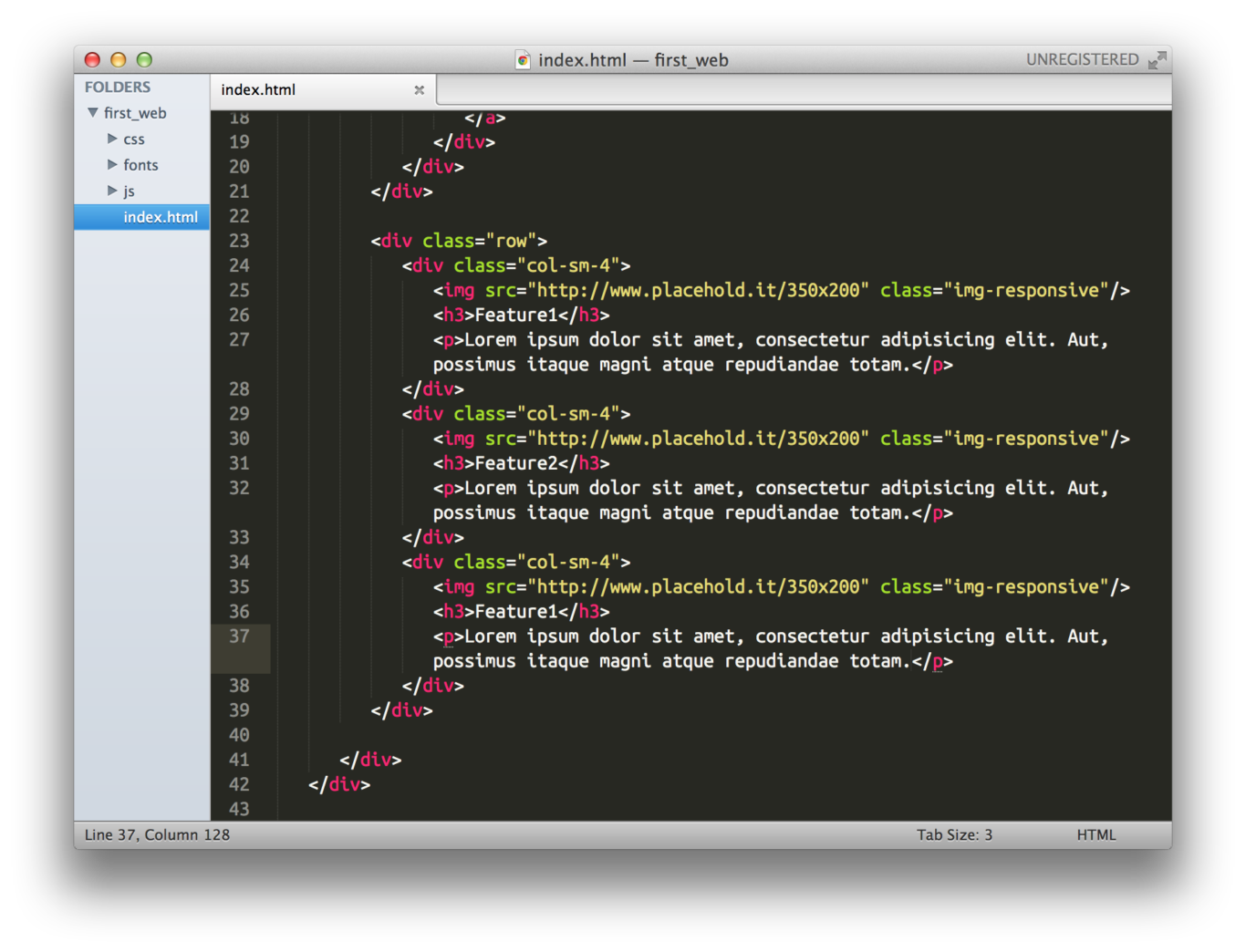
เมื่อเราได้ส่วนบนมาแล้ว ถัดไปจะเป็นส่วนแถวของ feature ที่เป็นช่องเว้นไว้ใส่ภาพ 3 ภาพ กับข้อความบางส่วน ให้เรายึดตามหลักของ Grid system เหมือนเดิมโดยจะเปลี่ยนจาก “col-sm-12” ไปเป็น “col-sm-4” จำนวน 3 div แทนเพื่อเฉลี่ย layout ให้สมส่วนเท่ากัน

จากนั้นให้ใส่รูปภาพอะไรก็ได้ตามที่เราต้องการลงไปใน div ดังกล่าว พร้อมทั้งใส่ class “img-responsive” ให้กับรูปภาพรูปนั้นของเราด้วย เพื่อให้รูปภาพนั้นรักษา scale และย่อขนาดเองเมื่อไปเปิดกับมือถือ, แท็บเล็ต หรือพูดง่ายๆ ก็คือทำรูปภาพให้สอดคล้องกับ responsive website ครับ

