เลี้ยงต้นไม้บางต้นให้โต ยังยากเสียกว่า
ครับ ผมอาจจะเกิดเป็นคนเมืองตั้งแต่แรกเริ่ม และ ผมก็คิดแบบนั้นจริงๆ ให้ผมเขียนเว็บไซต์ขึ้นมาเว็บนึงยังดูง่ายกว่าการปลูกต้นไม้บางชนิดให้โตเสียอีก ทั้งเรื่องของเวลาด้วยเช่นกัน บางทีเขียนเว็บสักเว็บอาจจะใช้เวลาเป็นชั่วโมง หรือ เป็นวัน อาจจะเป็นเดือน ซึ่งดูแล้วก็ใช้เวลาน้อยกว่าปลูกต้นไม้ให้ออกดอกออกผล ผมเลยจั่วหัวบทความให้ฟังดูง่ายขึ้นมาหน่อยว่าจริงๆ แล้ว responsive Website เนี่ย ง่ายกว่าการปลูกต้นไม้สักต้นเสียอีก (แต่ก็ไม่เข้าใจ ทำไมชอบคิดกันไปว่ามันยากอย่างนั้น ลำบากอย่างนี้) ซึ่งผมเคยเขียนบทความเกี่ยวกับ responsive website ไปเมื่อต้นปีที่แล้ว (กพ 56) ว่าด้วยเรื่องของ ปรับความเข้าใจ.. responsive website
ถ้าคิดว่ามันง่าย ไม่ได้มีอะไรซับซ้อน มันก็จะง่ายครับ มองในแง่ดีเข้าไว้ อย่างน้อยก็ให้กำลังใจตัวเองหน่อย

จะสร้าง Responsive website ควรรู้อะไรบ้าง?
ทางเลือกที่จะเขียน responsive website นั้นสามารถขึ้นได้สองวิธีเท่าที่ผมทราบคือด้วย CSS ล้วนๆ และ มีบางเคสที่จำเป็นต้องใช้ Javascript ช่วย แต่โดยหลักจริงๆ แล้ว responsive design นั้นเกี่ยวข้องโดยตรงกับ CSS หากคุณผู้อ่านมีทักษะ หรือ ความรู้ด้าน CSS เป็นอย่างดี responsive website นั้นก็เป็นเรื่องหมูๆ แล้วครับ
ข้อควรรู้อีกเรื่องนึงคือเรื่องของ browser compatibility การจะขึ้น responsive website สักหนึ่งเว็บนั้นมีความจำเป็นต้องเปิดด้วย web browser ที่ค่อนข้างทันสมัยหน่อย ผู้เขียนแนะนำว่าควรจะเปิดด้วย Internet Explorer เวอร์ชั่น 9 ขึ้นไป (ถึงแม้จะมี plugin หรือ library อื่นๆ ที่ช่วยให้ IE8 สามารถเรียกอ่าน media query* ได้ แต่ก็ไม่แนะนำ)
ถือเป็นข้อดีที่นักพัฒนารุ่นใหม่ และ ผู้ประกอบการ ควรเลิกสนใจ และ ให้ความสำคัญกับ IE8 เหมือนกับที่ทาง Microsoft เองออกมาบอกว่าจะเลิก support ส่วนใครที่ใช้งาน Firefox, Safari, Chrome หรือ IE10 ขึ้นมานั้นไม่น่าเป็นห่วงครับ ส่วนมากซอฟแวร์จะทำการปรับรุ่นตามช่วงเวลาให้เอง (ถ้าไม่ได้ไปตั้งค่าอะไรพิเศษ)
สรุป CSS คือพื้นฐานสำคัญที่จะนำไปสู่ responsive website ที่ดี
แล้วถ้าไม่เก่ง CSS หรือ ไม่รู้เรื่องเลย จะทำยังไง?
ใช้ web framework ครับ ถือเป็นการเริ่มต้นที่ดีที่สุด และ ผู้เขียนเองก็แนะนำด้วย เนื่องจากย่นระยะเวลาการเรียนรู้, ขึ้นเว็บไปได้เยอะถึงเยอะมาก อีกอย่าง web framework สมัยนี้ก็มีหน้าตาที่สวยงาม มี document ที่ละเอียดสามารถคัดลอก code มาใช้ได้เลย พอใช้ framework ไปสักพักแล้ว เราก็อาจจะค่อยๆ แกะ code CSS ที่ละนิด แล้วมาลองเขียนเองทีหลังก็ได้ แต่แรกๆ ใครที่ไม่ถนัด CSS หรือ ไม่ค่อยมีพื้นเลยก็ใช้ไปเถอะครับ
web framework จะช่วยให้ผู้อ่านไม่จำเป็น (หรือน้อย) ที่จะต้องมานั่งเขียน CSS เสริมแยกเข้าไปเอง อีกทั้งช่วยแบ่งขนาดของ media query* ไว้ให้เราเรียกใช้ได้ง่าย โดย framework ที่น่าสนใจ และ เป็นที่นิยมก็มีหลายยี่ห้อจากหลายผู้พัฒนา อาธิ Twitter Bootstrap, Foundation, Gumby Framework, Semantic UI ฯลฯ
ซึ่งแต่ละ framework เองก็มีข้อดีข้อเสียต่างกันไป ซึ่งตรงนี้อย่าเพิ่งสนใจครับ ให้เข้าไปดูเว็บไซต์ หรือ ตัวอย่างเว็บไซต์ในเว็บผู้พัฒนา แล้วลองเลือกดูว่ารูปแบบของตัวไหนที่เราชื่นชอบมาใช้ก่อน ตัวที่เป็นที่นิยมในตลาดมากที่สุดก็คงจะเป็น Twitter Bootstrap

web framework ต่างๆยังสามารถ override CSS ลงไปได้ด้วย เหมือนกับว่าเราสามารถเลือกใช้ theme หรือ skin ต่างๆ สำหรับ web framework ตัวนั้น แบบไม่จำเป็นต้องใช้รูปแบบ style เดิมๆ อย่างเช่น Kanda Bootstrap Skin ที่ผู้เขียนส่งขึ้นไปขายบน Codecanyon

เครื่องมือที่จะใช้เขียน Responsive Website ได้ดีที่สุด?
