http://m.Jir4yu.me

 เมื่อสองวันที่แล้วได้ลองนั่งศึกษา Jquery mobile และได้ลองเขียนเว็บไซต์สำหรับมือถือขึ้นมา โดยเผื่อว่าจะเอาความรู้ตรงจุดนี้ไปต่อยอดเขียนแอพ ฯ แอนดรอยด์ที่เป็นโปรเจคจบด้วย นั่งอ่านเอกสารประกอบและหาข้อมูลในเน็ตไปเรื่อยจนได้ที่ จึงตั้งใจว่าจะทำเป็นดึงข้อมูลจากฐานข้อมูลจาก WordPress เองนี้แหละขึ้นมาแสดง โดยดึงบทความล่าสุดจากหลายๆหมวดหมู่ขึ้นมา และรวมไปถึง ส่วนของเว็บที่สอนทำเว็บไซต์ด้วย (http://webmaster.jir4yu.me) ข้อจำกัดของ Jquery mobile เองนั้นก็มีอยู่นิดหน่อย แต่ถ้าให้ผมเลือกแล้ว ผมก็ยืนยันที่จะใช้งานมันอยู่ดี เนื่องจากใช้เพียง HTML เบื้องต้น และแทรก JavaScript อีกเล็กๆน้อยๆก็สามารถสร้างธีมเว็บไซต์สำหรับมือถือที่สวยงามน่าใช้งานกว่าเขียนด้วย HTML กับ CSS โล้นๆอยู่ดี อีกทั้งถ้าเขียนเว็บไซต์ทั้งเว็บด้วย Jquery mobile แต่แรกแล้ว เราก็ยังไม่ต้องแยกเขียนเว็บไซต์สำหรับมือถือต่างหากอีกด้วย
เมื่อสองวันที่แล้วได้ลองนั่งศึกษา Jquery mobile และได้ลองเขียนเว็บไซต์สำหรับมือถือขึ้นมา โดยเผื่อว่าจะเอาความรู้ตรงจุดนี้ไปต่อยอดเขียนแอพ ฯ แอนดรอยด์ที่เป็นโปรเจคจบด้วย นั่งอ่านเอกสารประกอบและหาข้อมูลในเน็ตไปเรื่อยจนได้ที่ จึงตั้งใจว่าจะทำเป็นดึงข้อมูลจากฐานข้อมูลจาก WordPress เองนี้แหละขึ้นมาแสดง โดยดึงบทความล่าสุดจากหลายๆหมวดหมู่ขึ้นมา และรวมไปถึง ส่วนของเว็บที่สอนทำเว็บไซต์ด้วย (http://webmaster.jir4yu.me) ข้อจำกัดของ Jquery mobile เองนั้นก็มีอยู่นิดหน่อย แต่ถ้าให้ผมเลือกแล้ว ผมก็ยืนยันที่จะใช้งานมันอยู่ดี เนื่องจากใช้เพียง HTML เบื้องต้น และแทรก JavaScript อีกเล็กๆน้อยๆก็สามารถสร้างธีมเว็บไซต์สำหรับมือถือที่สวยงามน่าใช้งานกว่าเขียนด้วย HTML กับ CSS โล้นๆอยู่ดี อีกทั้งถ้าเขียนเว็บไซต์ทั้งเว็บด้วย Jquery mobile แต่แรกแล้ว เราก็ยังไม่ต้องแยกเขียนเว็บไซต์สำหรับมือถือต่างหากอีกด้วย
ผมเขียนออกมาจึงได้เป็น URL ตามนี้ครับ http://m.jir4yu.me (ใครที่ใช้มือถือเล่นเน็ต เวลาเรียกมา http://www.jir4yu.me จะเด้งไปเว็บไซต์สำหรับมือถือให้เอง) ส่วนคนที่ใช้ PC ทั่วไปก็สามารถเรียก URL เพื่อเข้าไปทดลองดูได้เหมือนๆกัน โดย Jquery mobile ที่ผมทดลองเขียนขึ้นมีหลักการทำงานดังนี้ครับ
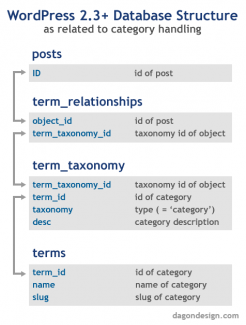
อย่างแรกศึกษาโครงสร้างฐานข้อมูลของ WordPress ที่ต้องการจะดึงก่อน แล้วเลือกดูฟิลด์ว่าต้องการคอลัมน์ไหนให้แสดงบ้าง เช่น หัวข้อบทความ, ลิงค์บทความ และ เนื้อเรื่องเป็นต้น จากนั้นทำการเขียน SQL เป็นเงื่อนไขในการดึงข้อมูลออกมาแสดง อาจจะมีความซับซ้อนบ้างเรื่องการ Join ตาราง เนื่องจากผมต้องการดึง 10 เรื่องล่าสุดในหมวดหมู่นั้นๆให้แสดงด้วย เลยต้องคิดเงื่อนไขมากหน่อย อาจจะไม่เห็นภาพ แต่ถ้าดูรูปประกอบด้านข้างนี้ อาจจะเข้าใจง่ายขึ้นมานิดนึง
อธิบายได้ง่ายๆ คือ posts คือสิ่งที่เกี่ยวกับเรื่อง เกี่ยวกับบทความ มีหัวข้อ ลิงค์ และ เนื้อความตามปรกติ แต่จะไม่มีหมวดหมู่หรือชื่อหมวดหมู่ที่เกี่ยวข้องมาให้ ต้องไปใช้เงื่อนไขในการรวมตารางอีก 3 ตาราง ดังที่เห็นในภาพ ให้เป็น view table เดียวกันก่อนจึงจะดึง name หรือ ชื่อหมวดหมู่ ที่อยู่ในตาราง terms ออกมาใช้งานได้ ซึ่งโดยส่วนตัวแล้วผมคิดว่า เดิมทีการใช้งาน Jquery mobile นั้นไม่ได้มีความซับซ้อนหรือแปลกใหม่อะไรมากนัก เพียงแต่ต้องเรียกใช้ tag ที่ผู้พัฒนาจัดทำขึ้นมาให้ถูกต้องก็สามารถเรียกใช้งานได้แล้ว เวลาเราโหลด Jquery mobile มาไว้ที่เครื่องของเราก็จะแนบแฟ้ม example มาให้เราแกะ code และสอนเรียกใช้งานเบื้องต้นให้อยู่แล้วครับ
อย่างไรก็ดี Jquery mobile นั้นเหมาะกับการเขียนเชิง web เสียมากกว่านำไปพัฒนาเป็นแอพ ฯ สำเร็จรูป ผู้อ่านสามารถศึกษาได้เองที่ http://jquerymobile.com/test/ (ขอบคุณภาพประกอบ dagondesign.com)
Jir4yu.