หมายเหตุ: เว็บ placehold.it คือเว็บ mockup รูปภาพที่ให้เราสามารถจำลองขนาดของรูปได้ ขั้นตอนนี้เป็นทริคเล็กๆ น้อยๆ ที่ผู้เขียนใช้เว็บนี้ในการ mock รูปอยู่เป็นประจำ เพราะช่วยให้ลูกค้าสามารถไปหารูปที่มีขนาดเท่าที่ระบุหน้าเว็บ หรือปรับ scale ตามได้อย่างสะดวก ขั้นตอนวิธีเรียกใช้งานก็สามารถพิมพ์ตามรูปด้านบนได้เลย
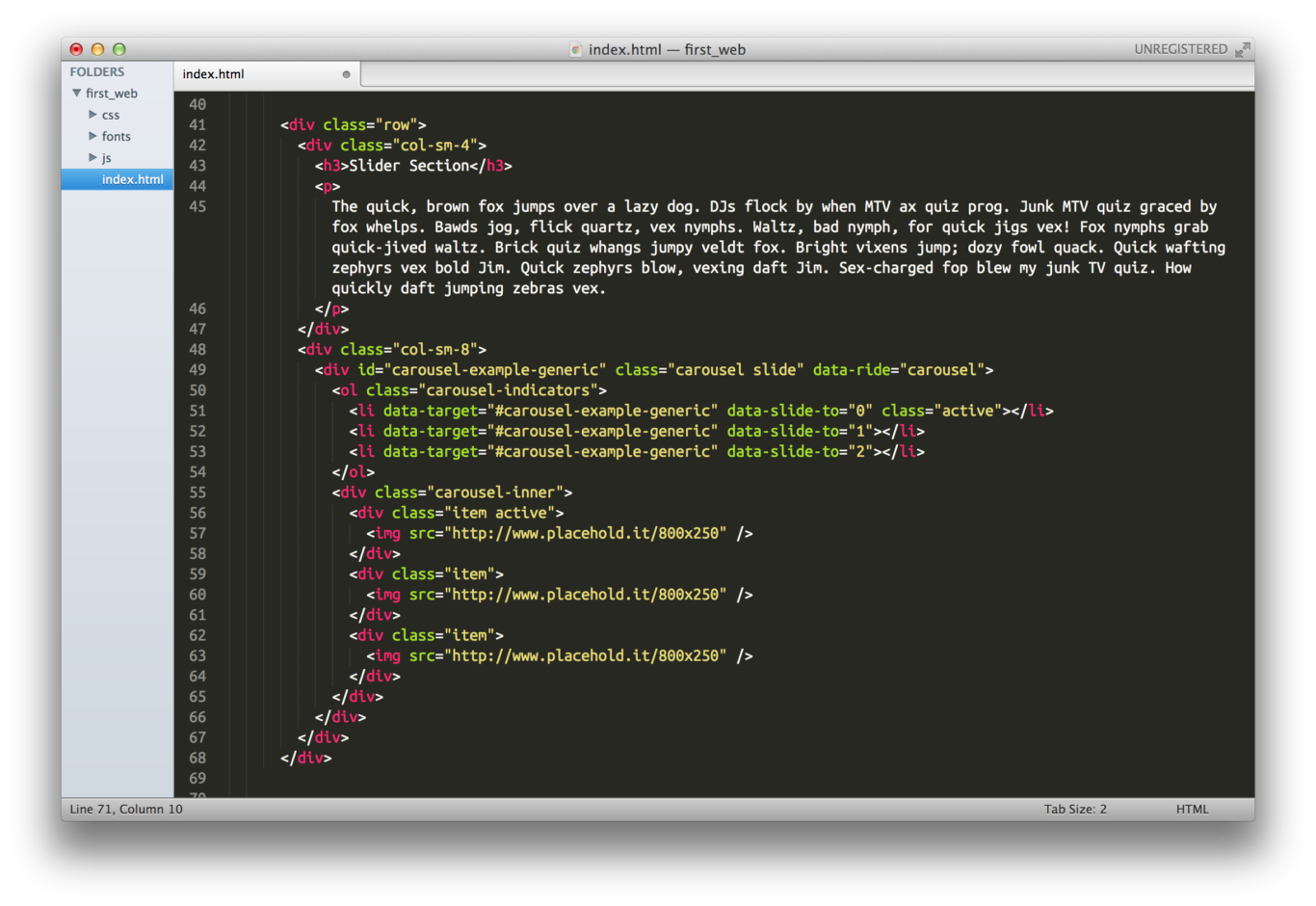
จากนั้นเราจะมาทำ slider กับกล่องข้อความกันอีกเป็นแถวสุดท้ายให้เหมือนกับรูปที่ผู้เขียนวาด wireframe ไว้ตอนแรก โดยจะยึด grid system เหมือนเดิม โดยคราวนี้ผู้เขียนเลือกที่จะแบ่งออกเป็น 4 คอลัมน์ และ 8 คอลัมน์ โดย 4 จะเอาไว้ด้านซ้ายไว้เขียนข้อความ ส่วน 8 จะเอาไว้เป็นพื้นที่ใส่ slider ของ bootstrap เอง หรือที่เราเรียกกันว่า “carousel”