เลือก Text editor ที่คุณชื่นชอบ และ ถนัดมากที่สุด ไม่ว่าจะเป็น Sublime Text, Brackets, EditPlus, Dreamweaver หรือจะโชว์เมพเขียนด้วย NotePad ก็ได้แล้วแต่ พร้อมด้วยเครื่องดื่มถ้วยโปรดสักแก้ว บทเพลงที่คุณชื่นชอบอีกสักหน่อย ทำตัวให้สบายๆ ปล่อยหัวให้แล่นๆ Responsive design บางทีก็ขึ้นอยู่กับช่วงอารมณ์ และ ใช้ศิลป์นิดหน่อย
web browser ที่ใช้ในการทดสอบก็แนะนำอยู่ 2 ตัวคือ Google Chrome และ Firefox เพราะเนื่องจากมี plug-ins เสริมที่ช่วยให้เราสามารถทดสอบ Responsive layout ได้ง่ายขึ้น เพียงแค่ดาวน์โหลดมาติดตั้งก็สามารถใช้งานพร้อมกับ web browser ตัวนั้นๆ ได้ทันที
plug-ins ที่แนะนำ: Clear Cache และ Web Developer

มีเครื่องมือแล้ว มีสิ่งที่จะต้องรู้แล้ว เริ่มกันเลย
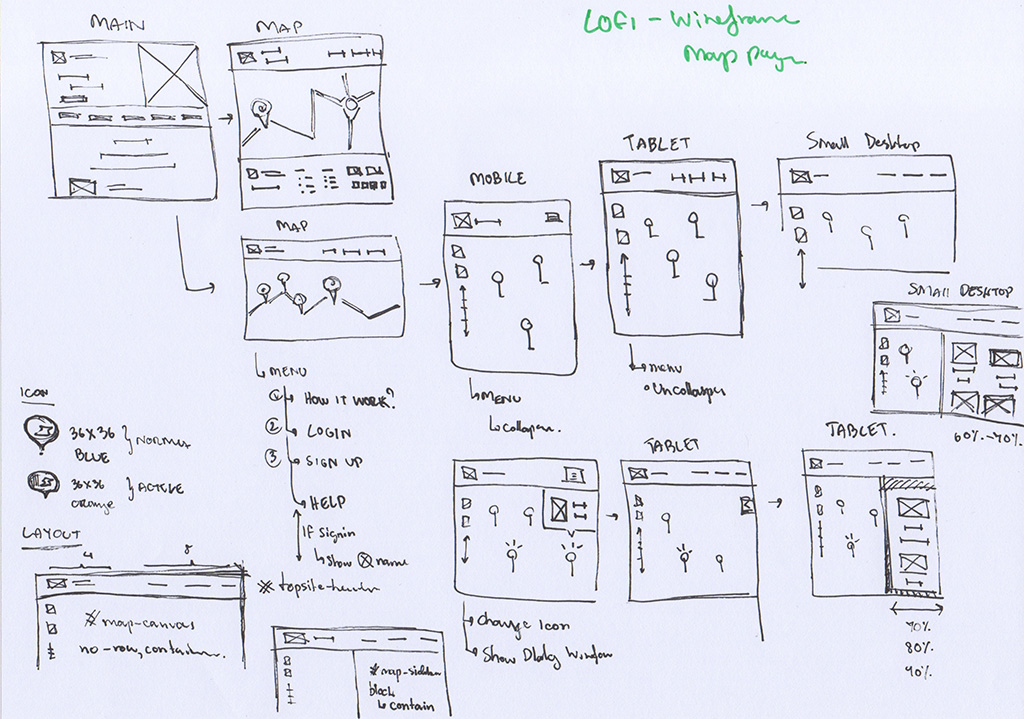
เริ่มแรกแล้ว ผู้เขียนแนะนำให้เขียนความต้องการในเว็บไซต์นั้นๆ ออกมาเป็นหัวข้อก่อน หรือถ้าใครที่เข้าใจการจัดหน้าเว็บไซต์อยู่บ้างก็เขียน wireframe แบบหยาบๆ หรือที่เรียกกันว่า lo-fi wireframe* ขึ้นมาก่อนครับ อาจจะ sketch ด้วยดินสอ หรือปากกาลงบนกระดาษธรรมดาๆ หรือจะใช้เครื่องมือในการสร้างขึ้นมาก็ได้
