SO SLICK AND FLAT!
จะว่าไปแล้ว, ผู้คนทั่วไปต่างหันมาสนใจ flat design กันเพราะ iOS7 ที่เพิ่งปล่อยให้อัพเดท ซึ่งสเน่ห์ของ flat design คือความเรียบง่าย สะอาด เป็นที่น่าหลงใหลชวนฝันไปตามๆกัน แต่จริงๆแล้ว flat design นั้นมาได้นานอยู่พักใหญ่ๆแล้วครับ ซึ่งผมจะขอรวบรวมรูปแบบของ flat design ที่พอจะเป็นไกด์ตามที่ใช้งาน และ พอเข้าใจมาเรียบเรียงใหม่กันเสียหน่อย
FLAT ต้อง “ไม่รก” ?
คำนิยามนี้ดูเหมือนจะทำให้นักออกแบบเว็บไซต์หลายต่อหลายคนท่องจำกันได้อย่างขึ้นใจกันเลยทีเดียว จริงอยู่ที่ว่าการออกแบบแนว flat นั้นมีพื้นฐานอยู่บนความเรียบง่าย มินิมอล ผสมกับความโมเดิร์น แต่มันก็ไม่ได้แปลว่าไม่จำเป็นต้องไม่รกเสมอไป มันเหมือนกับว่าเราพยายามหาทางเลือกที่ดีที่สุดผ่านอะไรที่น้อยที่สุด หรือที่ว่า less is more.. เพื่อสื่อออกมาให้ผู้ใช้งานสามารถเข้าใจได้ว่า “อ๋อ ไอ้นี่หมายถึงสิ่งนี้นะ” เพราะในเมื่อมันแบนราบไปทุกสิ่งทุกอย่าง มันก็เหมือนเครื่องวัดใจนักออกแบบหลายต่อหลายคนด้วยในทางเดียวกัน
สีสัน ?
วัตถุแสนธรรมดาที่ดูแบนราบไปเสียหมด ต่างต้องเติมแต่งด้วยอะไรบางอย่างเพื่อให้ดูมีสีสันมีชีวิตชีวาและสื่อความหมายได้ หลายคนต่างเข้าใจว่าการเลือกใช้สีสันสดใสมากมายนั้นเหมือนเป็นการบ่งบอกว่า เรากำลังมาตามแนวทางแบบ flat design แต่นั่นก็เรียกได้ว่าไม่ถูกเสียทีเดียว ลองคิดพิจารณาถึงเว็บไซต์ที่เลือกใช้สีโทนเดียวกัน โดยอาจจะไม่ต้องเลือกใช้สีสันที่ออกโทนฉูดฉาดเลยแม้แต่น้อยอย่าง Foundation framework (http://foundation.zurb.com) ที่เลือกเอาสีใดสีหนึ่งมาใช้งานแล้วปรับเปลี่ยนโทนให้เข้มขึ้น หรือ สว่างขึ้นก็ดูเป็น flat design ได้อย่างน่าสนใจ
มันทำให้นักพัฒนาอย่างเราๆมีทางเลือกมากขึ้นเพราะรู้ว่าไม่จำเป็นต้องใช้แม่สีในเฉด bright color เสมอไป กลับกันมันทำให้เราสามารถนำเฉด Retro color มาปรับใช้แล้วไล่ระดับความเข้มของสีได้อย่างอิสระ ซึ่งในบทความ Making it Work: Flat Design and Color Trends พูดถึงเฉดสี กับ flat design ได้อย่างดีเยี่ยม หรือแม้แต่หากเราไม่ชอบเฉดสีไกด์ไลน์ที่มีอยู่แล้วก็สามารถไปหาเครื่องมืออื่นๆในการออกแบบได้ ไม่ว่าจะเป็นเว็บไซต์ Adobe Kuler, Colorlovers หรือสร้างแม่สีตามใจชอบเองด้วย hailpixel
ข้อความ ?