สำหรับผู้ที่ใช้ sublime text เป็น editor เราสามารถใช้ mockup text ยอดนิยมอย่าง lorem ipsum ได้โดยการพิมพ์คำว่า “lorem” แล้วกด tab บนแป้นคีย์บอร์ด จะทำให้ได้ mockup text มาใช้งานกัน 1 paragraph นับว่าลดระยะเวลาในการไปหาคำมาใช้ได้มากเลยทีเดียว ส่วน Slider ที่ผู้เขียนใช้นั้นเป็น Javascript ของ Bootstrap เองที่ชื่อว่า Carousel ซึ่งสามารถหาอ่านได้จากหน้าเว็บไซต์หลัก หรือ คลิกที่นี่
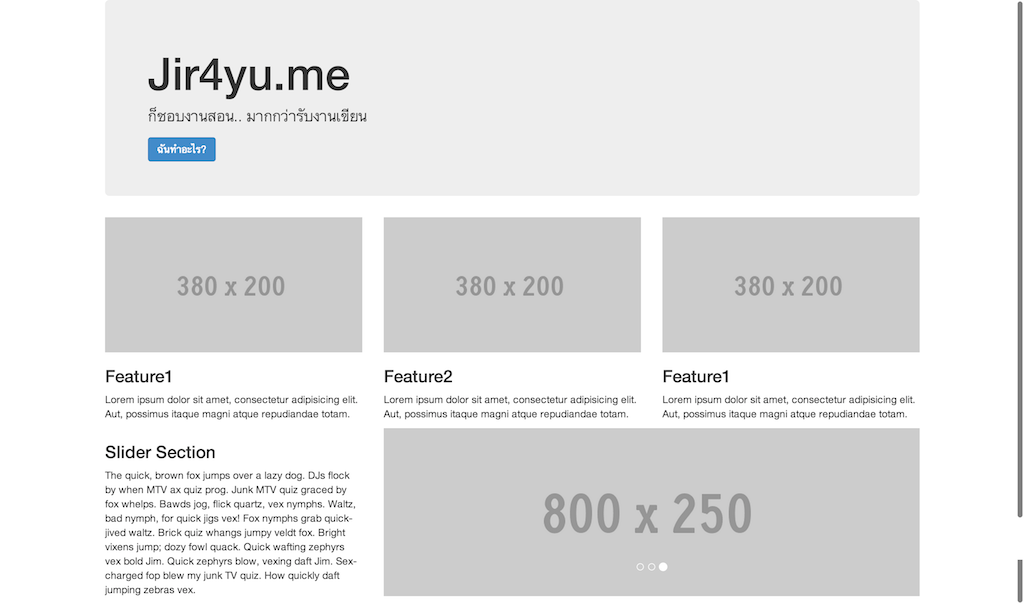
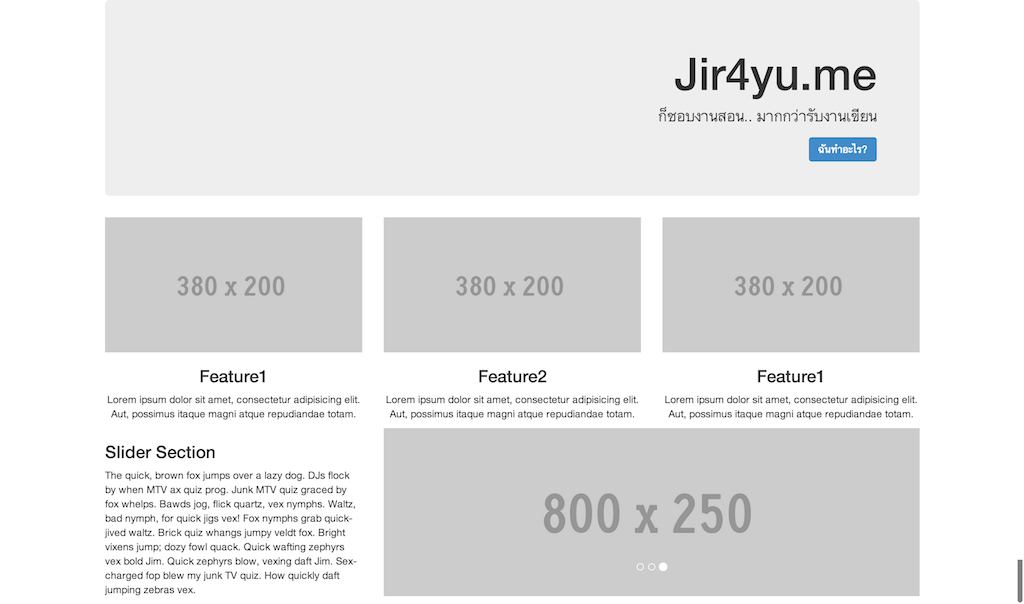
ให้เรากลับไป preview สิ่งที่เราเขียนขึ้นโดยกลับไปที่ web browser แล้วเรียกหน้าเว็บ first_web ของเราขึ้นมาดูครับ หากได้ตามภาพด้านล่างนี้ก็ถือว่าทำมาถูกต้องอย่างที่เราเขียน wireframe กันไว้แล้ว