ที่ต้องทำแบบนี้ก็เพราะว่า เราจะได้รู้การทำงาน และ ขั้นตอนการขึ้นเว็บไซต์ทั้งหมด รวมไปถึงวัตถุ(element) ต่างๆที่จะต้องใช้ในหน้าเว็บไซต์หน้านั้นด้วย บ่อยครั้งเวลาที่เราข้ามขั้นตอนนี้ไป ช่วงที่เขียนเว็บไซต์อยู่อาจจะลืมนึกถึงจุดใดจุดหนึ่งไป เช่น เมนู, ช่องค้นหา ฯลฯ ซึ่งจะทำให้เราต้องเสียเวลากลับมาเพิ่มในแต่ละ media query
จะวาด หรือจะใช้โปรแกรมก็แล้วแต่ความถนัดครับ จะลงรายละเอียดมาก หรือ น้อย ก็ขึ้นอยู่กับเราได้เลย ขอเพียงให้อ่านแล้วเข้าใจ ใครที่ถนัด CSS หรือเขียนเว็บไซต์เป็นทุนเดิมอยู่แล้วก็อาจจะวาดหยาบๆ ก็เพียงพอ แต่ถ้าใครที่ยังเพิ่งหัดเขียนเว็บไซต์ใหม่ก็อาจจะวาดใส่รายละเอียดเยอะหน่อย(hi-fi wireframe*)
ขั้นตอนนี้จะใช้เวลาไม่เท่ากัน แล้วแต่ความชำนาญของบุคคลครับ

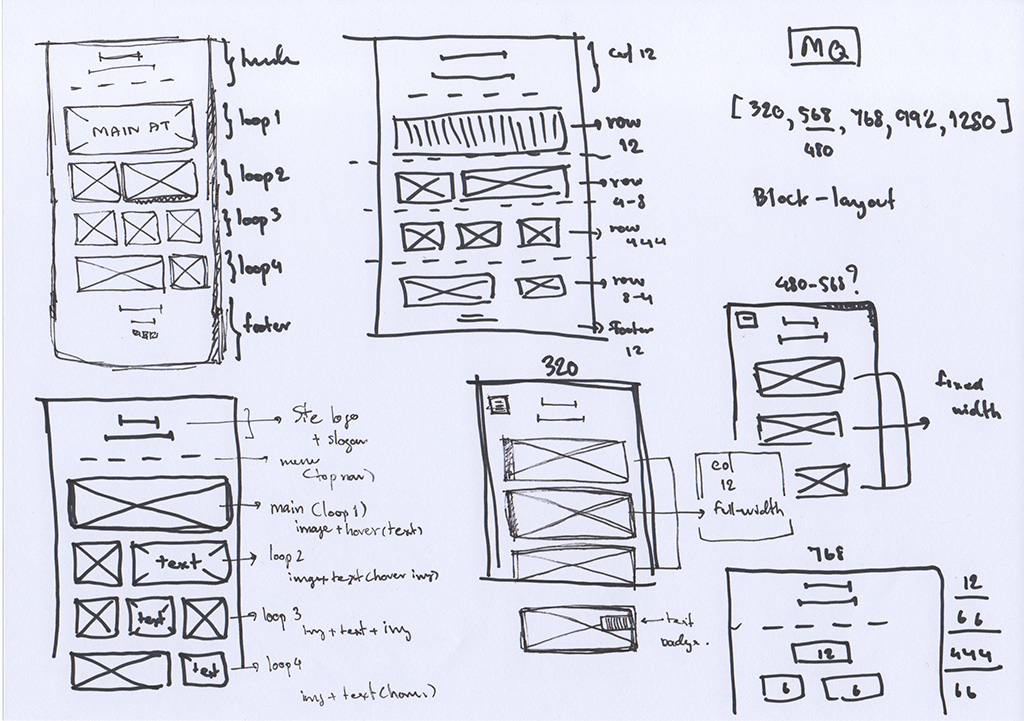
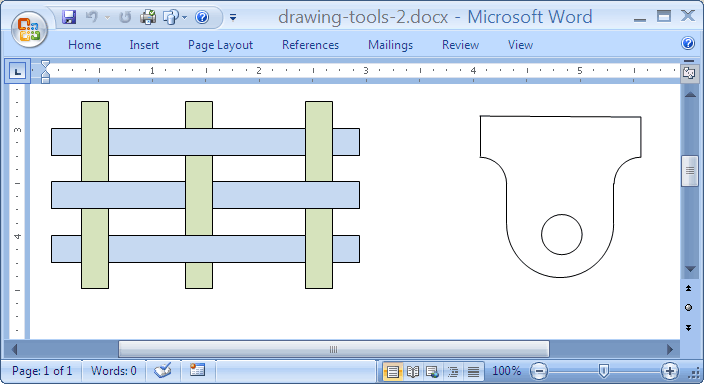
แรกๆ ถ้าใช้ web framework ก็อาจจะ sketch ออกมาเป็นกล่องๆ (block layout) ก่อนก็ได้ครับ จะได้เข้าใจ concept ของ responsive layout ได้ดีกว่าเริ่มต้นด้วยการขึ้น layout แปลกๆ อย่างในรูปด้านล่างนี้