ในเมื่อทุกสิ่งอย่างดูน้อยกระจ้อยร่อยไปเสียหมด เราก็ต้องมา focus ที่ข้อความกันเสียหน่อย ในรูปแบบของ flat design นี้เองจะช่วยให้เราสามารถคิดถ้อยคำที่สามารถช่วยโน้มน้าวได้มากขึ้น เพราะในเมื่อเราใช้รูปน้อยลง ความสนใจจะถูกดูดเข้าไปหาตัวหนังสือ มันจะเป็นเรื่องที่ง่ายมากถ้าจะใช้พื้นหลังเป็นเฉดสีเข้ม แล้วใช้ตัวหนังสือสีอ่อน หรือจะเป็นพื้นหลังสีอ่อนแล้วใช้ ตัวหนังสือเฉดสีเข้มตัดกันก็ได้
หนักแน่น.. ได้ผล
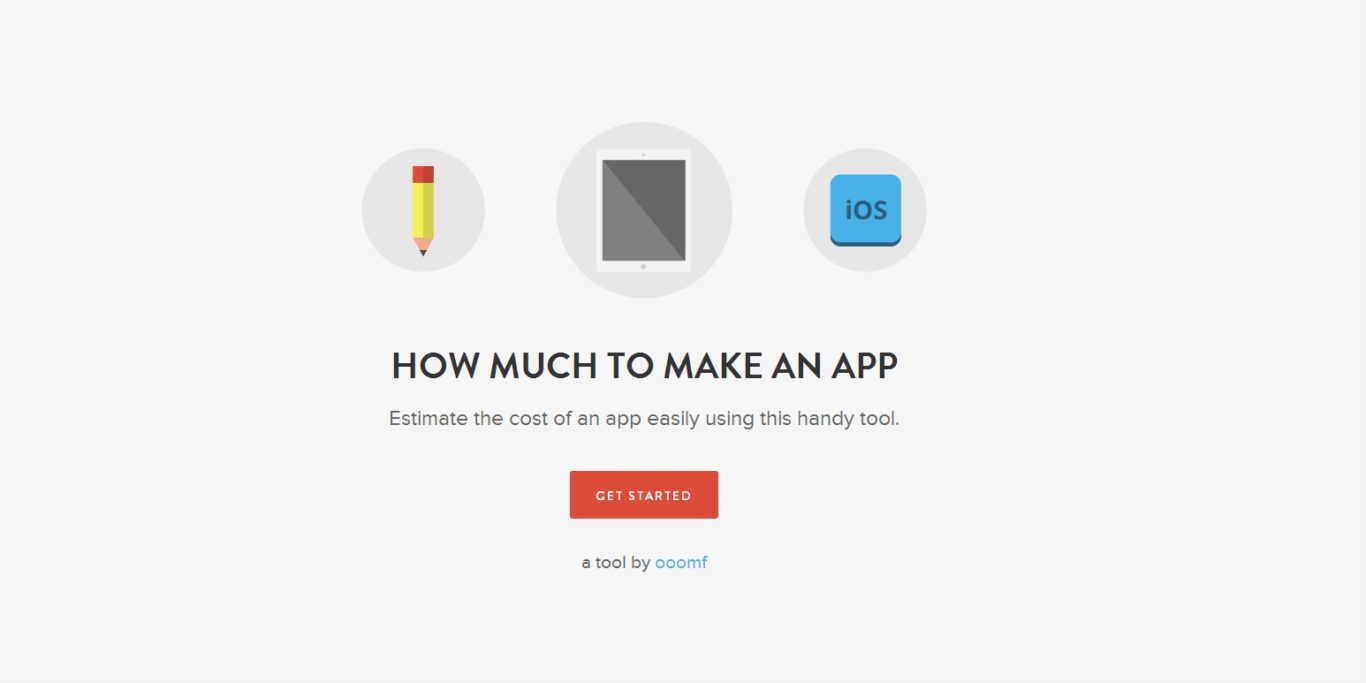
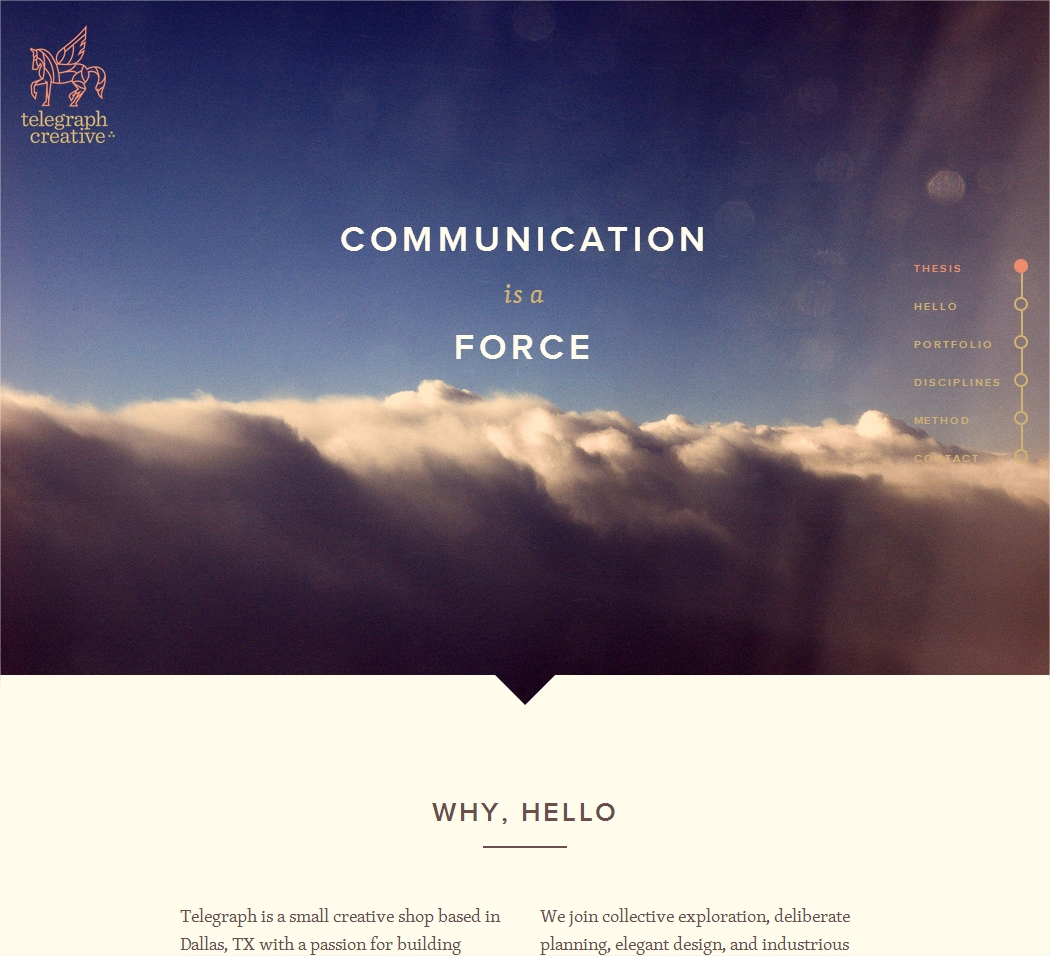
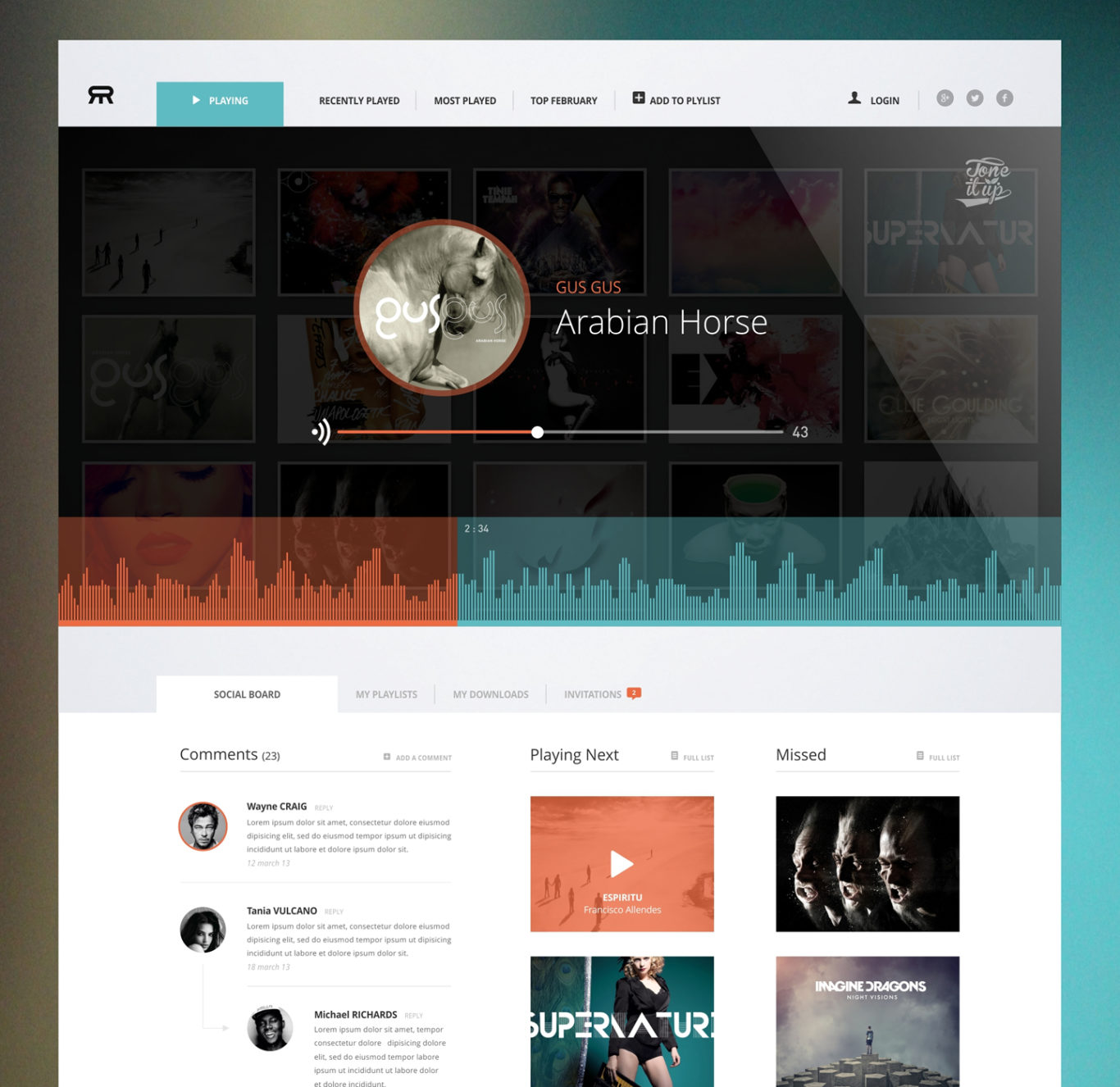
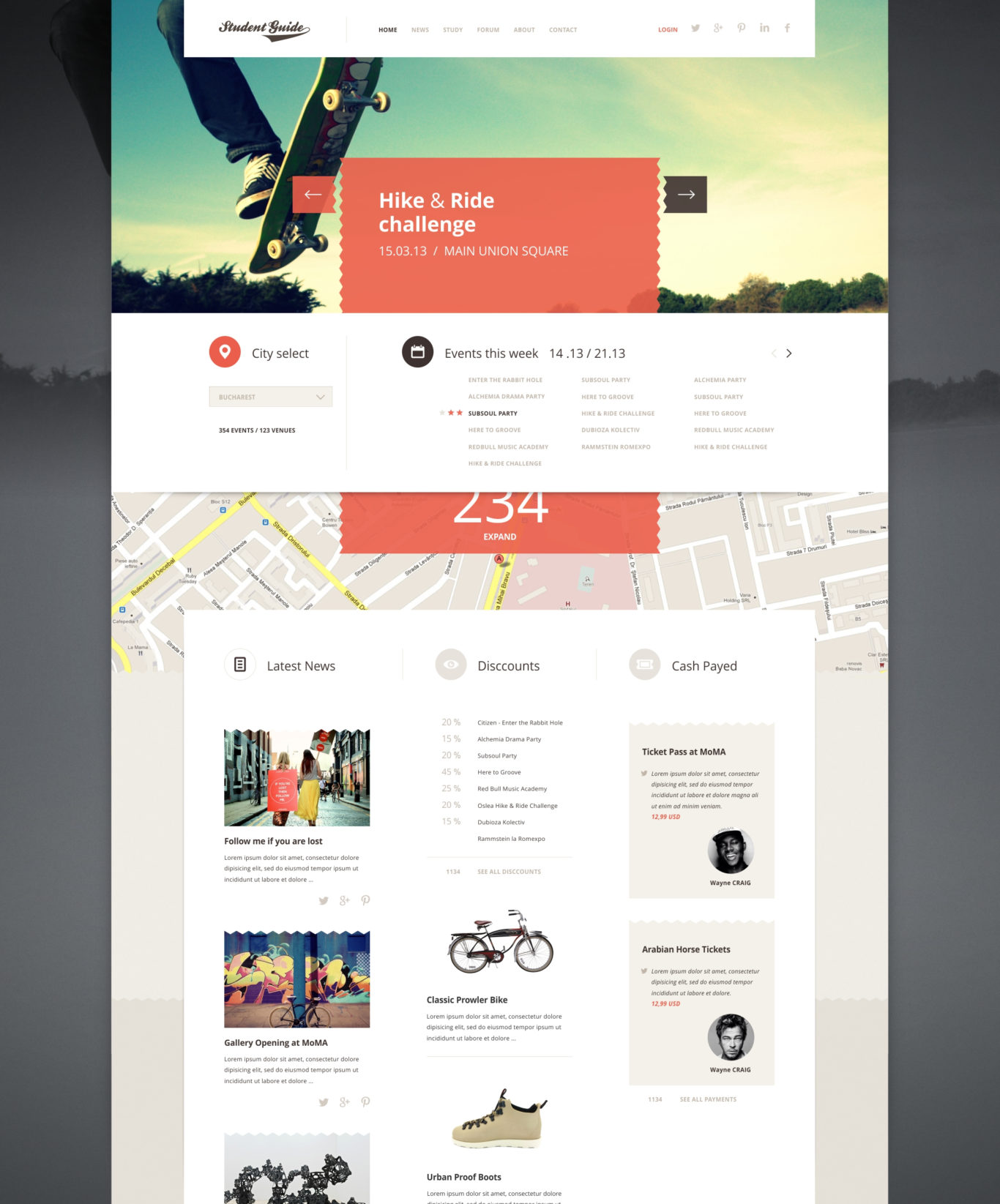