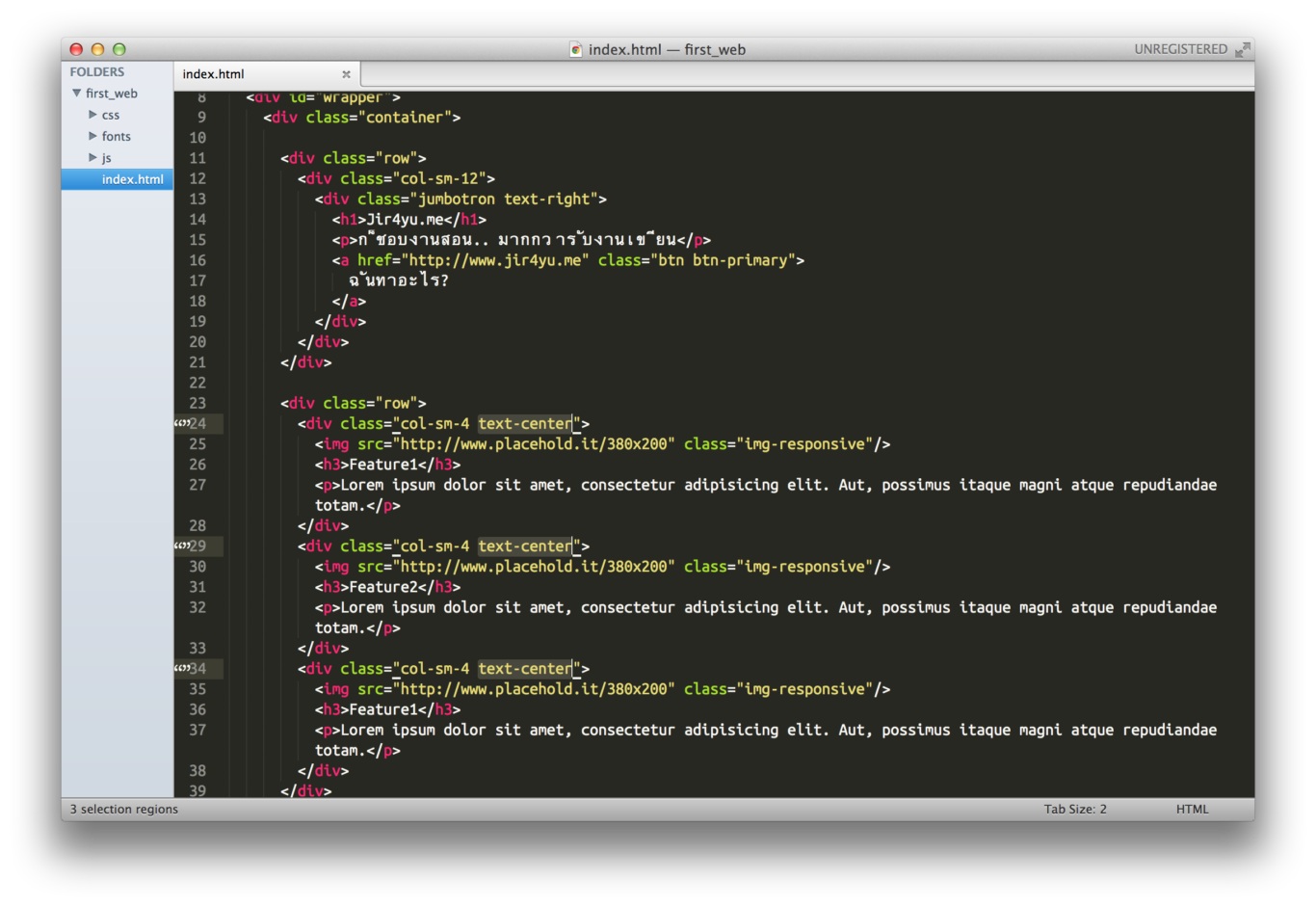
ทั้งนี้, หากใครได้อ่านคู่มือ Bootstrap แบบผ่านๆ มาบ้าง จะเห็นว่าตัว Bootstrap เองมี helper class ให้เรียกใช้มากมาย และ แต่ละอันเองก็ช่วยลดเวลาที่จะเขียนหลายต่อหลายครั้งได้ด้วย อย่างเช่น “text-left” “text-center” หรือ “text-right” ที่ช่วยจัดตำแหน่งของข้อความให้อยู่ในตำแหน่งที่เราต้องการ โดยไม่จำเป็นต้องเขียน css เข้าไปเพิ่มเองเลย ยกตัวอย่างเช่น

ผู้เขียนทำการใส่ “text-right” เข้าไปที่ class “jumbotron” เพื่อให้กล่องด้านบนเรียงข้อความจากด้านขวาเป็นหลัก แล้วยังใส่ “text-center” ให้กับกล่อง feature ทั้ง 3 กล่องของเราตามที่ภาพด้านบนได้ highlight code เอาไว้ เมื่อเราทำการ save และ preview ก็จะเห็นการเปลี่ยนแปลงดังภาพด้านล่างนี้