ซึ่งทั้งสองรูปข้างต้น ผมวาดไว้เป็นตัวอย่างให้ดูว่า ถ้าเราเริ่มด้วย web framework(เช่น Bootstrap) ก็สามารถ sketch layout ให้ออกมาเป็นรูปแบบกล่องๆ แล้วก็เขียน code จริงๆ ได้ค่อนข้างสะดวก ต่างกับรูปด้านล่างที่อาจจะต้องเขียน CSS เองเพื่อใช้ในเฉพาะแต่ละงานครับ เอาเป็นว่า วาดยังไงก็ได้ให้เราเข้าใจว่าส่วนไหนคือส่วนไหนมีอะไรบ้าง พยายามเริ่มต้นจากส่วนๆ เช่น header, main, footer แล้วค่อยขยับไปทีละหน้า
ถ้าไม่ชอบวาด หรือวาดไม่เป็นจะทำยังไง?
ปัจจุบันมีเครื่องมือมากมายที่ใช้เขียนทั้ง wireframe, mock-ups ซึ่งบางตัวสามารถสร้างเป็น prototype ที่เกือบจะใช้เป็น layout จริงๆ ได้เลยก็มี เครื่องมือสามารถใช้งานผ่านเว็บไซต์ – ดาวน์โหลดมาติดตั้งที่เครื่อง มีทั้งแบบฟรี และ เสียเงิน ซึ่งก็ลองเลือกๆ ดูตามที่ผู้เขียนได้คัดมาให้ตามด้านล่างนี้แล้วกันครับ

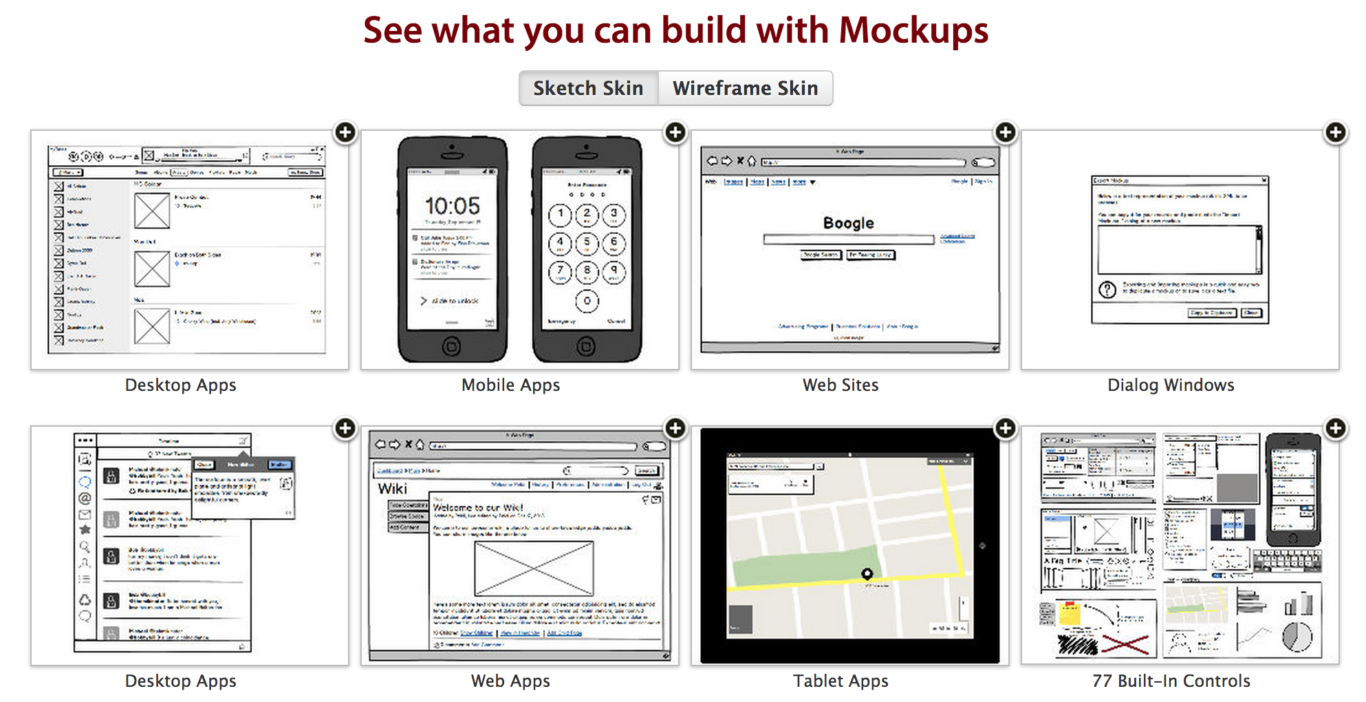
balsamiq ถือเป็นเครื่องมือที่ช่วยให้เราขึ้น lo-fi wireframe ได้แบบง่าย และ สะดวกรวดเร็ว หน้าตาจะเหมือนเขียนด้วยดินสอ มีทั้งแบบดาวน์โหลดมาติดตั้ง และ ใช้งานผ่านหน้าเว็บไซต์ โหลดมาทดลองใช้งานได้ฟรี 30 วัน จากนั้นจะต้องซื้อขาด(สำหรับดาวน์โหลด) ราคา 79 เหรียญ และ 12 เหรียญ ต่อเดือนสำหรับใช้งานผ่านหน้าเว็บไซต์

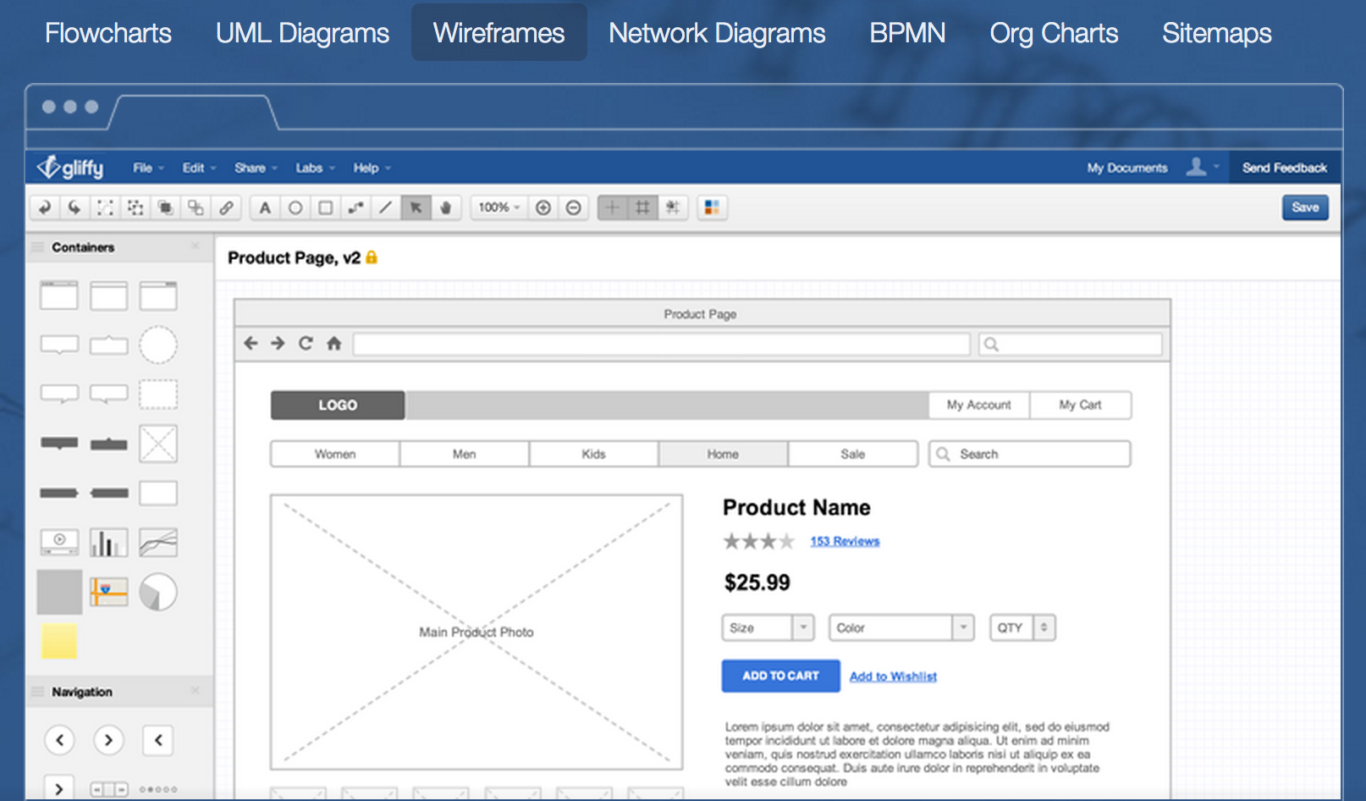