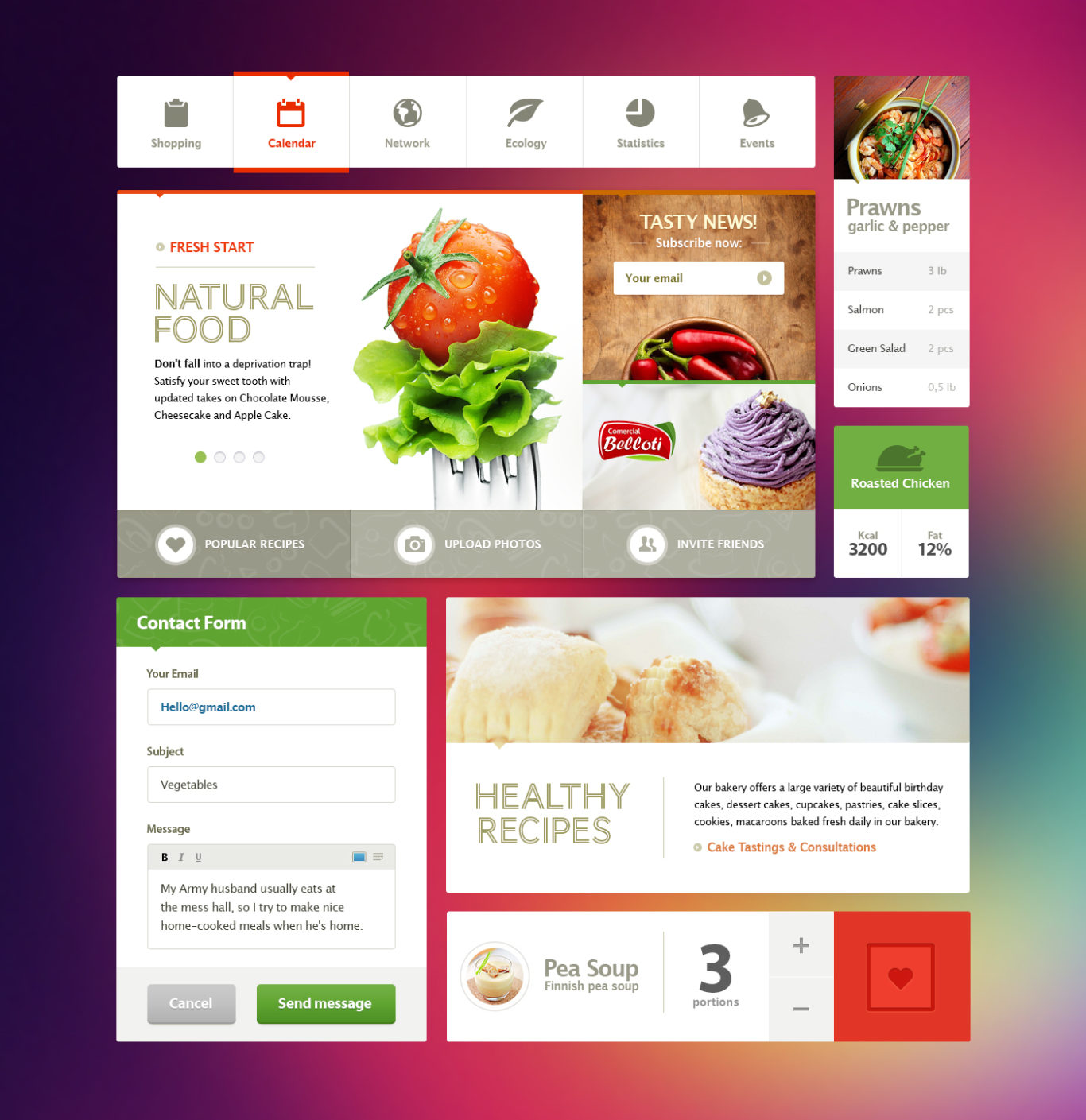
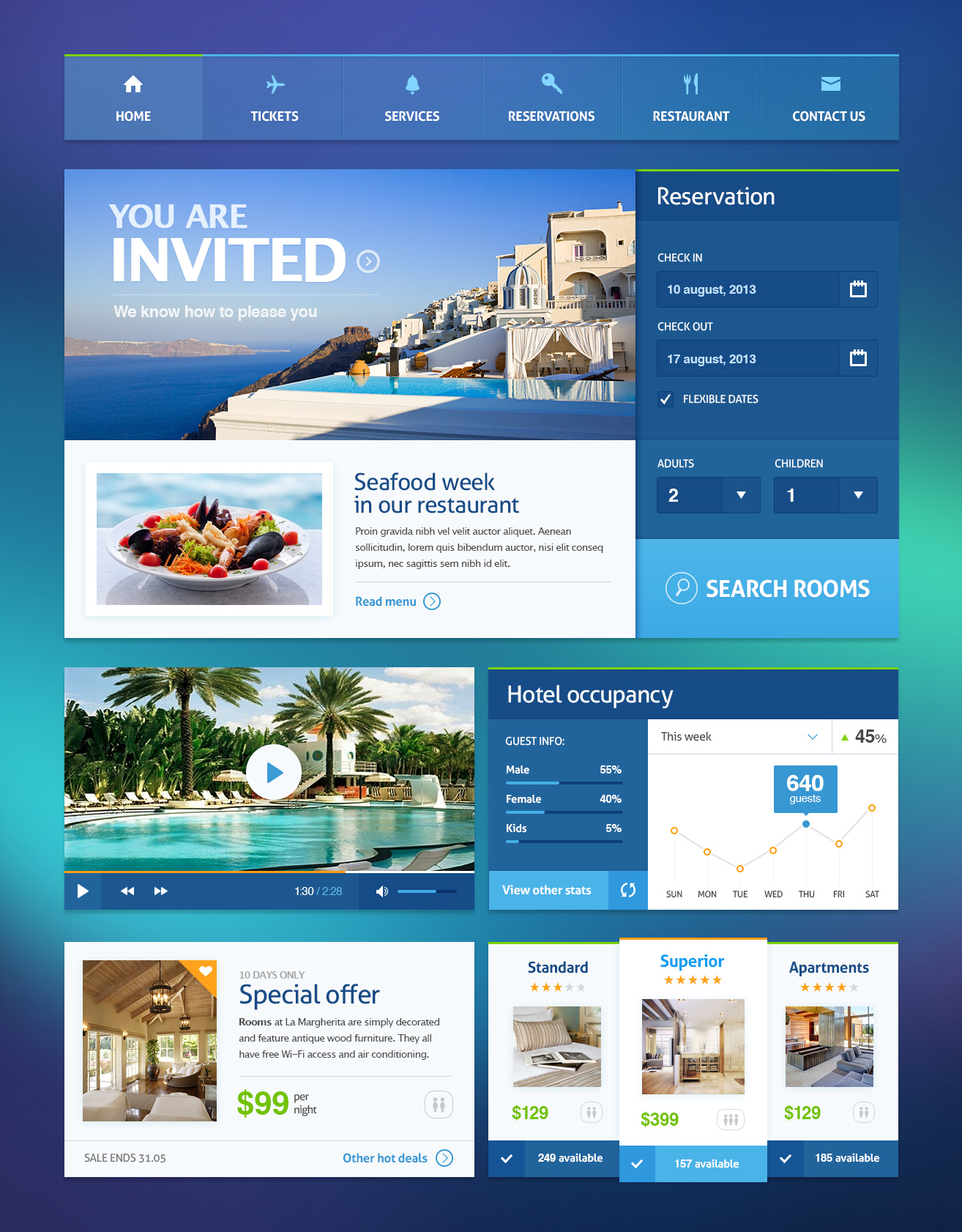
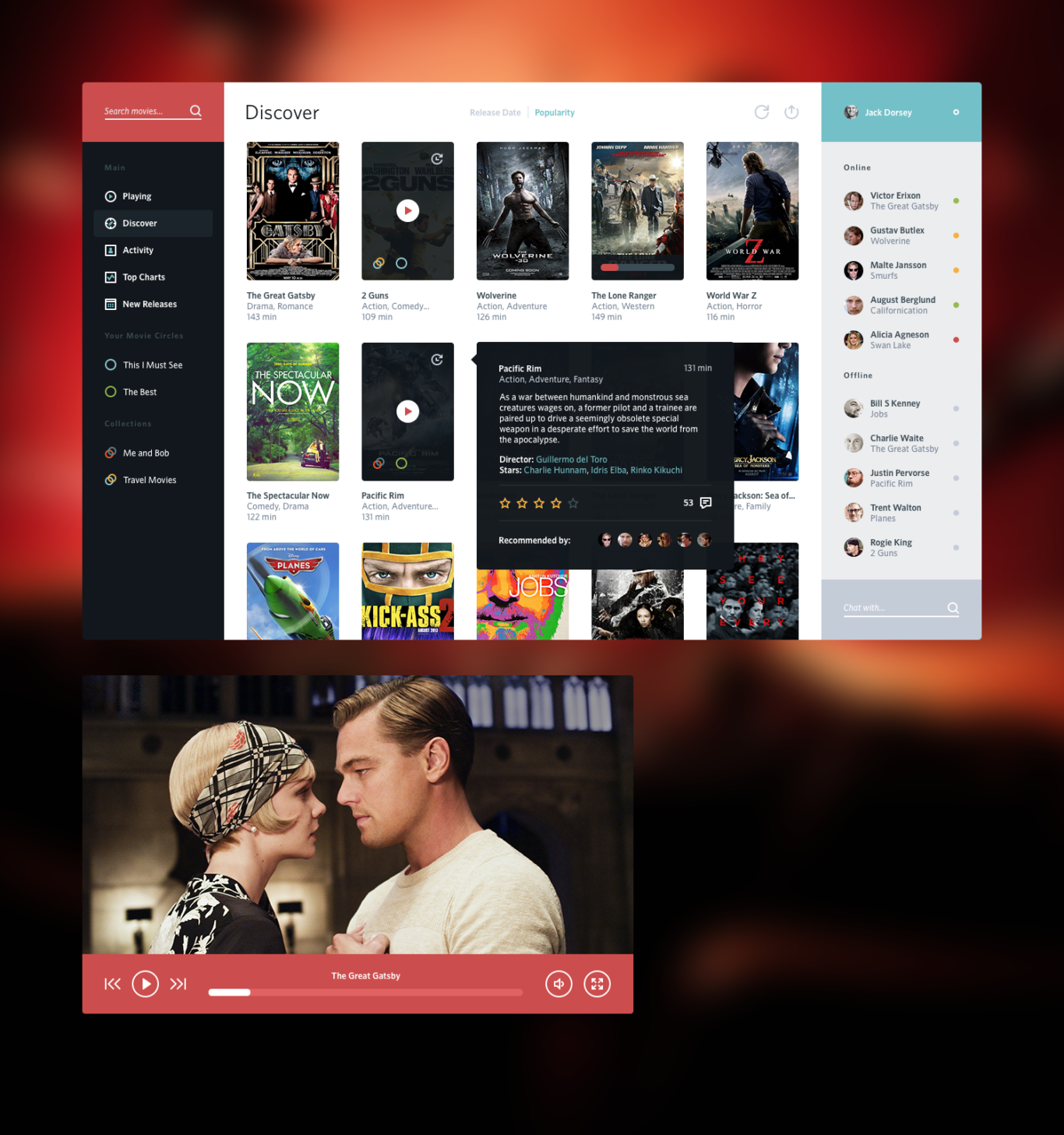
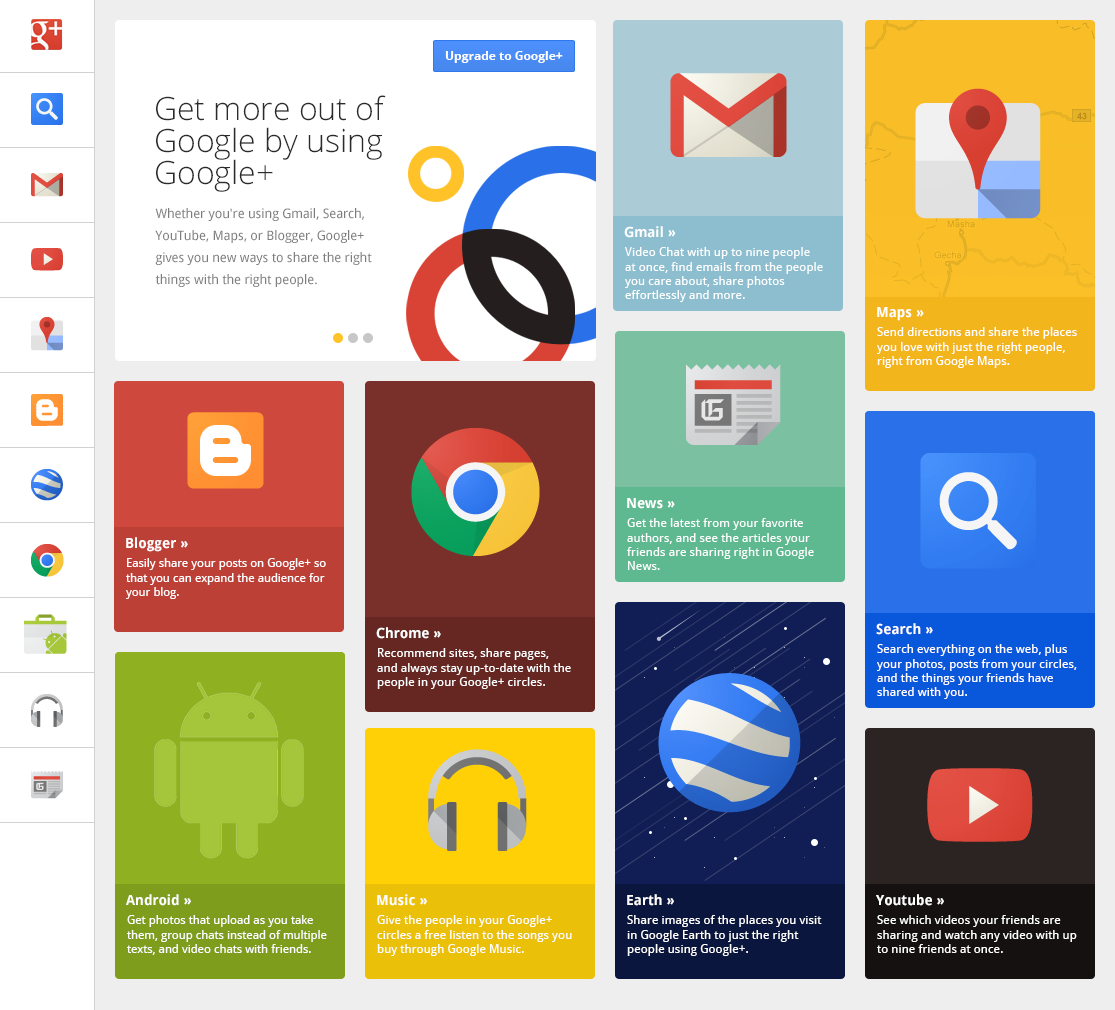
เนื่องจากความมินิมอลของ flat design นั้นเหมือนกับว่าจำกัดให้เราพยายามลดทอนสิ่งอื่นๆที่ไม่จำเป็นออกไปให้ได้มากที่สุดในพื้นที่เท่าเดิม