เห็นมั้ยครับ เราไม่จำเป็นต้องเขียน CSS เองเลย เพียงแค่ใช้ class ที่ Bootstrap เขียนไว้ให้เราแล้วทั้งนั้น สำหรับคนที่เขียนเว็บมาตาม code ของผู้เขียน จะได้รูปแบบเว็บไซต์ที่เหมือนกับที่ผู้เขียน preview ให้ดูแน่นอน ลองคิดดูนะครับ ถ้าชำนาญแล้ว เราก็ไม่จำเป็นต้องเปิดคู่มือ คราวนี้จะเขียนเว็บไซต์เองสักหนึ่งเว็บก็แค่ใช้เวลาเพียงไม่กี่สิบนาทีก็เขียน mockup ขึ้นมาได้แล้ว
หากมีคำถาม, ก็สามารถ comment หรือดาว์นโหลดไฟล์ของบทความนี้ได้ที่นี้ครับ BootstrapMockup
ขอบคุณสำหรับ บทความดีๆครับ ติดตามอ่านเรื่อยๆ ตอนนี้กำลังหัดเขียนเหมือนกันครับ ขอบคุณอีกครั้ง
มีประโยชน์มากขอบคุณครับ
ชอบคุณสำหรับบทความดีๆครับ เพิ่งเริ่มต้นเขียนเว็บครับ