Gliffy เป็นเครื่องมือสร้าง diagram ผ่านหน้าเว็บไซต์ที่ให้เราสามารถใช้งานได้ฟรีโดยไม่ต้องเสียค่าใช้จ่ายใดๆ เพิ่มเติม ซึ่งอาจจะดูเป็นทางการกว่า balsamiq สักเล็กน้อย แต่ก็สามารถเขียนพวก chart หรือ diagram ได้ด้วย

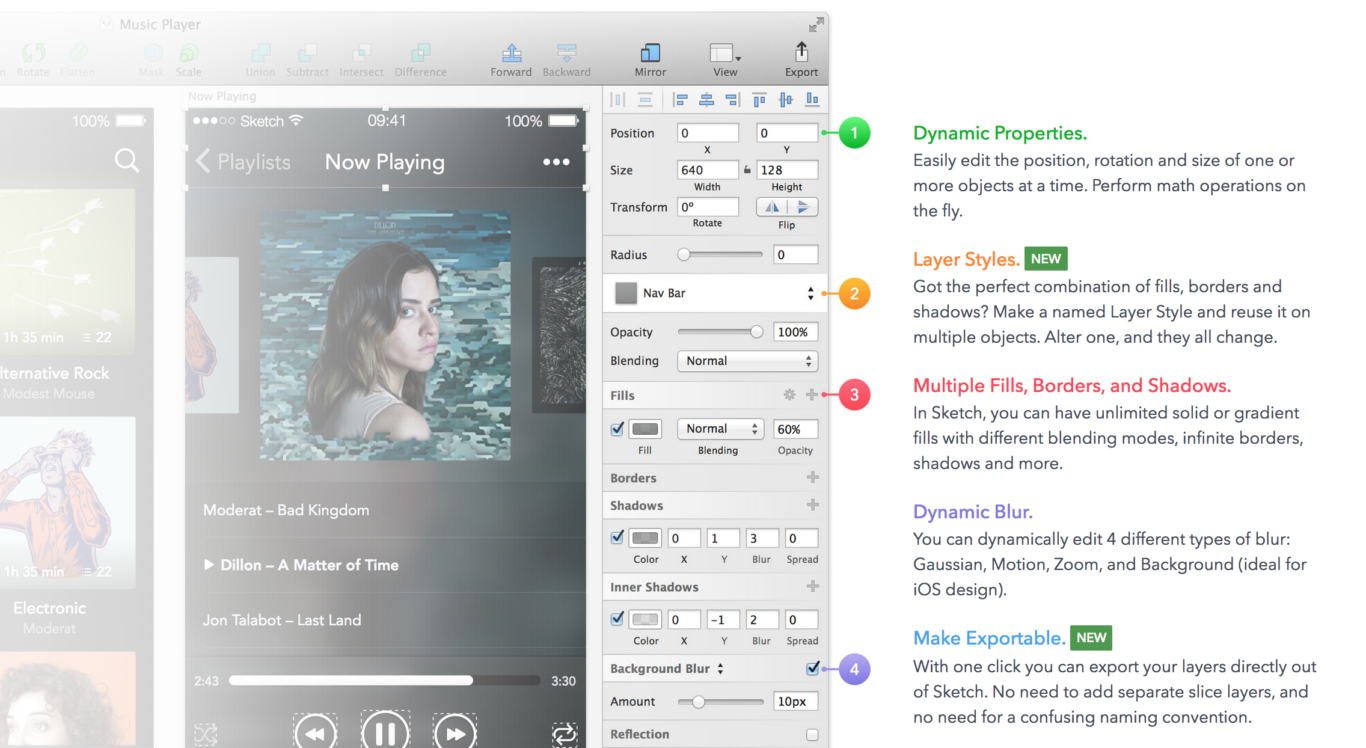
Sketch ถือเป็นยอดเครื่องมือที่ช่วยสร้างทั้ง wireframe, prototype, icon หรือแม้กระทั่งงาน graphic ต่างๆ ได้อย่างสวยงาม รวดเร็ว และยัง export ออกเป็นทั้งไฟล์เอกสาร(pdf) และ ไฟล์รูปภาพ เป็นซอฟแวร์ที่ช่วยให้เราสร้างได้ทั้ง lo-fi wireframe และ hi-fi wireframe แต่สามารถใช้งานได้เฉพาะบน Mac เท่านั้น และราคาก็อยู่ที่ 80 เหรียญ (แต่ส่วนตัวถือว่าค่อนข้างคุ้มกว่าซื้อ Photoshop มาใช้)
Microsoft Word หรือ Pages

เครื่องมือบ้านๆ เหล่านี้สามารถใช้สร้าง wireframe ได้เหมือนกัน แต่อาจจะต้องใช้เวลา และ ความประณีตสักหน่อย เพราะแต่ละตัวก็มีเครื่องมือเอาไว้สร้างรูปทรงเลขาคณิตพื้นฐานได้อยู่แล้ว นำมาจัดเรียง ตกแต่งใส่สีก็ถือว่าใช้งานแทนได้เหมือนกัน
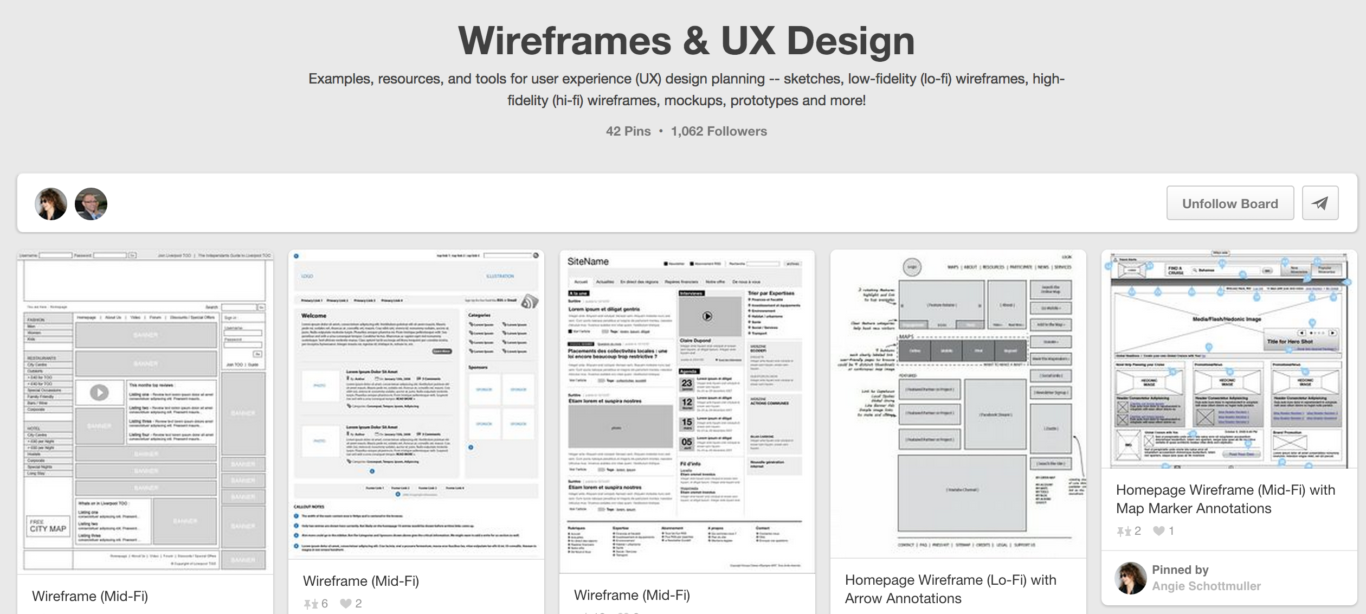
รวมตัวอย่างการเขียน wireframe บน Pinterest

mobile first จากจอขนาดเล็กไปใหญ่?
