รู้จัก Google Snippets กันก่อน
Snippets เหมือนกับตัวที่เอาไว้ช่วยให้พวก bot ของ Search Engine มาเก็บข้อมูลได้ง่ายและเป็นระบบมากขึ้น ซึ่งนั่นอาจจะส่งผลดีต่อเว็บไซต์ของเราได้ด้วยเช่นกัน เพราะเมื่อเราประกาศส่วนต่างๆที่ชัดเจนและเป็นระเบียบ การเก็บข้อมูลของ bot ก็จะทำได้ง่ายแล้วเอาไปใส่ไว้ในฐานข้อมูลได้ดียิ่งขึ้นด้วย ซึ่ง Snippet นั้นก็มีมานานพอสมควรแล้ว ซึ่งเราอาจจะไม่ได้สนใจมันมากนัก แต่สำหรับนัก SEO แล้ว นี่คือพื้นฐานนึงที่ควรจะรู้ไว้ครับ ยกตัวอย่างจากภาพข้างล่างนี้ อาจจะอ๋อขึ้นมากันบ้าง..

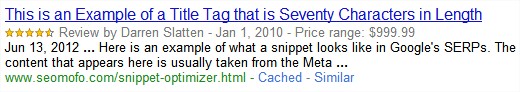
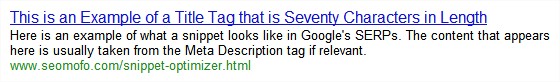
ใช่แล้ว นี่คือการค้นหาจาก Google Search engine แบบธรรมดาซึ่งบางเว็บไซต์มีและไม่มีคละกันไป แต่แน่นอนว่า มี มักจะน่าสนใจกว่าแบบไม่มีดังรูปข้างล่าง

ที่นี้มาดูวิธีการทำและความหมายที่ใส่ของแต่ละ TAG กันดีกว่า ซึ่งผมจะเรียกว่า Rich Snippets ตามที่ Google เองเรียกต่อไปนะครับ จากนี่ http://support.google.com/webmasters/bin/answer.py?hl=en&answer=99170&topic=1088472&ctx=topic สามารถอ่านเพิ่มเติมของ TAG แต่ละตัวได้เช่นกัน หรือตรวจสอบง่ายๆ คือนำเว็บไซต์ของเราไปเช็คกับ Rich Snippets Testing Tool
Snippets ที่สำคัญมี 5 ตัวด้วยกันได้แก่ Title, Description, Update, Author และ Mark up ต่างๆ
Title กับส่วนของ Description นั้นผมขอข้ามไปเพราะเนื่องจากมีเว็บไซต์มากมายที่เขียนถึงการตั้งค่า Onpage เหล่านี้ รวมไปถึง Plugins สำหรับเว็บไซต์สำเร็จรูปอย่าง WordPress และ Joomla นั้นก็สามารถทำให้ได้แบบสบายๆ ที่สำคัญที่ผมจะเขียนถึงคือ Update และ Author เป็นหลักเพราะยังไม่ค่อยเห็นเว็บไซต์ไหนเขียนถึงอยู่บ่อยๆ และตัวผมเองก็เพิ่งได้เริ่มใช้ไปร่วมอาทิตย์แล้ว ก็ไม่มีปัญหาอะไร
Update เป็น snippet ที่บ่งบอกว่าบทความของคุณหรือเว็บไซต์ของคุณหน้านั้นมีความสดใหม่เพียงใด มีการปรับปรุงอยู่อย่างสม่ำเสมอและได้รับการดูแลหรือเปล่า ซึ่ง Google จะชอบบทความที่มีความสดใหม่และได้รับการแก้ไขปรับปรุงเป็นเดิมอยู่แล้ว วิธีใช้งานก็ไม่ยากเพียงแค่ใส่ <span class=”updated”>วันที่อัพเดท</span> เพียงเท่านี้เมื่อ bot มาเก็บข้อมูลก็จะรู้ได้เอง สำหรับคนที่ใช้ wordpress อาจจะง่ายหน่อย เพราะสามารถเขียน tag php ขึ้นมาใช้กับ class updated นี้ได้ด้วย
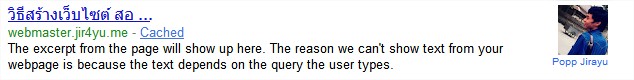
Author เป็นการบ่งบอกว่า ใครเป็นเจ้าของบทความ ใครเป็นผู้เขียนขึ้น ซึ่งจะลิงค์กับ Profile ของ Google+ ด้วย ส่วนตัวผมลองใช้เว็บไซต์อื่นให้เป็นลิงค์ author แต่กลับไม่ได้ เพราะตัว Testing tool ก็ยังฟ้องว่าต้องลิงค์กับ Google+ Profile เท่านั้นอีก เลยจำเป็นต้องไปเปิด Google+ กับเขาและลิงค์ให้เรียบร้อย ก็จะขึ้นเป็นรูปโปรไฟล์เรา

วิธีใช้งานก็ไม่ยากเช่นเดียวกันคือประกาศ <span class=”vcard author”><span class=”fn”><a href=”[profile_url]?rel=author”>Google</a></span></span> ไว้ในส่วนใดก็ได้ของเว็บไซต์เรา แล้วรอ bot มาเก็บข้อมูลก็ถือว่าทำเรียบร้อยครับ ตัวอย่างเช่น ผมนำมันมาใช้กับ wordpress โดยครอบกับส่วนที่บอกว่าใครเป็นคนเขียนบทความนี้ ซึ่งมีอยู่แล้วในทุกหน้า single post เลยครอบไปแบบนี้
<span><span><a href=”https://plus.google.com/114178088498011147130?rel=author”>Jir4yu</a></span></span>
เช่นเดียวกันที่สีแดงคือสิ่งที่คุณต้องเปลี่ยนหากนำ code ข้างบนของผมไปใช้ครับ
ส่วน Mark up อื่นๆเช่น Microformats และ Microdata นั้นเราสามารถเลือกเพิ่มเข้าไปในเฉพาะ meta ที่เราต้องการจะเน้นบอกได้ แต่ถ้าที่ Google และ W3 แนะนำคือ บอกให้หมด (ซึ่งผมเห็นว่ามันเยอะเหลือเกิน) ก็เลยบอกแค่ metatags ที่เป็น ภาษา(languages) และ ประเทศ(country) ของเว็บไซต์โดยใช้ meta ง่ายที่สามารถประกาศได้เลยอย่าง
<meta name=”language” content=”thai“>
<meta content=’TH‘ name=’country’/>
สำหรับคนที่อยากจะดูว่า meta และ mask up ต่างๆมีอะไรบ้างก็สามารถเข้าไปดูได้ที่ลิงค์ที่ผมให้ไว้ด้านบนครับ
Jir4yu.