ความรู้สึกแรกพบเมื่อเราต่างได้เห็นรูปแบบ flat design ส่วนมากจะคิดเหมือนๆกันที่ว่า มันดูโล่ง สะอาด เป็นระเบียบ การเลือกใช้วัตถุต่างๆมาประกอบบนงานดีไซน์ของเราจึงต้องดูมีรายละเอียดชัดเจนกับงานที่เราต้องการจะสื่อเหมือนกับว่ามันหนักแน่น ได้ผลชัดเจน และ มีประสิทธิภาพ ผมอยากจะให้คุณลองดูงานออกแบบดังด้านล่าง
จะเห็นว่านักออกแบบส่วนมากนิยมใช้พื้นหลังที่เป็นภาพเบลอเข้ามามีส่วนช่วยให้วัตถุข้างหน้าดูน่าสนใจมากยิ่งขึ้น ประกอบกับบางส่วนเน้นการจัดวาง layout ได้เป็นระเบียบน่าใช้งาน พอผู้ใช้งานทั่วไปเปิดเข้ามาใช้ครั้งแรกก็ต่างประทับใจในความเรียบร้อย มีเมนูการนำทางที่ชัดเจน และ แบ่งหมวดหมู่ได้อย่างเด่นชัด
ทั้งนี้ มันไม่มีอะไรแน่นอนเสมอไป.. flat design อาจจะเป็นแค่เทรนด์หนึ่งที่เข้ามามีบทบาทแค่บางเวลาแล้วก็ออกไป มันไม่มีความจำเป็นเท่าไหร่นักที่ต้องเปลี่ยนลักษณะงานของตัวเองให้เข้ากับการออกแบบรูปแบบใหม่ๆ อยู่เสมอๆ นักพัฒนาที่ประสบความสำเร็จส่วนใหญ่มักยึดหลักการณ์ และ อุดมการณ์เดิมของตัวเองอย่างแน่วแน่เพื่อให้ประสบความสำเร็จ ซึ่งผู้อ่านสามารถเลือกเข้าไปดูการออกแบบสวยๆจากเว็บไซต์ทิ้งท้ายดังนี้ครับ
- http://dribbble.com/search?q=flat
- http://fltdsgn.com/
- http://www.hongkiat.com/blog/flat-design-resources/