อันนี้แล้วแต่กรณีครับ ส่วนตัวแล้วผู้เขียนเห็นว่าถ้าเราวาง wireframe มาดีมาครบตั้งแต่แรกแล้ว จะเริ่มเขียนจากใหญ่มาเล็ก หรือเล็กมาใหญ่ก็ไม่ใช่เรื่องที่ต้องกังวลอะไร ยิ่งถ้าเป็น web framework ที่กำหนด grid layout สำหรับขนาดหน้าจอมาให้แล้วด้วยก็จะสบายขึ้นมาอีกด้วย ลองคิดถึงงานที่จะต้อง redesign บางเว็บไซต์ที่เป็น fixed-width อยู่แล้วให้กลายมาเป็น responsive แล้ว ผู้เขียนคิดว่าเริ่มจากเล็กไปใหญ่จะดูเป็นเรื่องยุ่งยาก และ ใช้เวลานานกว่าพอสมควร
สุดท้ายมันก็แค่เปลี่ยนจาก min-width เป็น max-width กลับไปกลับมา จากเขียนก่อนไปเขียนทีหลัง เล็กไปใหญ่ ใหญ่ไปเล็ก อันนี้ไม่ต้องไปเสียเวลากังวลมากครับ คิดให้ง่ายเข้าไว้ เป็นกำลังใจให้ตัวเองก่อน เดี๋ยวจะต้องมีงานอื่นที่ต้องเสียเวลามากกว่านี้อีกเยอะ
Media query
ถ้าจะให้พูดให้เข้าใจง่ายๆ media query คือตัวกำหนดจุด หรือ point ที่เราสร้างขึ้นมาเพื่อบอก web browser ว่า “หากถึงจุดนี้นะ ให้ใช้ css แบบนี้ แทนแบบเก่า” ยกตัวอย่างเช่น ผมมี div อยู่ก้อนนึง ที่หน้าจอมือถือให้กว้างเต็มที่ แล้วก็เป็นสีแดง พอถ้าเปิดด้วย tablet ก็ให้เปลี่ยนเป็นสีน้ำเงิน กว้างแค่ 500px แล้วก็อยู่ตรงกลางพอ ส่วนถ้าเปิดที่หน้าจอโน้ตบุคก็อาจจะเป็นสีส้ม กว้างxสูง เท่ากันเป็นสีเหลี่ยมจตุรัสพอดี
HTML ก็จะประมาณนี้
<div></div>
CSS ของมือถือจะเริ่มด้วย
div{
width: 100%;
height: 300px;
background-color: red;
}CSS ของ tablet
div{
width: 500px;
height: 300px;
background-color: blue;
margin: auto;
}CSS ของ Desktop
div{
width: 300px;
height: 300px;
background-color: orange;
}ซึ่งถ้าเป็นเว็บไซต์แบบ fixed-width ก็คงเขียนแค่ CSS เพียงครั้งเดียว จะเปิดในขนาดหน้าจอเท่าไหร่ก็แสดงผลเหมือนเดิมไม่ได้มีการเปลี่ยนแปลง ต่างจาก responsive ที่จะต้องเขียนหลายครั้งขึ้นอยู่กับขนาดหน้าจอที่เราต้องการให้เปลี่ยนเพื่อแสดงผล นี่จึงเป็นเหตุผลหลักว่าทำไม responsive website จึงมีราคาแพงกว่า fixed-width website ธรรมดา
กลับมาเรื่องของเรากันต่อ หากเราต้องการจะให้ทั้ง 3 เซทของ CSS ที่เราเขียนขึ้นใช้งานกับหน้าจอแต่ละขนาดได้ก็จำเป็นที่จะต้องใช้ media query เป็นตัวช่วยในการแสดงผล โดยเริ่มแรกเราอาจจะต้องกำหนดขนาดความกว้างหน้าจอของอุปกรณ์นั้นๆกันก่อน ยกตัวอย่างเช่น [320, 768, 1024] เป็นขนาดความกว้างของ iphone, ipad แนวตั้ง และ ipad แนวนอน ง่ายๆ ก่อน 3 ขนาด เวลาเขียน media query ใน CSS ก็จะเขียน syntax ได้ดังนี้
@media screen and ( min-width: 768px ){}
@media screen and ( min-width: 1024px ){}หรือจะเปลี่ยนหน่วยจาก px เป็น em ตามถนัดก็ได้เหมือนกัน (ส่วนตัวผู้เขียนใช้ em)
@media screen and ( min-width: 48em ){}
@media screen and ( min-width: 64em ){}เราสามารถเปลี่ยน screen เป็นอย่างอื่นได้เช่น all, tv, print หรือจะใช้ condition tag เช่น not screen ก็ทำได้เช่นกัน จากนั้นก็นำ CSS ของแต่ละอุปกรณ์ยัดเข้าไปดังนี้ครับ
div{
width: 100%;
height: 300px;
background-color: red;
}
@media screen and (min-width: 768px) {
div{
width: 500px;
height: 300px;
background-color: blue;
margin: auto;
}
}
@media screen and (min-width: 1024px) {
div{
width: 300px;
height: 300px;
background-color: orange;
}
}ตัวอย่างการเขียน CSS นี้คือการเขียนจากหน้าจอขนาดเล็กไปใหญ่ ตามที่หลายต่อหลายเว็บไซต์แนะนำให้เขียนนะครับ คือเริ่มต้น CSS สำหรับที่อยู่นอกเหนือ media query ทั้งหมดจะเป็นของหน้าจอที่มีขนาดเล็กสุด ไล่ขึ้นมาจนถึงระดับหน้าจอขนาดใหญ่ แต่ถ้าผู้อ่านต้องการเขียนจากใหญ่ไล่ไปหาเล็กก็ทำได้เช่นกันโดยเขียน CSS ดังนี้ครับ
div{
width: 300px;
height: 300px;
background-color: orange;
margin: auto;
}
@media screen and (max-width: 1024px) {
div{
width: 500px;
background-color: blue;
}
}
@media screen and (max-width: 768px) {
div{
width: 100%;
background-color: red;
margin: 0;
}
}ดูผลลัพธ์ที่ http://codepen.io/jir4yu/pen/evuDf
จาก CSS ข้างต้นจะเห็นว่าสิ่งที่อยู่นอก media query จะเป็น style ของหน้าจอขนาดใหญ่(>1024px) แล้วค่อยๆ ไล่ลงมาจนถึงขนาดเล็กที่เราต้องการ สิ่งที่เราควรรู้จากการกำหนด media query ให้แต่ละขนาดหน้าจอคือ tag ที่ถูกเขียนขึ้นใน media query ก่อนหน้า (ซึ่งในตัวอย่าง code ด้านต้นคือ tag margin: auto) จะเห็นว่าในขนาดหน้าจอใหญ่ เรากำหนดให้เป็น auto ซึ่งจะทำให้ div อยู่กึ่งกลาง เช่นเดียวกันกับ media query จุดที่ 1024px ถึงแม้เราไม่ได้กำหนด margin: auto; เอาไว้ แต่ก็จะแสดงผลให้อยู่กึ่งกลางเช่นเดียวกัน
กลับกันที่ media query จุดที่ 768px ลงมาเราไม่ต้องการให้ div อยู่กึ่งกลางแล้ว ก็สามารถล้างค่าเก่าได้โดยกำหนด margin เป็น 0 แทน (แต่ถึงจะมี margin เป็น auto ไปยังไงก็ไม่มีผลอยู่ดี เพราะกำหนดความกว้างที่ 100%) ลองเปลี่ยนจาก 100% เป็น 200px ดูก็ได้ครับ จะเห็นว่าวัตถุของเราไม่ได้อยู่กึ่งกลางอีกแล้ว
สรุปว่าอะไร?
web browser จะทำการอ่าน CSS ตั้งแต่บรรทัดบนลงล่าง หาก style ใดปรากฏใน break point ใดๆ แล้วไม่ได้กำหนดใน break point ต่อมา จะทำให้ break point นั้นๆ ถูกรับค่า(เหมือน inherit) ลงมาด้วย เช่น height ที่เราไม่ต้องการเปลี่ยนค่าจากเดิม ก็อาจจะเขียนแค่ใน break point แรกก็ได้ ถ้าไม่อยากแก้ก็ไม่ต้องเขียน save size, save code of line ไปในตัวครับ
หมายเหตุ: อย่าลืมใส่
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">ไว้ในส่วนของ <head> ด้วยนะครับ
Initial สำคัญนะ.. รู้เปล่า
บ่อยครั้งที่เวลาเขียน CSS กับ media query อาจจะจำเป็นต้องนำ initial มาใช้ด้วย ซึ่งถ้าผู้อ่านที่หัดเขียน CSS ใหม่ๆ และ ใช้ web framework อาจจะยังไม่ต้องสนใจมันมากนัก แต่สำหรับคนที่เขียน CSS เองเกือบทั้งหมด อาจจะต้องใช้งานกันอยู่บ่อยๆ initial คือค่าแรกเริ่มก่อนที่เราจะไปยุ่งกับ style นั้นๆ เหมือนเป็นค่า default ที่ web browser จดจำไว้ตั้งแต่แรก เหมาะกับการใช้ reset style บางตัวที่เรากำหนดค่าตายตัวกับ break point ตัวก่อน ยกตัวอย่างเช่น..
/* small screen */
div{
position: absolute;
top: 100px;
left: 100px;
}
/* tablet screen, 62em = 992px */
@media screen and (min-width: 62em) {
div{
position: relative;
top: 20px;
left: initial;
}
}จาก code ข้างต้นอธิบายได้ว่า div หนึ่งก้อนในขนาดหน้าจอน้อยกว่า 62em นั้นให้ position เป็น absolute ที่ห่างจาก relative element(กรณีนี้เป็น body) จากด้านบน 100px ซ้าย 100px พอเปิดที่หน้าจอขนาด 62em ขึ้นไปแล้วจะให้ position เป็น relative กับห่างจากด้านบน 20px แทน ส่วนระยะห่างจากทางซ้ายให้เป็นค่าเริ่มต้น(default ของ left คือ 0) ซึ่งอาจจะเขียน 0 ลงไปตรงๆ เลยก็ได้ผลลัพธ์เหมือนๆกัน
แต่บางครั้ง บาง tag ที่เราไม่แน่ใจว่า default ของมันเป็นอะไรกันแน่ หรือ tag ที่เราไม่ได้ใช้บ่อยๆ ยกตัวอย่างเช่น word-warp, white-space หากไม่มั่นใจก็กำหนดเป็น initial ไปน่าจะสบายใจที่สุดครับ ไม่ต้องกระทบกับ break point จุดอื่นด้วย
กำหนด break point ให้เฉพาะหน้าจอของอุปกรณ์นั้นๆ
โดยส่วนตัวแล้ว ผมไม่ได้ใช้บ่อย อาจจะไม่ได้ใช้เลยด้วยซ้ำ แต่สำหรับใครบางคนหลายต่อหลายงานอาจจะจำเป็นต้องกำหนดให้ break point ดังกล่าว ใช้กับอุปกรณ์นั้นๆ โดยเฉพาะ เช่น iphone4 หรือ ipad-retina แนวนอนเท่านั้น เราสามารถกำหนดลงไปใน media query เองได้เหมือนกัน ดัง code ด้านล่าง
/* iphone4 */
@media only screen and (-webkit-min-device-pixel-ratio : 1.5), only screen and (min-device-pixel-ratio : 1.5) {}
/* ipad landscape */
@media only screen and (orientation: landscape) and (device-width: 768px) and (device-height: 1024px) and (-webkit-device-pixel-ratio: 2) {}
เว็บไซต์ที่รวบรวม snippets ของอุปกรณ์ต่างๆ สามารถเข้าไปดูได้ที่ Media Query Snippets
แล้วควรจะกำหนด break point ไว้ที่เท่าไหร่บ้าง กี่ pixel?
ขนาดหน้าจอมาตราฐานที่เว็บไซต์ส่วนใหญ่มักนิยมใช้คือ ขนาดความกว้างหน้าจอของ idevices ซึ่งเริ่มตั้งแต่ 320, 768, 1024 เป็นฐาน แล้วก็อาจจะเพิ่มไปตามความเหมาะสมให้ครอบคลุมเพิ่มเช่น 320, 568, 768, 1024, 1280, 1366, 1440 ซึ่งก็แล้วแต่เราจะขยัน และเลือกเขียนเอาว่าจะให้รองรับเฉพาะเลยที่ความกว้างเท่าไหร่ ทีนี้มาดูของ web framework อย่าง Bootstrap กันบ้าง Bootstrap ใช้ 768px(0-767), 768px(768-991) 992px(992-1199) และ 1200px ขึ้นไป ตามการเรียกใช้งาน xs, sm, md, lg
โดยส่วนตัวผู้เขียนอยากจะแนะนำว่าจริงๆ แล้วควรทดสอบเว็บไซต์ของเราควบคู่ไปกับการเขียน break point ใหม่ แต่ละจุด สมมติว่า ถ้าเราเห็นว่าเว็บไซต์ของเราแสดงผลไม่ค่อยดี หรือ ไม่ถูกใจ หรือ ขาดตกอะไรไปที่ขนาดความกว้างหน้าจอ 643px ก็ให้เขียน break point ที่ 643px แล้ว style เพิ่มเติมลงไปเลย จะดีกว่ามานั่งกำหนดความกว้างแบบตายตัวลงไป
ขยันหน่อย แต่ได้ผลลัพธ์ที่ดีก็ไม่เสียหายอะไร ไหนๆ ก็เขียน responsive มาแล้วทั้งที

เครื่องมือใดบ้างที่จะช่วยให้เขียน Responsive website ได้ดี/เร็ว ขึ้น
สำหรับคนที่เพิ่งหัดเขียน CSS หรือมีพื้นฐาน CSS อยู่บ้างเล็กน้อย แนะนำให้ใช้ web framework ไปก่อนในช่วงแรกๆ จะดีกว่า แล้วพอมีเวลาว่างก็ค่อยแกะ code ศึกษาเอาแต่ละส่วน ต่างกับคนที่ชำนาญ หรือ เขียน CSS เป็นทุนเดิมอยู่แล้วก็สามารถไปเลือกหา CSS framework มาใช้ให้เขียนได้เร็ว และ สะดวกขึ้นได้เช่น LESS หรือ SASS แล้วสำหรับคนที่เขียน LESS หรือ SASS อยู่แล้วก็อาจจะหา mixins library ต่างๆ มาช่วยเขียนให้เร็วขึ้นไปอีกอย่าง LESSHat สำหรับ LESS และ Bourbon สำหรับ SASS
เราจะเห็นว่าเครื่องมือในการเขียนเว็บไซต์นั้นมีเยอะแยะมากมายเต็มไปหมด จนเดี๋ยวนี้ responsive website นี่แทบจะเป็นอะไรที่เขียนง่ายไม่ต่างจาก fixed-width website แล้วด้วยซ้ำ นี่ยังไม่รวมเครื่องมือที่ช่วยสร้างเว็บไซต์แบบลากๆ วางๆ อย่างเช่นพวก webflow, adobe muse ที่สามารถทำ responsive ได้ทันทีอีกด้วย
บทความที่จะต่อกันจากนี้จะเป็นเรื่องของการไกด์ไลน์ การเขียน responsive website เบื้องต้น ซึ่งอาจจะต้องใช้ทักษะ CSS ในการอ่าน code สักเล็กน้อย เพราะผู้เขียนอาจจะทำให้เห็นว่าการขึ้น responsive layout มาสักหนึ่งหน้าด้วย CSS framework เนี่ยใช้เวลาไม่นาน แล้วก็ใช้ plug-ins ของ web browser ที่แนะนำให้ติดตั้งในตอนแรก ช่วยอำนวยความสะดวกเรานิดหน่อย ก็ได้ responsive website แล้ว
นี่ไงครับ ผมถึงบอกว่าเลี้ยงต้นไม้บางต้นให้โตยังยากเสียกว่าเขียน responsive website เสียอีก
Notes:
Lo-fi wireframe(low-fidelity wireframe): wireframe ที่ถูกขึ้นแบบหยาบๆ ข้อดีคือเขียนได้ไว ไม่เสียดายถ้าจะต้องเปลี่ยน
Hi-fi wireframe(high-fidelity wireframe): wireframe ที่เขียนขึ้นเป็นทางการ อาจจะลงสี เขียนรายละเอียด
Tools:
ละเอียดมากเลยครับ เป็นกำลังใจให้เขียนต่อไปทำบทความดีๆอย่างนี้อีกนะครับ จะรอติดตามครับผม
บทความดีมากเลยครับ